Vallina CSS 預設 box-sizing 為 context-box,但 Tailwind CSS 預設為 border-box,需特別使用 box-content 才能設定為 content-box。
Version
Tailwind CSS 2.0.1
Default
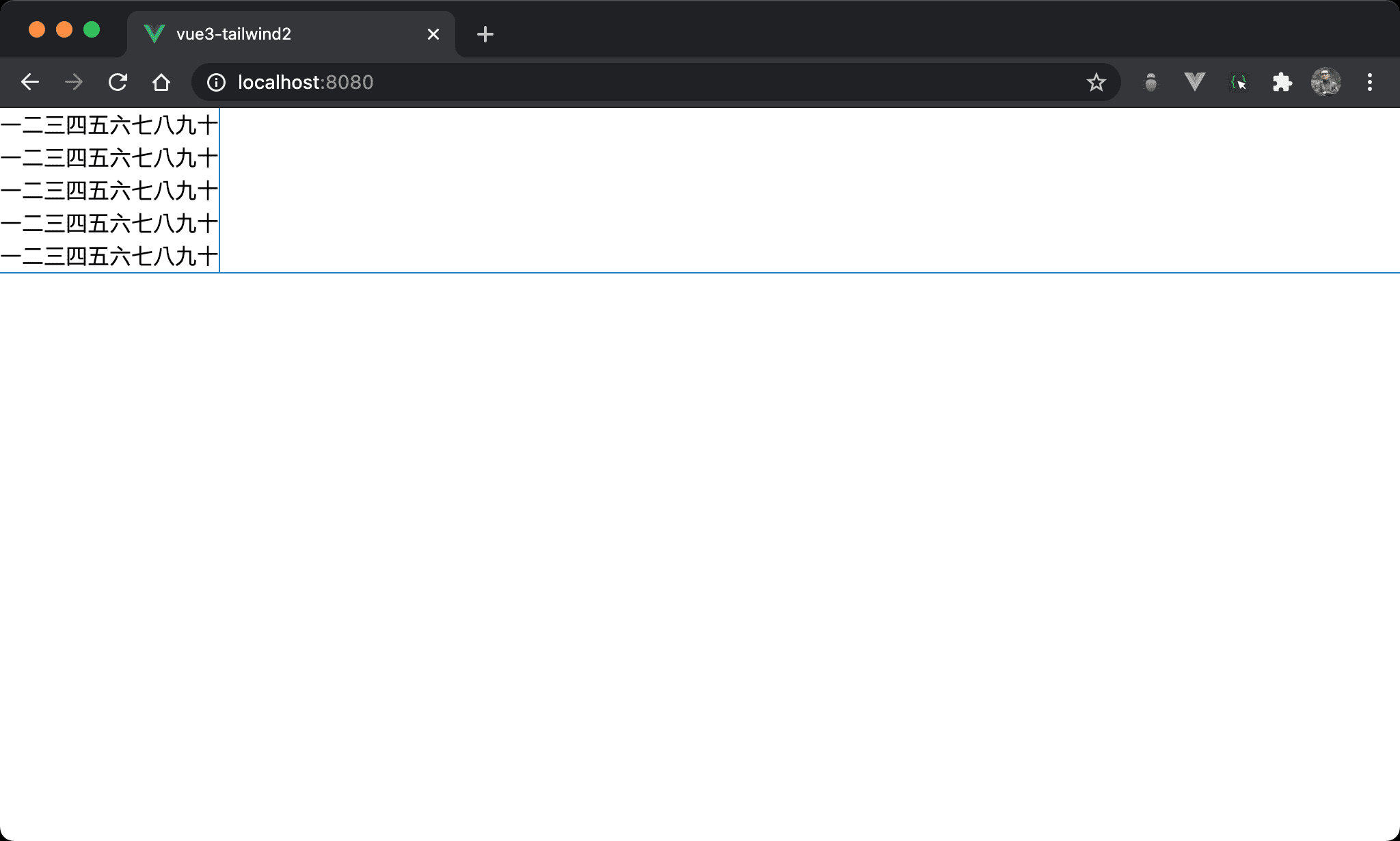
<template>
<div class="text-base w-40">
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
</div>
</template>
text-base: 設定font-size為1remw-40:設定width為10rem

由於 width 為 10rem,font 為 1rem,經過仔細設定後,一列剛好顯示 10 個字換行。
Add Border
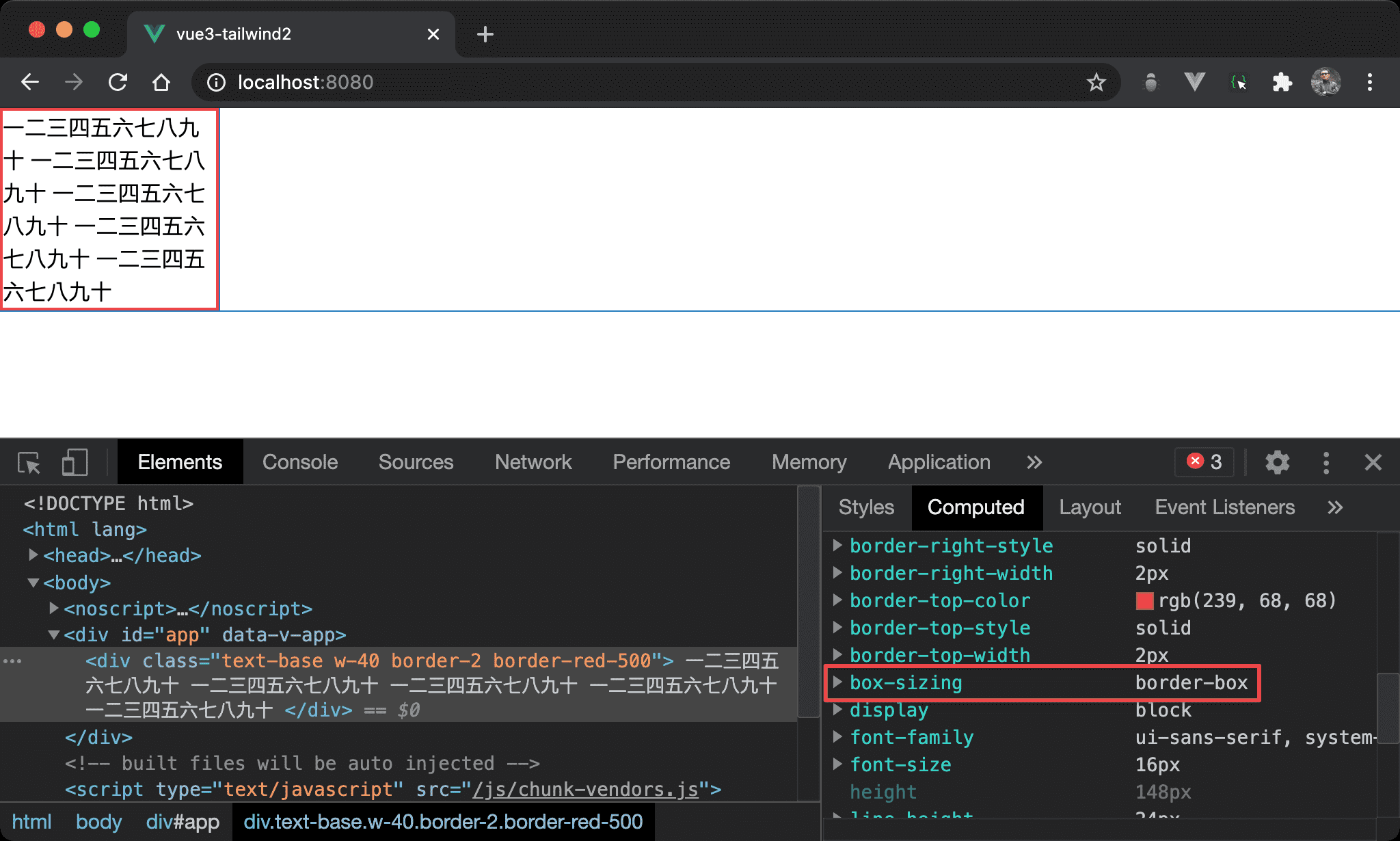
<template>
<div class="text-base w-40 border-2 border-red-500">
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
</div>
</template>
width 與 font-size 皆不變,另外加上 border:
border-2: 設定border-width為2pxborder-red-500: 設定 border 顏色為紅色

會發現只要加上 border 後,一列就不再只顯示 10 個字了,因為 Tailwind 的 box-sizing 預設為 border-box,也就是 width 包含 border 在內,因此只要設定了 border,勢必縮減 content 才能符合 width 設定。
box-content
<template>
<div class="box-content text-base w-40 border-2 border-red-500">
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
</div>
</template>
box-content:若要維持一列能顯示10個字,也就是w-40只做用在 content box,則要加上box-content特別指定 Tailwind 使用content-box
Conclusion
- Tailwind 的
box-sizing預設為border-box,在一般使用下寬度會忠實根據width設定,但若要改用 Vallina CSS 的context-box,則要另外使用box-content設定