蓋板廣告是 Fixed Position 常見應用,本文簡單介紹其實踐方式。
Version
Tailwind CSS 2.0.3
Full Screen

Box 在水平方向為滿版。
<template>
<div class="fixed right-0 left-0">
box
</div>
</template>
第 2 行
<div class="fixed right-0 left-0">
設定父層 box style:
fixed:使用 fixed positionright-0、left-0:設定 box 左緣與 browser 距離為0,右緣與 browser 距離為0,相當於水平方向滿版
注意 box 並沒有設定
width,此時 box 大小由top、bottom、right與top決定
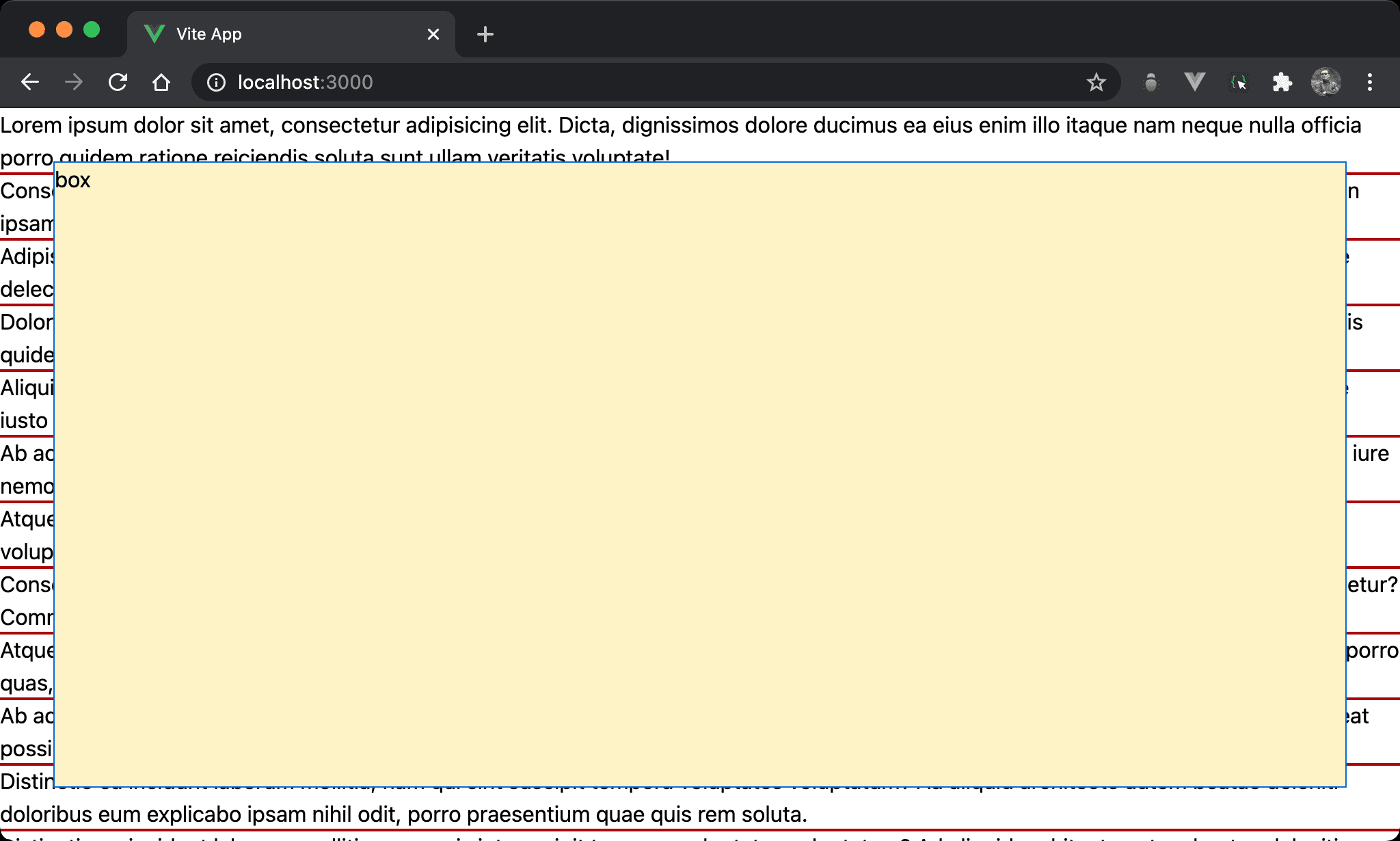
Modal

無論 scroll bar 怎麼捲動,box 都在畫面中間。
<template>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta, dignissimos dolore ducimus ea eius enim illo
itaque nam neque nulla officia porro quidem ratione reiciendis soluta sunt ullam veritatis voluptate!</p>
<p>Consequuntur deleniti officiis optio pariatur rem voluptas. A ad aspernatur consequuntur deserunt dicta distinctio
doloremque eaque et in ipsam itaque, natus neque nobis odio officiis placeat porro quod sequi vel?</p>
<p>Adipisci, consectetur dolore maiores mollitia soluta voluptatibus? Ab amet aperiam aspernatur autem consectetur
consequuntur cumque delectus et ex fugit harum hic modi nisi numquam optio perferendis quibusdam repellat
repudiandae, voluptatibus.</p>
<p>Dolorum explicabo numquam vel velit? A aperiam at excepturi facere magni non vel? Aut blanditiis enim eveniet
necessitatibus perspiciatis quidem quod rem sunt suscipit, tempora? Et exercitationem optio quibusdam
reiciendis.</p>
<div class="fixed top-10 bottom-10 left-10 right-10 bg-yellow-100">
box
</div>
<p>Aliquid cupiditate eum fugit pariatur, velit voluptatibus? Aliquid dicta ea, expedita fuga fugiat laborum libero
quae quia! Aliquam ex facere iusto laboriosam nesciunt omnis quis reiciendis sed unde voluptatibus? Ipsam?</p>
<p>Ab accusamus ad alias aperiam architecto blanditiis consectetur doloribus dolorum ducimus ea eligendi ex, illum
impedit incidunt ipsum, iure nemo neque odio quibusdam quisquam reprehenderit saepe sed sunt voluptas
