ECMAScript 已經內建支援 Regular Expression,其功能強大無庸置疑,但由於可讀性不高,所以一直沒認真學習,但事實上 Regular Expression 投資報酬率非常高,幾乎所有語言都支援,學一次可用一輩子。
Version
macOS Catalina 10.15
VS Code 1.39.2
Quokka 1.0.256
Ramda 0.26.1
ECMAScript 2015
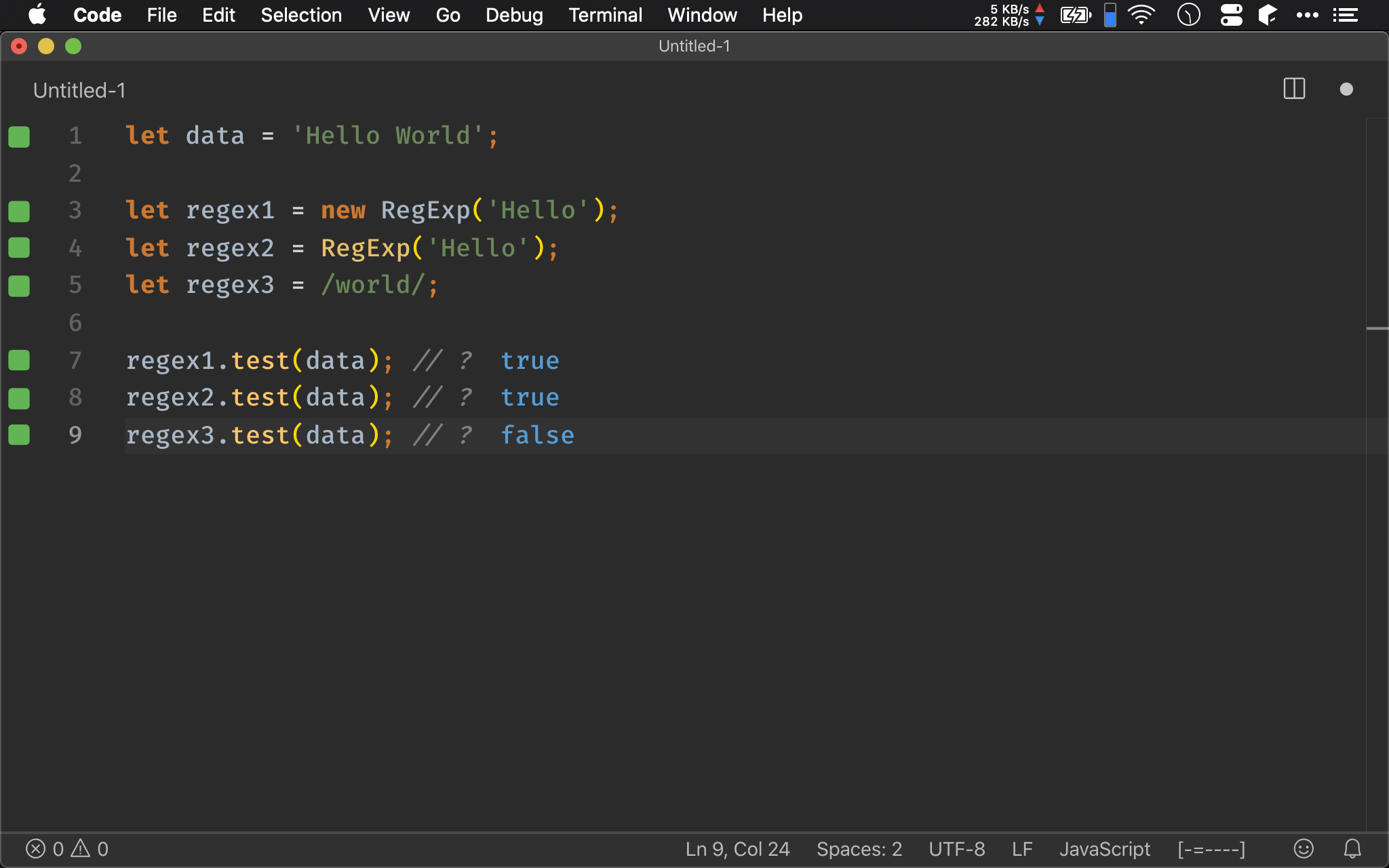
ECMAScript
let data = 'Hello World';
let regex1 = new RegExp('Hello');
let regex2 = RegExp('Hello');
let regex3 = /world/;
regex1.test(data); // ?
regex2.test(data); // ?
regex3.test(data); // ?
