Vue 在 Chrome 提供了 DevTools Extension,讓我們方便 Debug Vue,Vue 官方另外提供了 Electron 版 DevTools,讓我們在 Safari 也能開發 Vue。
Version
macOS Mojave 10.14.5
WebStorm 2019.1.3
Vue CLI 3.8.4
Vue 2.6.10
vue/devtools 5.1.0
Installation
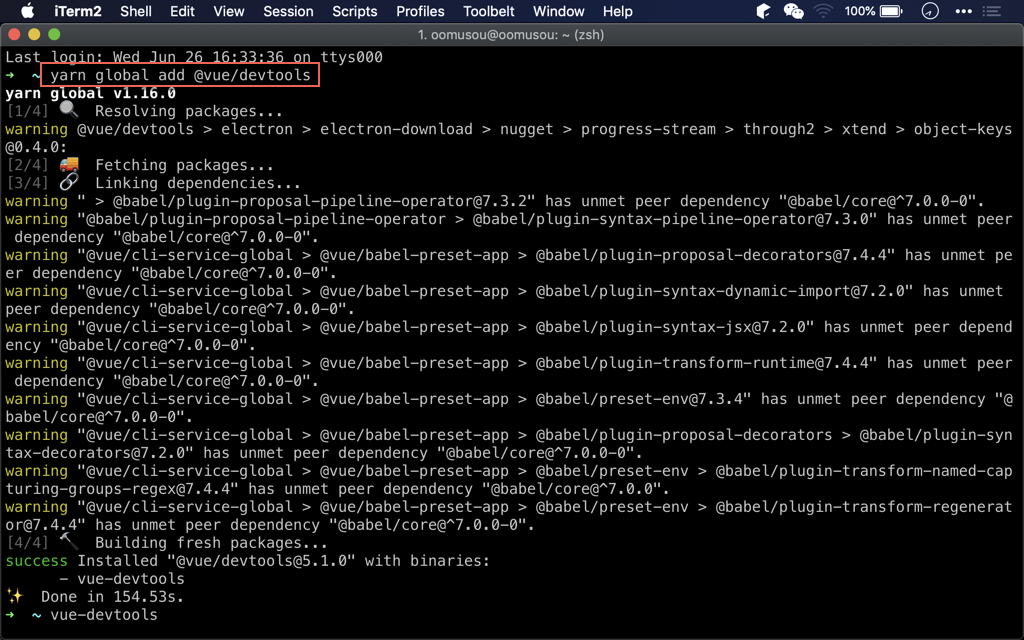
$ yarn global add @vue/devtools
使用 yarn 將 vue/devtools 安裝在 global。

