Sanctuary 與 Ramda 另一個差異是對於 Currying 看法不同,這使得原本習慣於 Ramda 使用者剛接觸 Sanctuary 時感到不習慣。
Version
Sanctuary 3.1.0
Ramda 0.27.1
Ramda
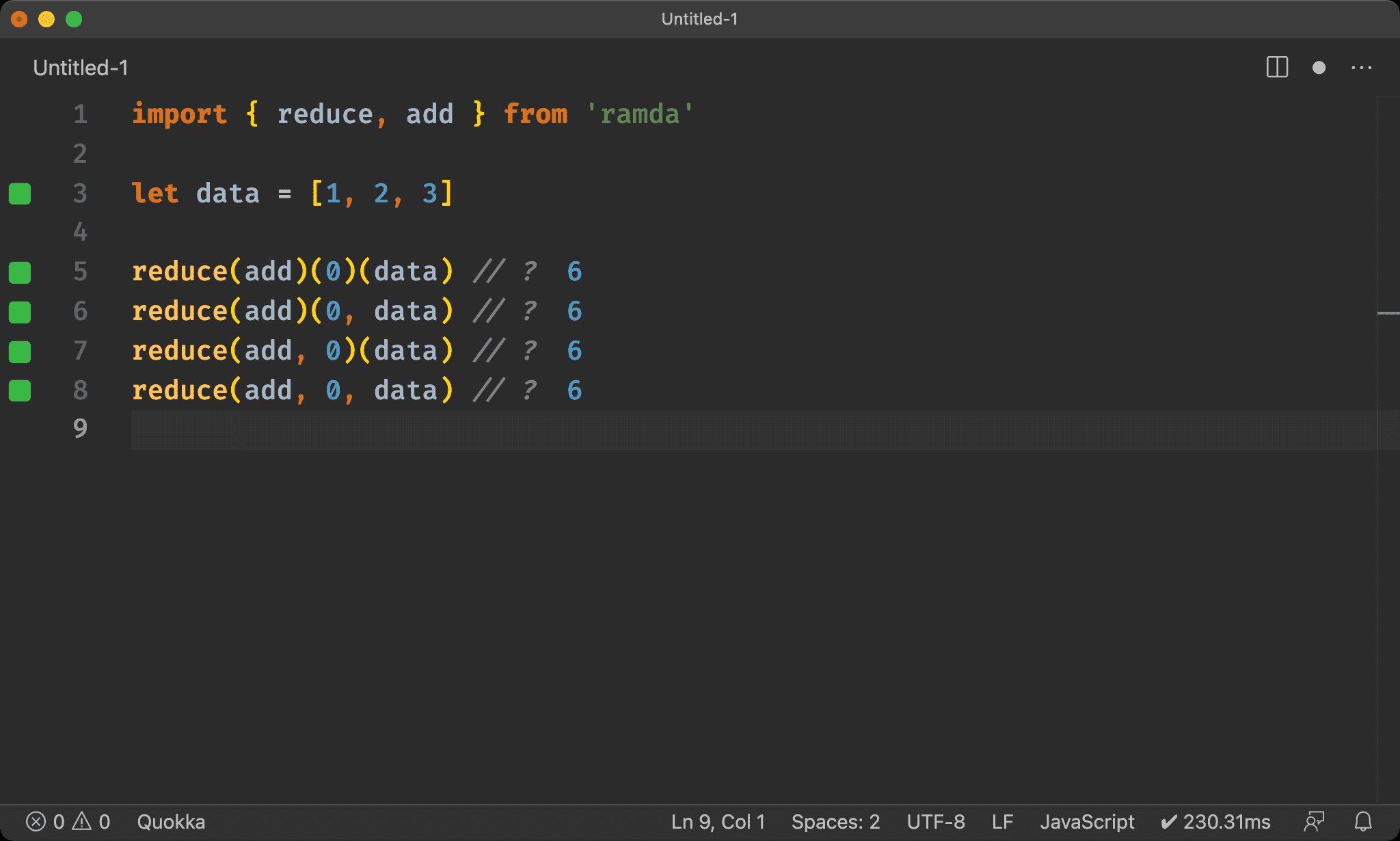
import { reduce, add } from 'ramda'
let data = [1, 2, 3]
reduce(add)(0)(data) // ?
reduce(add)(0, data) // ?
reduce(add, 0)(data) // ?
reduce(add, 0, data) // ?
