從 API 回傳的資料常是 Array,因此將 Array 展開成 HTML 也是必須的,Svelte 提供了 each 處理 Array。
Version
macOS Catalina 10.15.1
WebStorm 2019.2.4
Svelte 3.0.0
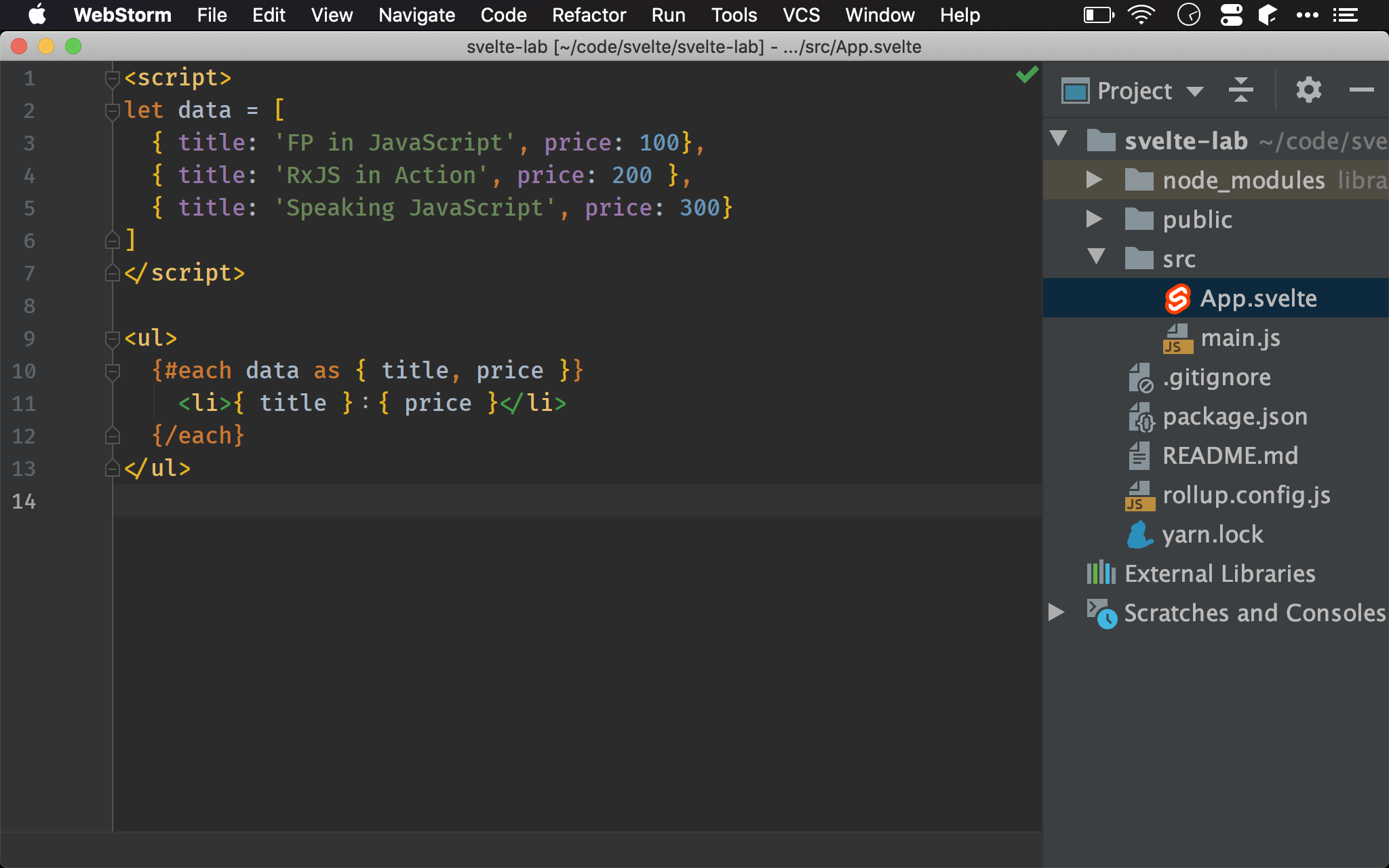
Each

Svelte 並沒有如 Angular / Vue 有 directive,由於 Svelte 是 compiler,因此提供了類似 C 語言的 conditional compilation 寫在 { } 內。
Svelte 提供了 each 專門處理 array,可直接搭配 ES6+ 的 destructuring 將 object 展開。

Conclusion
- Conditional compilation 的
each雖然看起來風格比較老套,但可讀性尚可,且還可使用 ES6+ 的 destructuring,也不必如 Vue 須提供:key