Run Vue DevTools
$ vue-devtools
在 CLI 輸入 vue-devtools 執行 Vue DevTools。

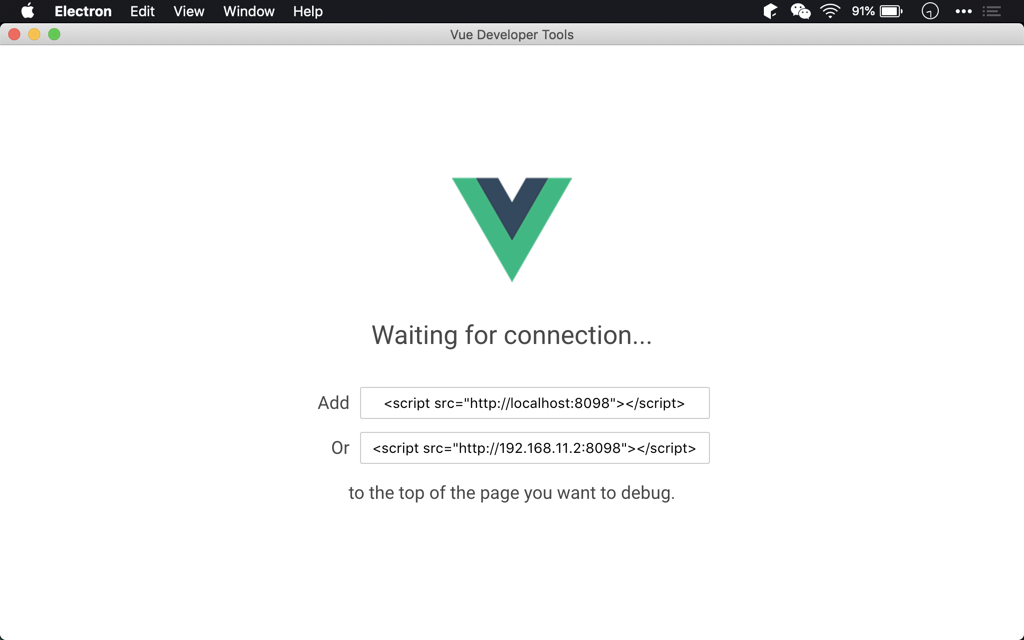
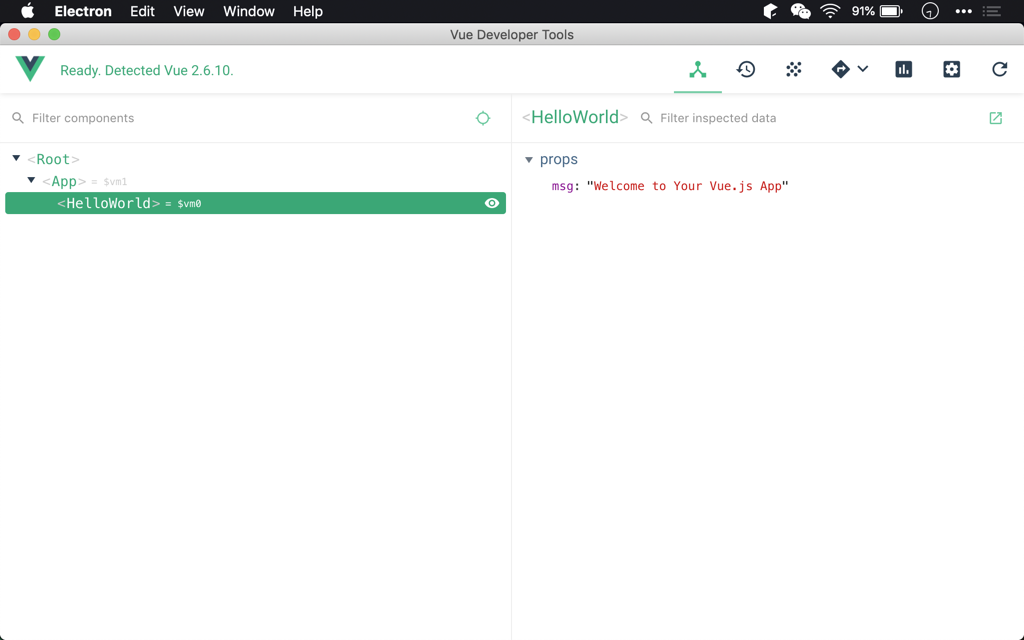
以 GUI 在 macOS 執行。
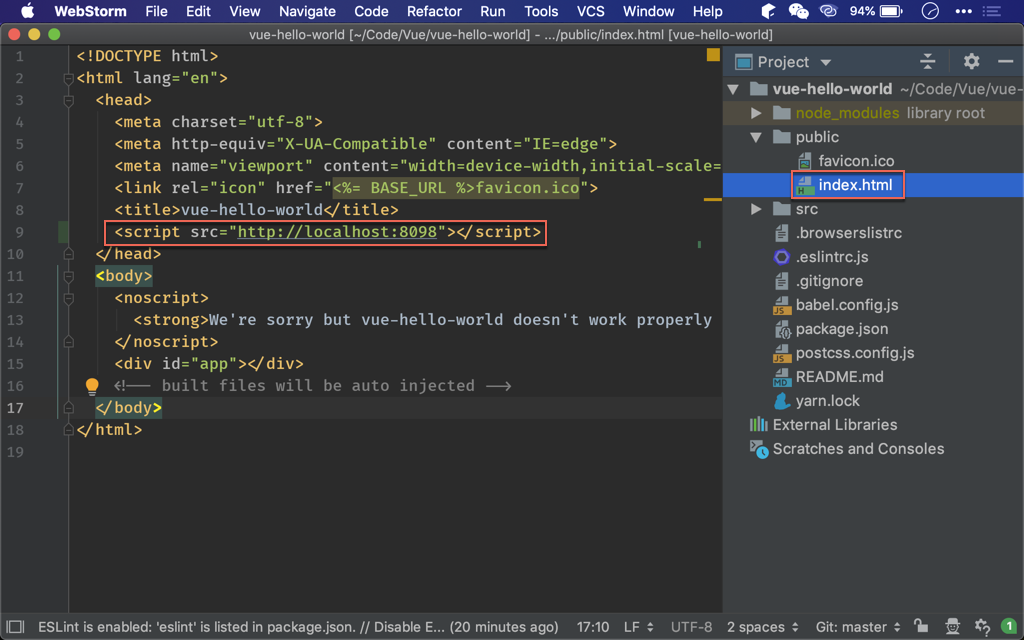
Modify index.html

