若不換行,justify-around 可使 Item 之間間隔相等,但若搭配 flex-wrap 換行,如果 Item 個數無法整除,會出現間隔不相等,可使用 calc() 自行處理間隔。
Version
Tailwind CSS 2.1.1
justify-around

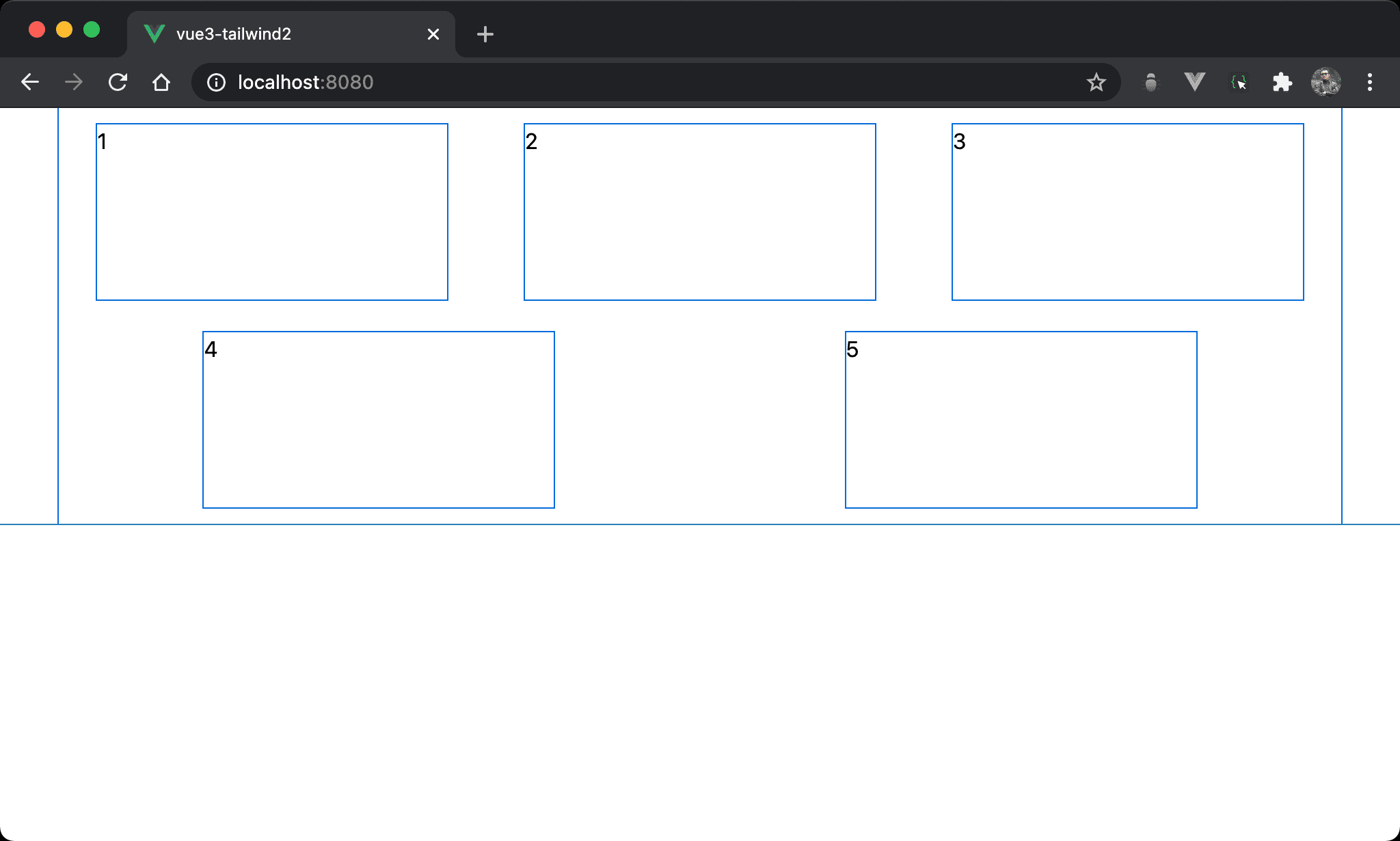
flex-wrap 與 justify-around 雖然可以順利換行,但若 item 個數無法整除,換行之後會出現上下兩列間隔不相同。
<template>
<div class="flex flex-wrap justify-around w-11/12 h-4/5 m-auto">
<div v-for="x in no" :key="x" class="w-64 h-32 m-3">
{{ x }}
</div>
</div>
</template>
<script setup>
import { ref } from 'vue'
let no = ref(5)
</script>
第 2 行
<div class="flex flex-wrap justify-around w-11/12 h-4/5 m-auto">
使用 v-for 產生多個 item。
flex:使用 Flexboxflex-wrap:設定當各 item 總 width 超越 parent width 時會自動換行,可避免總 width 計算錯誤而不知justify-around:自動均分剩餘寬度w-11/12:以%設定 widthh-4/5:以%設定 heightm-auto:自動調整 margin 水平置中
第 3 行
<div v-for="x in no" :key="x" class="w-64 h-32 m-3">
w-64:設定 item widthh-32:設定 item heightm-3:設定 item margin
calc()

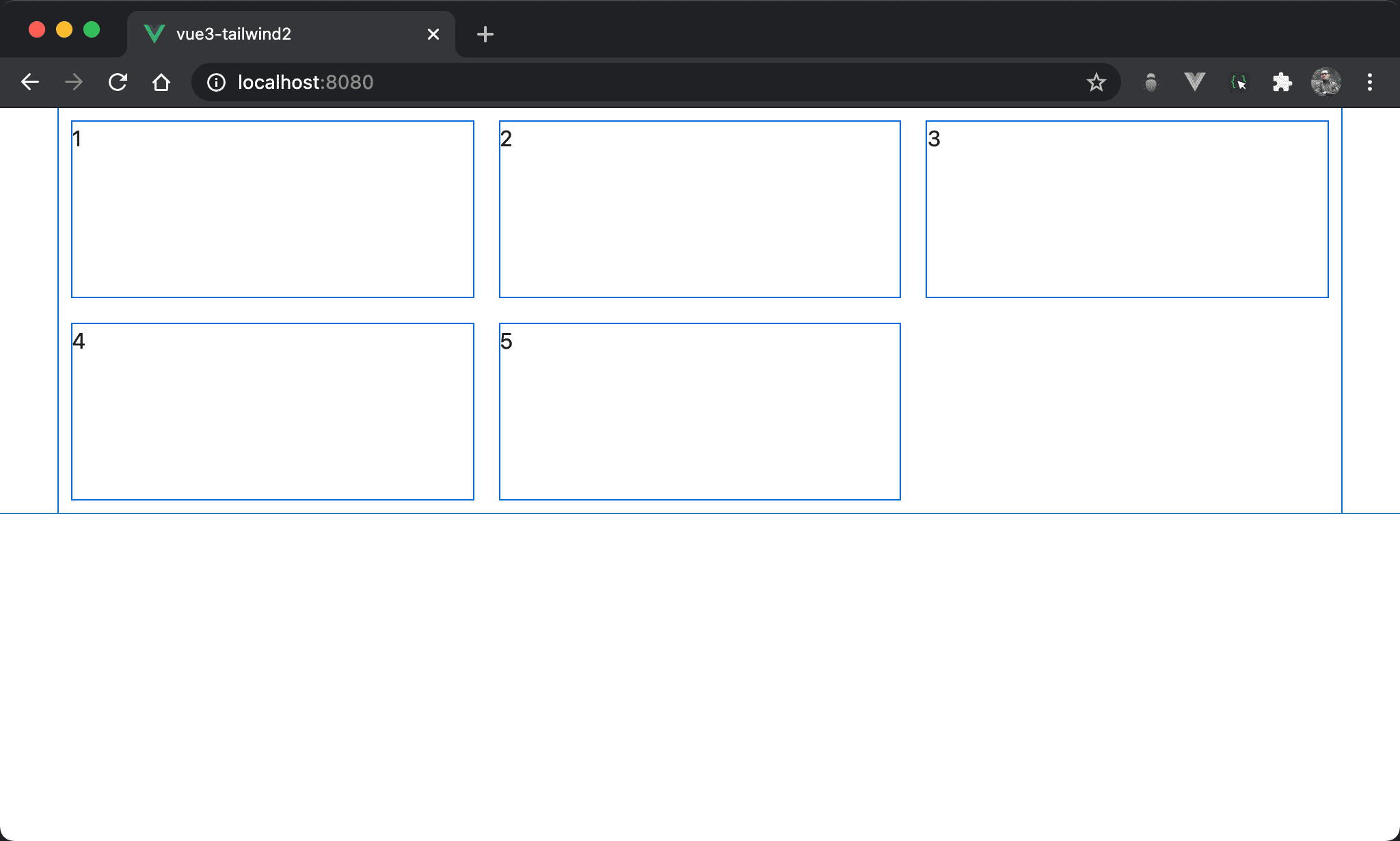
Item 順利換行且間隔相等。
<template>
<div class="flex flex-wrap w-11/12 h-4/5 m-auto">
<div v-for="x in no" :key="x" class="w-col-3 h-32 m-10px">
{{ x }}
</div>
</div>
</template>
