Svelte 支援類似 Vue 的 computed,只要加上 $ Label 即可,Svelte Compiler 會幫你產生相對應的 Code。
Version
macOS Catalina 10.15.1
WebStorm 2019.2.4
Svelte 3.0.0
Reactive Declaration
<script>
let firstName = ''
let lastName = ''
$: fullName = `${firstName} ${lastName}`
</script>
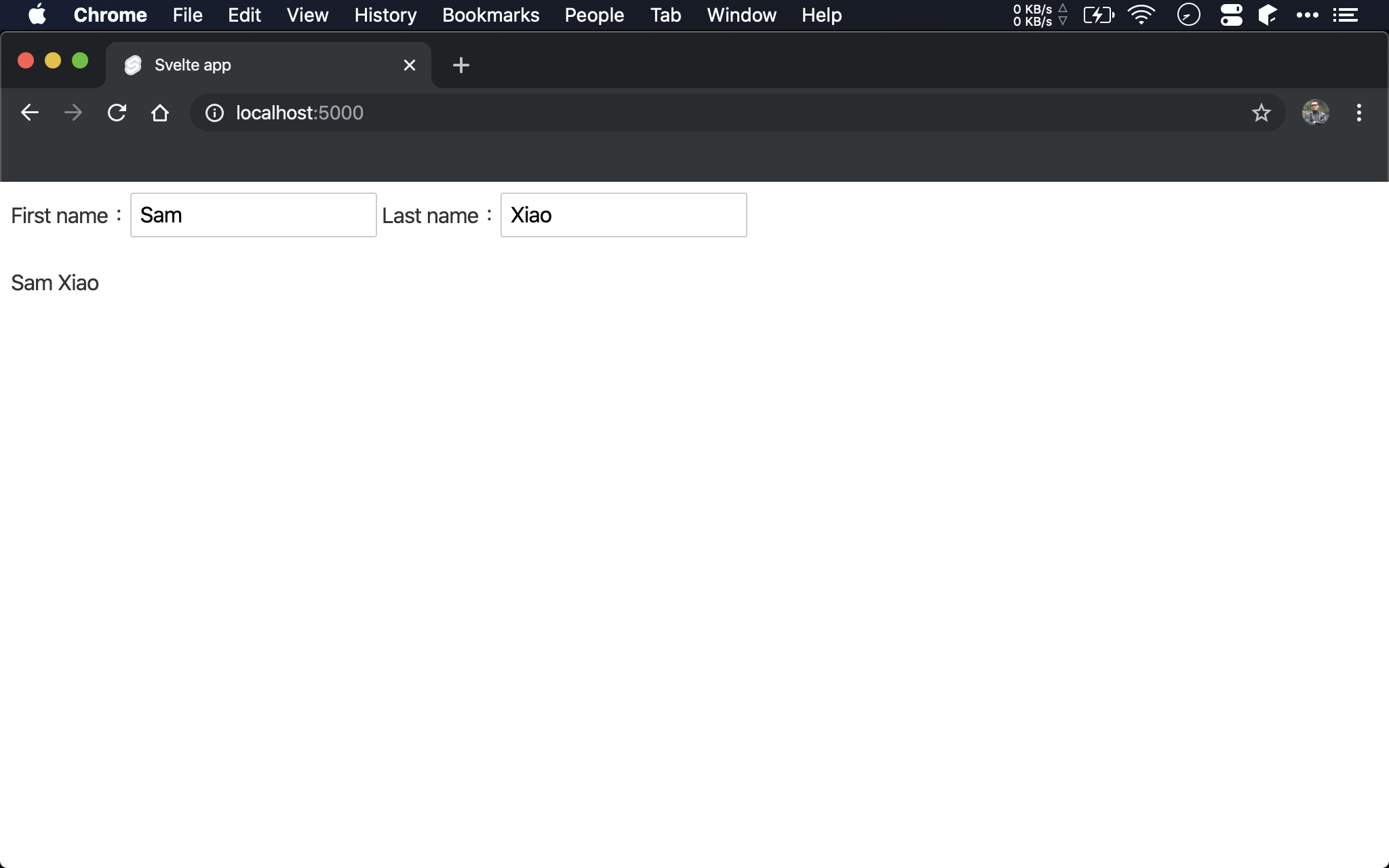
First name:<input type="text" bind:value={ firstName }>
Last name:<input type="text" bind:value={ lastName }>
<p>{ fullName }</p>
雖然所有的 variable 都可 data binding 到 HTML,但實務上有些值是由其他 variable 組合而成,應該隨時跟著該 variable 而改變。
最典型的就是 fullName 由 firstName 與 lastName 組成,而 fulllName 必須跟著 firstName 與 lastName 而變,也就是 Vue 的 computed。
Svelte 借用了目前 ECMAScript 較少用的 label 語法,只要加上 $ label,之後的 variable 不必使用 var、let、const 宣告,會自動成為可 computed 的 variable。

Conclusion
$:乍看之下很怪,事實上完全合乎 ECMAScript 語法,只是 Svelte 將這個罕用功能重新拿來使用,只要 Svelte compilter 看到$:,就會幫你產生computed相對應功能的 code