Ramda 所有 function 皆為 curry function,為了寫起來更像 ECMAScript,所以四種寫法皆可。

Sanctuary
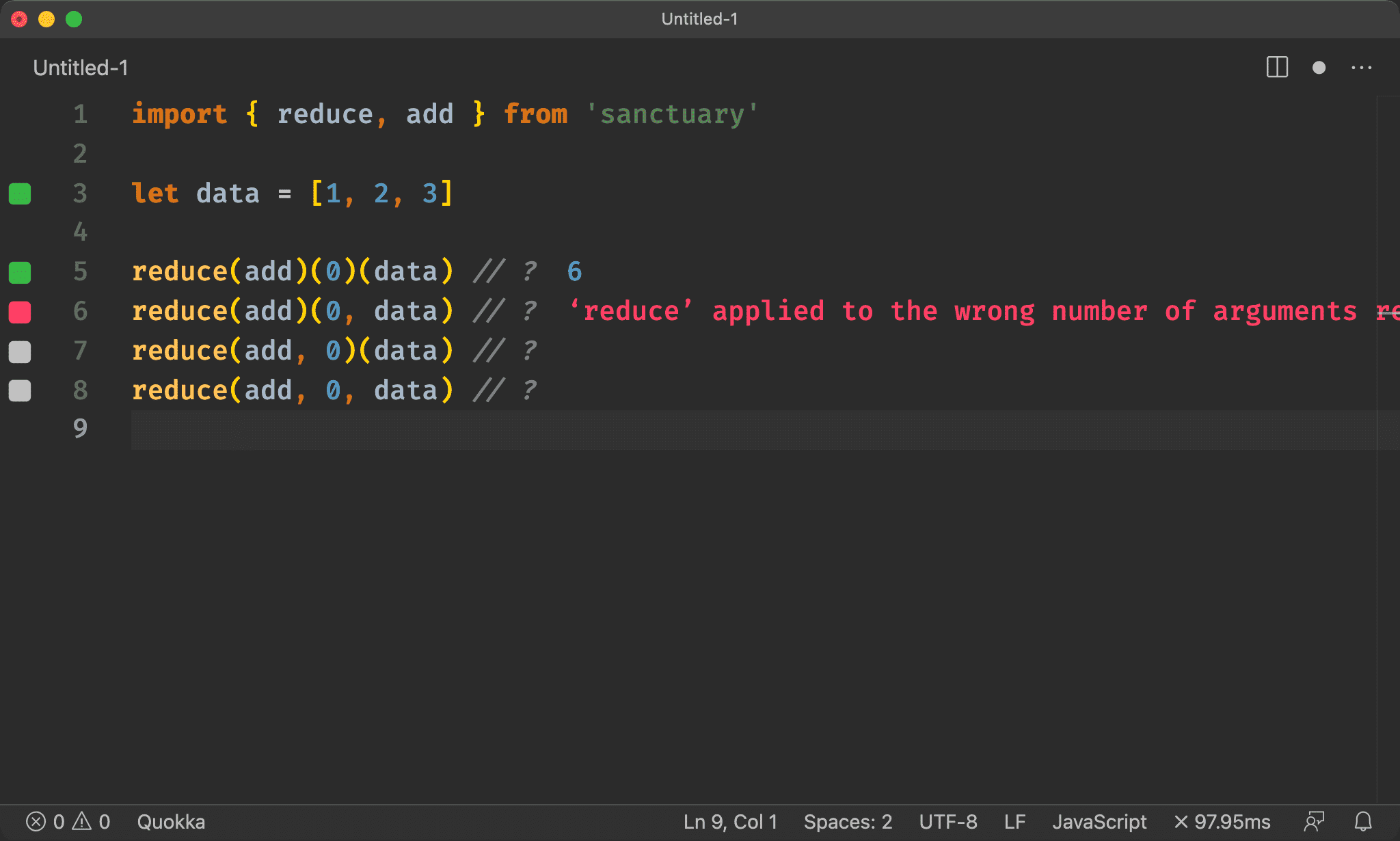
import { reduce, add } from 'sanctuary'
let data = [1, 2, 3]
reduce(add)(0)(data) // ?
reduce(add)(0, data) // ?
reduce(add, 0)(data) // ?
reduce(add, 0, data) // ?