<script>
import { ref } from 'vue'
let no = ref(5)
</script>
<style scoped>
* {
--column: 3;
--margin: 10px;
}
.w-col-3 {
width: calc(100% / var(--column) - 2 * var(--margin));
}
.m-10px {
margin: var(--margin)
}
</style>
第 2 行
<div class="flex flex-wrap w-11/12 h-4/5 m-auto">
仍然使用 flex 與 flex-wrap,但沒有使用 justify-around。
第 3 行
<div v-for="x in no" :key="x" class="w-col-3 h-32 m-10px">
w-col-3:以w-col-3設定 column width,稍後會建立此 utilityh-32:設定 column heightm-10px:以m-10px設定 margin 為10px,稍後會建立此 utility
18 行
* {
--column: 3;
--margin: 10px;
}
--column: 3:設定 column 個數--margin: 10px:設定 margin 為10px
23 行
.w-col-3 {
width: calc(100% / var(--column) - 2 * var(--margin));
}
建立 w-col-3 utility:
width: calc(100% / var(--column) - 2 * var(--margin)):width 改用calc()動態計算,處以--column並減去左右--margin的2倍,如此 width 會自動隨著 RWD 改變 width 而變且 margin 為定值
27 行
.m-10px {
margin: var(--margin)
}
建立 m-10px utility:
margin: var(--margin):使用--margin設定 margin
Conclusion
justify-around、justify-between與justify-evenly在flex-nowrap下很好用,但在flex-wrap則未必,若 item 個數剛好無法整除,則換列後間隔將很 tricky,可視需求改用calc()救援