Regular expression 有 3 種建立方式:
- 使用
RegExp()constructor,pattern 以 string 表示 - 使用
RegExp()function,pattern 以 string 表示 - 使用 literal,直接以
/框住 pattern
使用 test() 判斷 pattern 是否存在於 data。

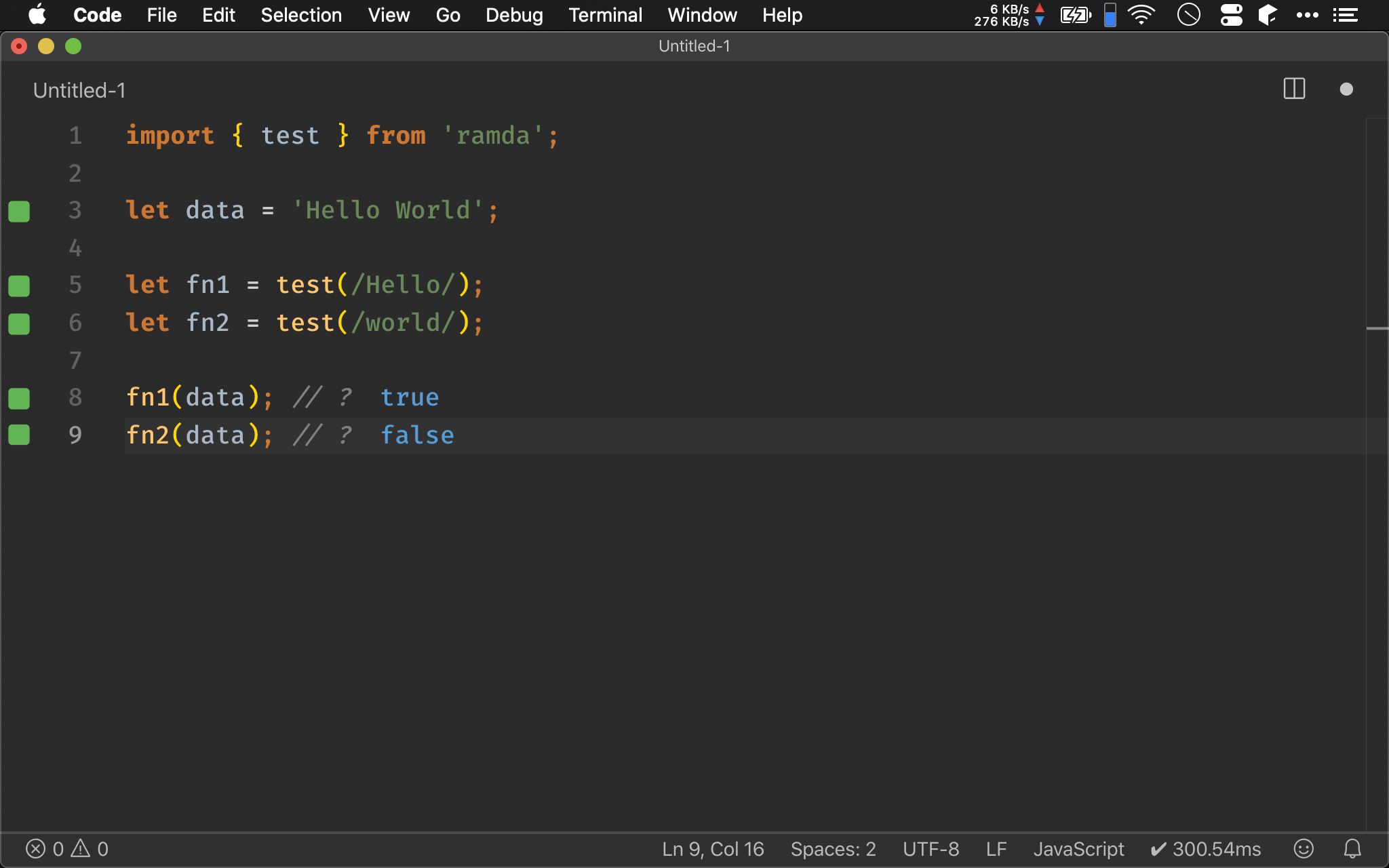
Ramda
import { test } from 'ramda';
let data = 'Hello World';
let fn1 = test(/Hello/);
let fn2 = test(/world/);
fn1(data); // ?
fn2(data); // ?
有別於 ECMAScript 內建 RegExp 以 OOP 提供 test(),Ramda 亦提供 test(),以 FP 將 data 放在最後一個 argument,方便 function composition 使用。
test()
RegExp -> String -> BooleanRegExp.test()的 function 版本
RegExp:傳入 pattern
String:要驗證的 data
Boolean:回傳驗證結果

Conclusion
- 先不談 pattern 怎麼寫,先學會 ECMAScript 與 Ramda 的
test()如何使用即可