Sanctuary 取得 Object 的 Property 共有兩個 Function:prop 與 get,其中 prop 與 Ramda 的 prop 相同,唯 Property 若不存在則直接 Runtime Error 而非回傳 undefined,而 get 則會回傳 Maybe。
Version
Sanctuary 3.1.0
prop
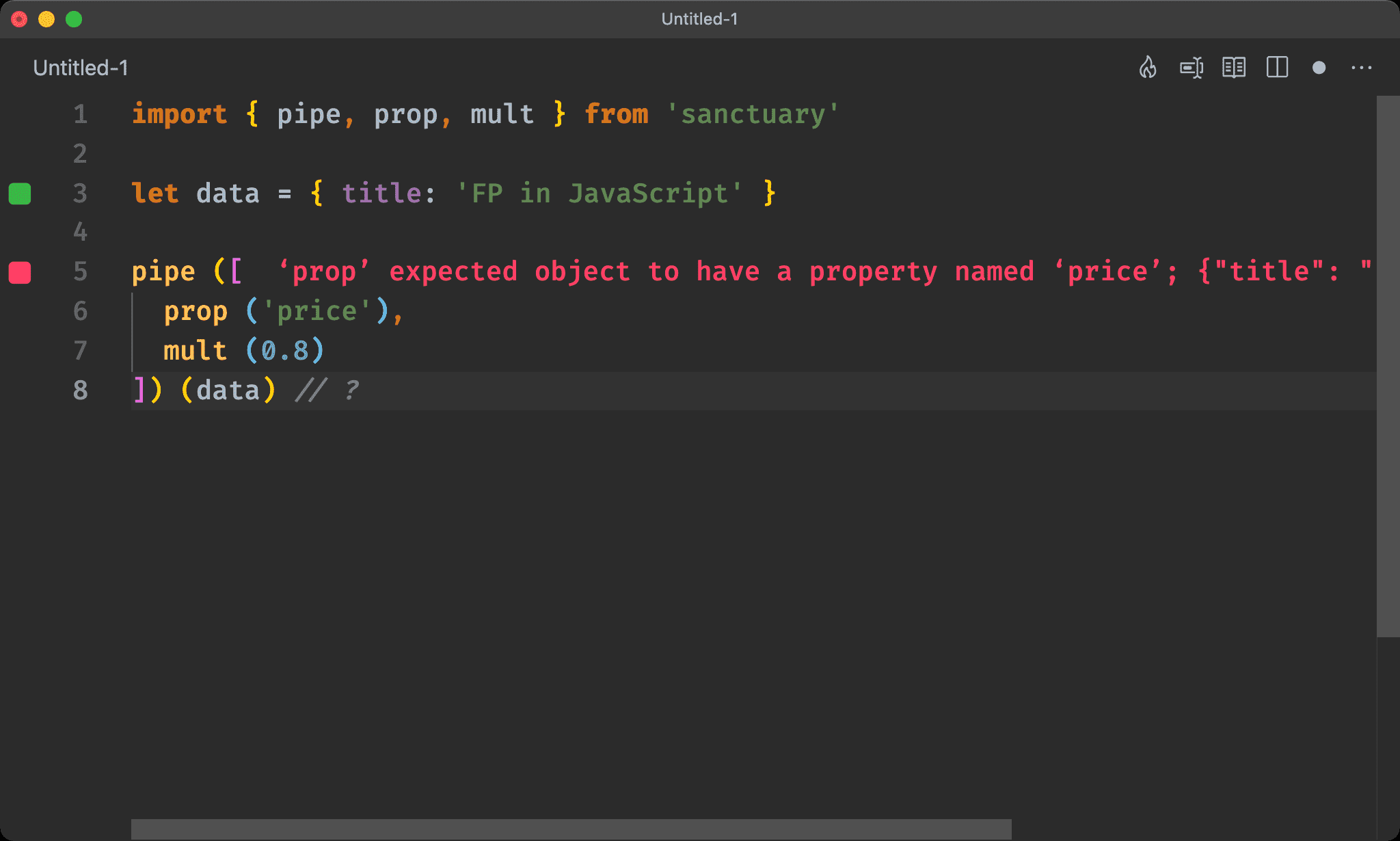
import { pipe, prop, mult } from 'sanctuary'
let data = { title: 'FP in JavaScript' }
pipe ([
prop ('price'),
mult (0.8)
]) (data) // ?