voluptatum.</p>
<p>Atque, earum explicabo hic illum nesciunt quibusdam repellendus similique. Asperiores beatae debitis ex
necessitatibus repudiandae sit voluptatem, voluptatum! Ad autem beatae commodi ea id mollitia nisi non quae sed
voluptatem.</p>
<p>Consequatur dolorem eum exercitationem fugiat, id illum minima mollitia natus nemo nesciunt nisi obcaecati quos
reiciendis tempora tenetur? Commodi excepturi harum ipsa maiores molestiae, quasi quia saepe sed tempore
temporibus.</p>
<p>Atque doloremque eaque in nemo optio placeat provident quo rerum tenetur voluptatum. Accusantium aspernatur in ipsa
iure numquam porro quas, sequi. Animi dolor incidunt laborum, quasi quidem velit! Porro, sit.</p>
<p>Ab accusamus aspernatur consequuntur cumque cupiditate eius esse eveniet fugit harum laudantium minima natus
obcaecati odio placeat possimus provident quos reprehenderit repudiandae similique sunt suscipit tempora temporibus
totam, veniam voluptatem!</p>
<p>Distinctio ea incidunt laborum mollitia, nam qui sint suscipit tempora voluptates voluptatum? Ad aliquid architecto
autem beatae deleniti doloribus eum explicabo ipsam nihil odit, porro praesentium quae quis rem soluta.</p>
<p>Distinctio ea incidunt laborum mollitia, nam qui sint suscipit tempora voluptates voluptatum? Ad aliquid architecto
autem beatae deleniti doloribus eum explicabo ipsam nihil odit, porro praesentium quae quis rem soluta.</p>
</template>
12 行
<div class="fixed top-10 bottom-10 left-10 right-10 bg-yellow-100">
設定父層 box style:
fixed:使用 fixed positiontop-10:設定 box 上緣離 browser 距離bottom-10:設定 box 下緣離 browser 距離left-10:設定 box 左緣離 browser 距離right-10:設定 box 右緣離 browser 距離bg-yellow-100:設定背景顏色
注意 box 並沒有設定
width,此時 box 大小由top、bottom、right與top決定
Conclusion
蓋板廣告其實原理並不難,只是 fixed position 應用而已
Reference
Tailwind CSS, fixed
Tailwind CSS, Top / Right / Bottom / Left