在 index.html 加上 <script src="http://localhost:8098"></script>。

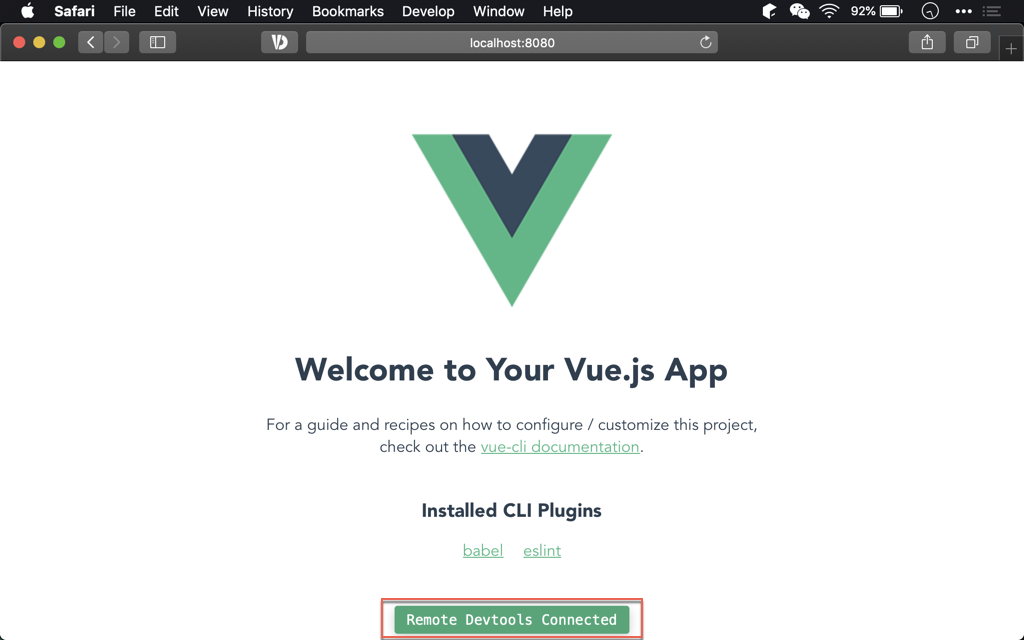
yarn serve 後在 Safari 會看到 Remote Devtools Connected。

Electron 版 DevTools 也能順利觀察 component。
Conclusion
- 有了 Electron 版 DevTools,就不必侷限在 Chrome,可以使用自己喜歡的 browser 開發 Vue