若改成 Sanctuary 的 reduce(),則無法使用 Ramda 的寫法,只能使用最標準 currying 方式,這是 Ramda 使用者使用 Sanctuary 一開始最不習慣之處。

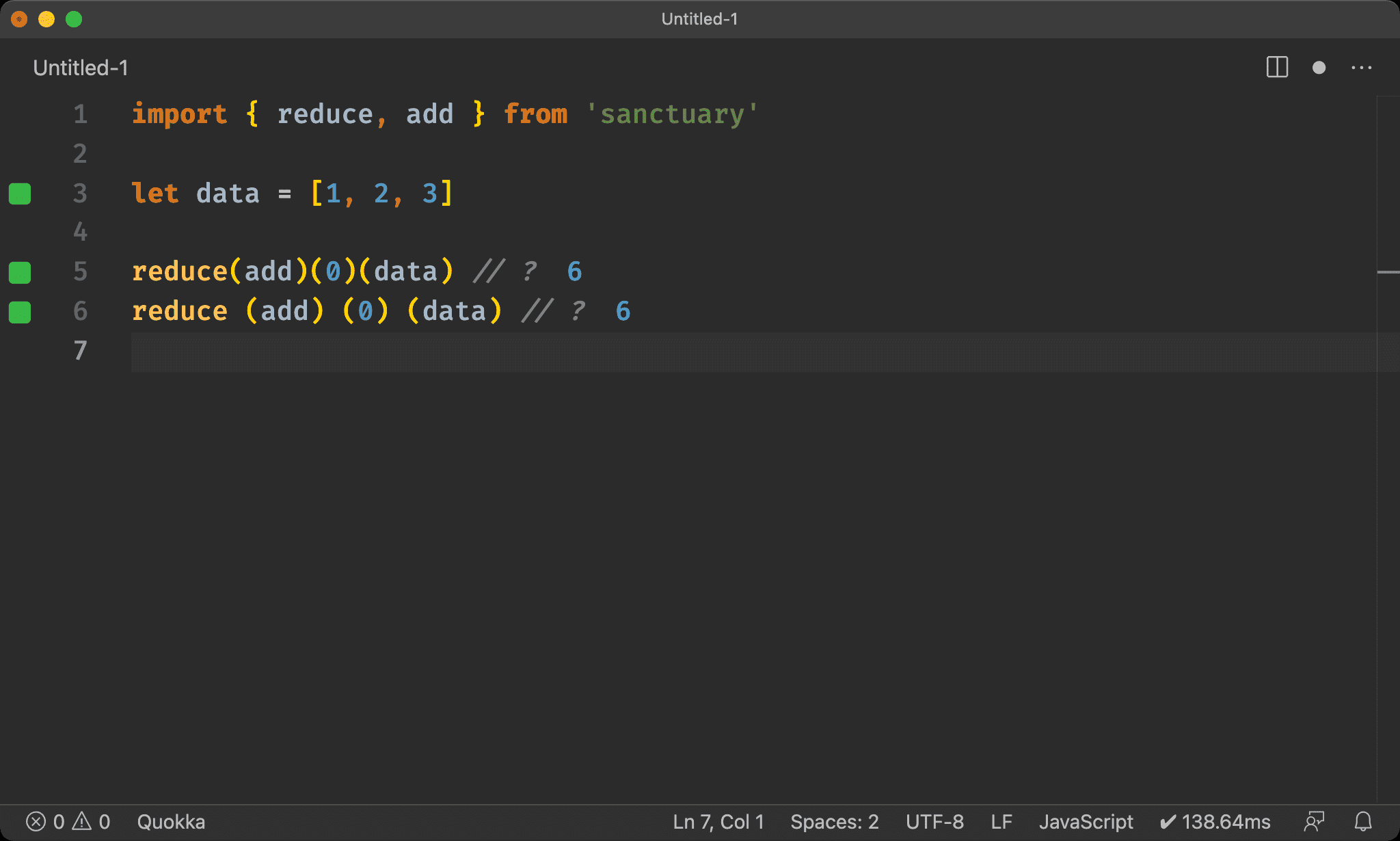
import { reduce, add } from 'sanctuary'
let data = [1, 2, 3]
reduce(add)(0)(data) // ?
reduce (add) (0) (data) // ?
Sanctuary 初學者閱讀官網文件時,會發現每個 argument 皆以 space 隔開,與一般 ECMAScript 習慣不一樣。
主要是因為 )( 的視覺效果不佳,因此官網建議將每個 argument 以 space 隔開,看起來就很類似 Haskell 與 F#。

Conclusion
- Syntax 會影響思考方式,將 argument 以 space 隔開後,就更有 currying 感覺,會以 Haskell 思維來撰寫 ECMAScript