使用 pipe 組合 IIFE:
prop ('price'):取得pricepropertymult (0.8):打 8 折

若 price 不存在,則直接 runtime error,這顯然不是我們要的。
get
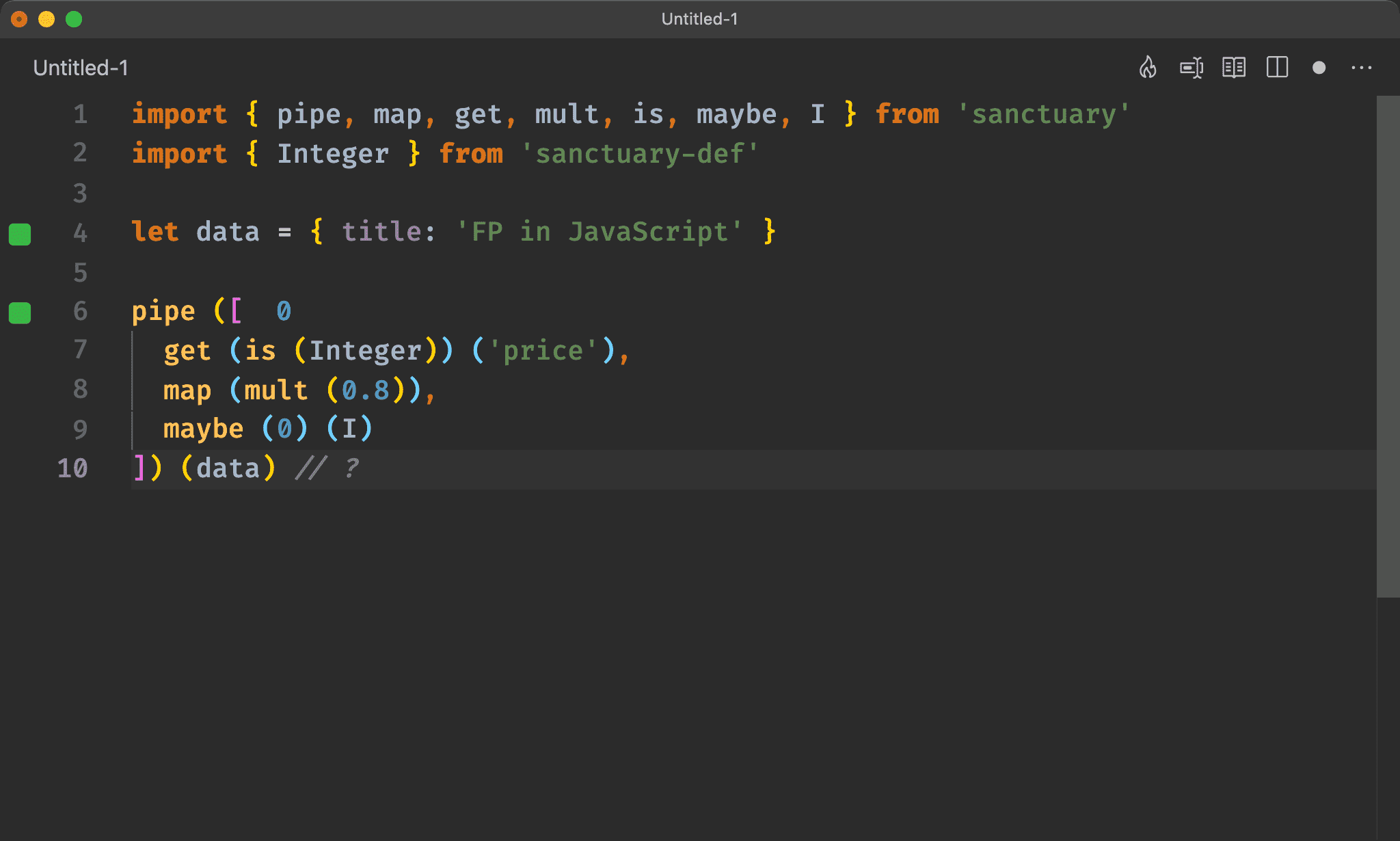
import { pipe, map, get, mult, is, maybe, I } from 'sanctuary'
import { Integer } from 'sanctuary-def'
let data = { title: 'FP in JavaScript' }
pipe ([
get (is (Integer)) ('price'),
map (mult (0.8)),
maybe (0) (I)
]) (data) // ?
若不確定 Object 的 property 是否存在,最安全的方式是改用 get 回傳 Maybe,再透過 maybe 解開。
使用 pipe 組合 IIFE:
get (is (Integer)) ('price'):取得priceproperty,順便判斷是否為 Integer 並回傳 Maybemap (mult (0.8)):在 Maybe 內打 8 折maybe (0) (I):解開 Maybe
get :: (Any -> Boolean) -> String -> a -> Maybe b
取得 Object 的 property 值
Any -> Boolean:predicate,如判斷型別是否正確
String:property 名稱
a:Object
Maybe b:回傳包在 Maybe 的 property 值

Conclusion
get多包了一層 Maybe 雖然比較安全,但相對處理上也必須付出代價,可在get之後立即解開 Maybe,也可在 Maybe 內繼續運算,實務上建議以 happy path 在 Maybe 內處理,直到最後再解開 Maybe