React 16.8 的 Hooks 橫空出世後,其 Function Component 也能有 State 讓大家驚豔不已,React 從此可以不用寫 Class Component,朝 Class-free 又邁進一大步。
Version
macOS Mojave 10.14.6
WebStorm 2019.2.3
Node 12.11.0
Yarn 1.19.0
create-react-app 3.1.2
React 16.10.1
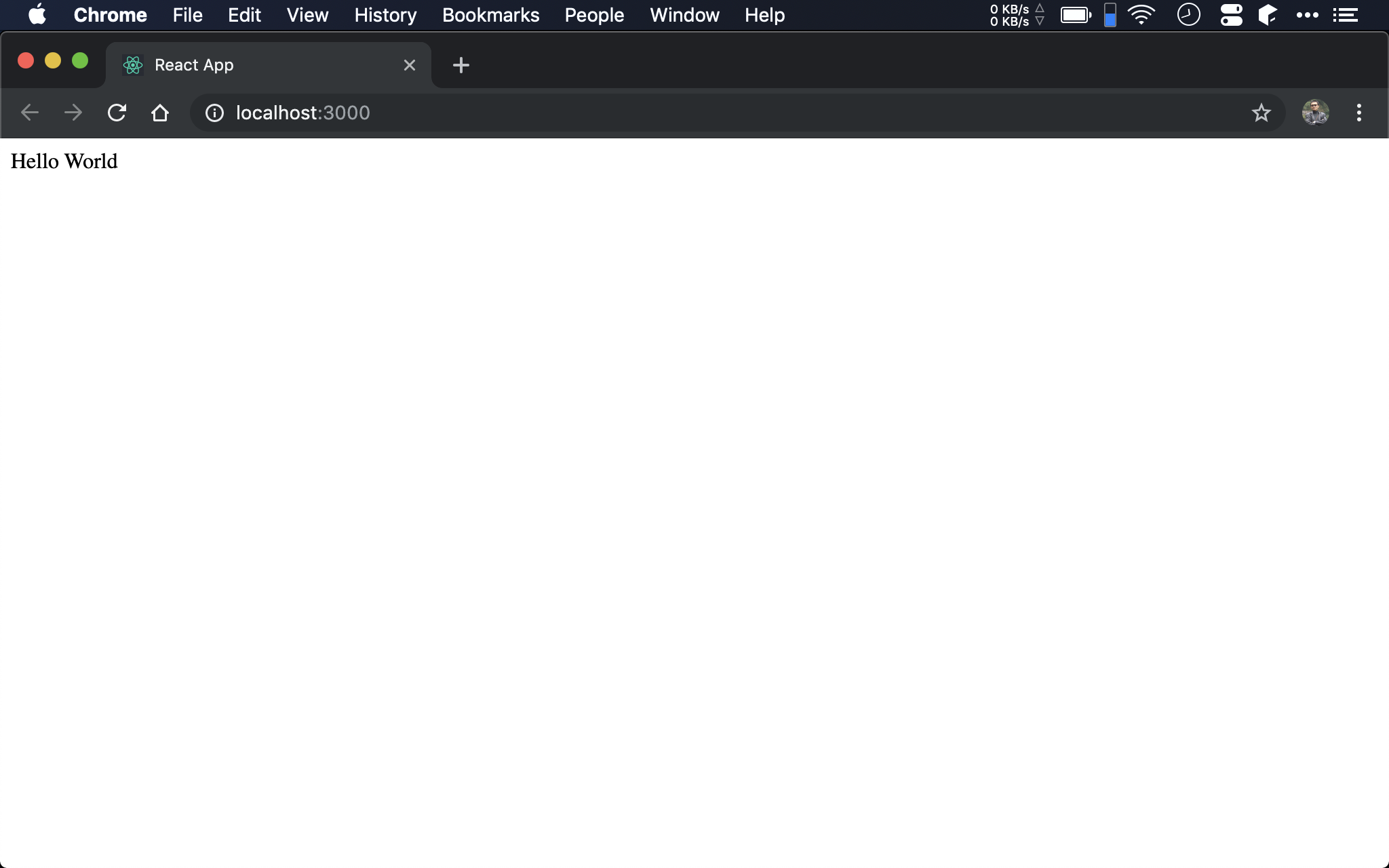
Hello World

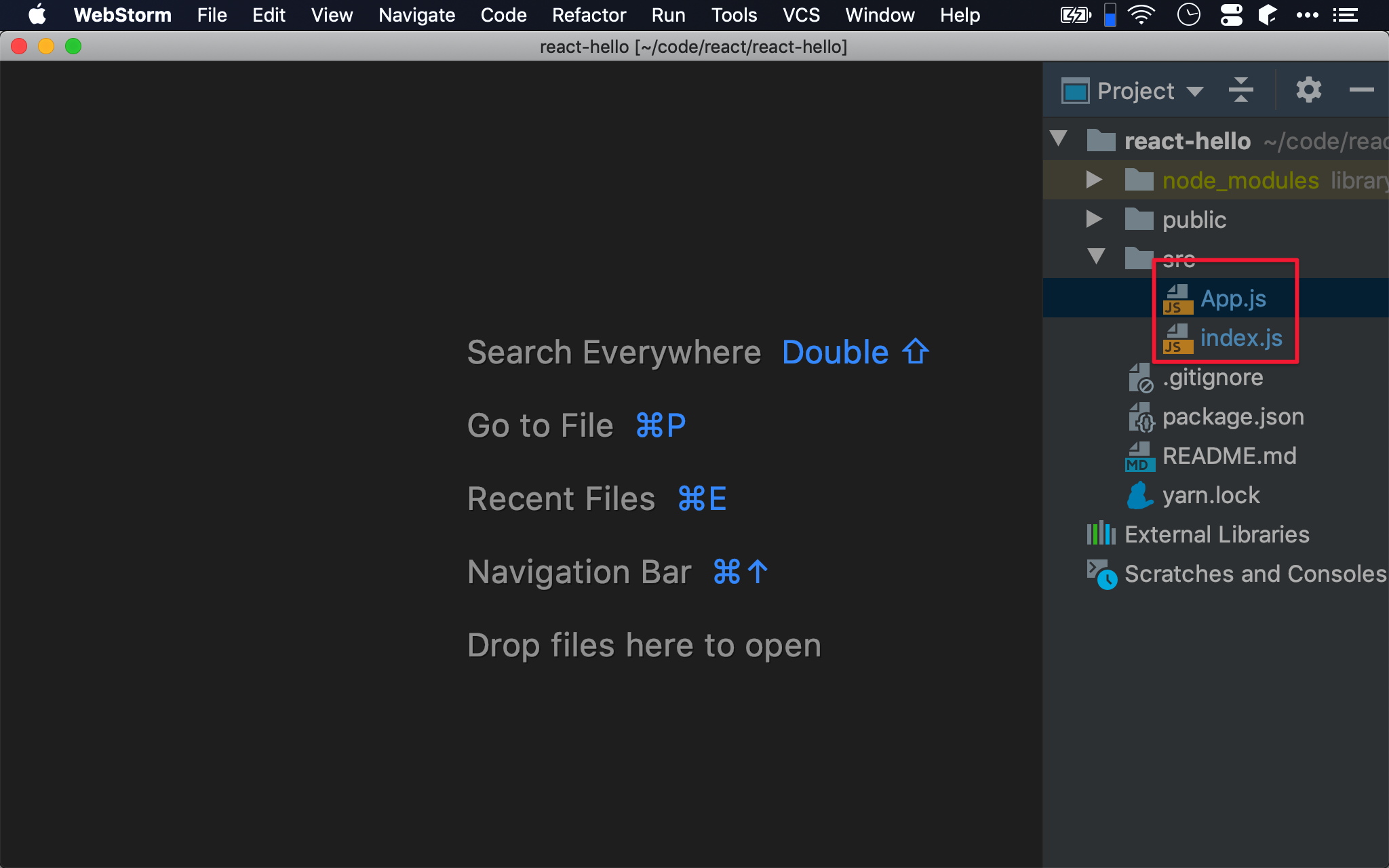
對於學習 React 而言,預設一些檔案是多餘的,可以刪除僅留下 src 目錄下 App.js 與 index.js 即可。
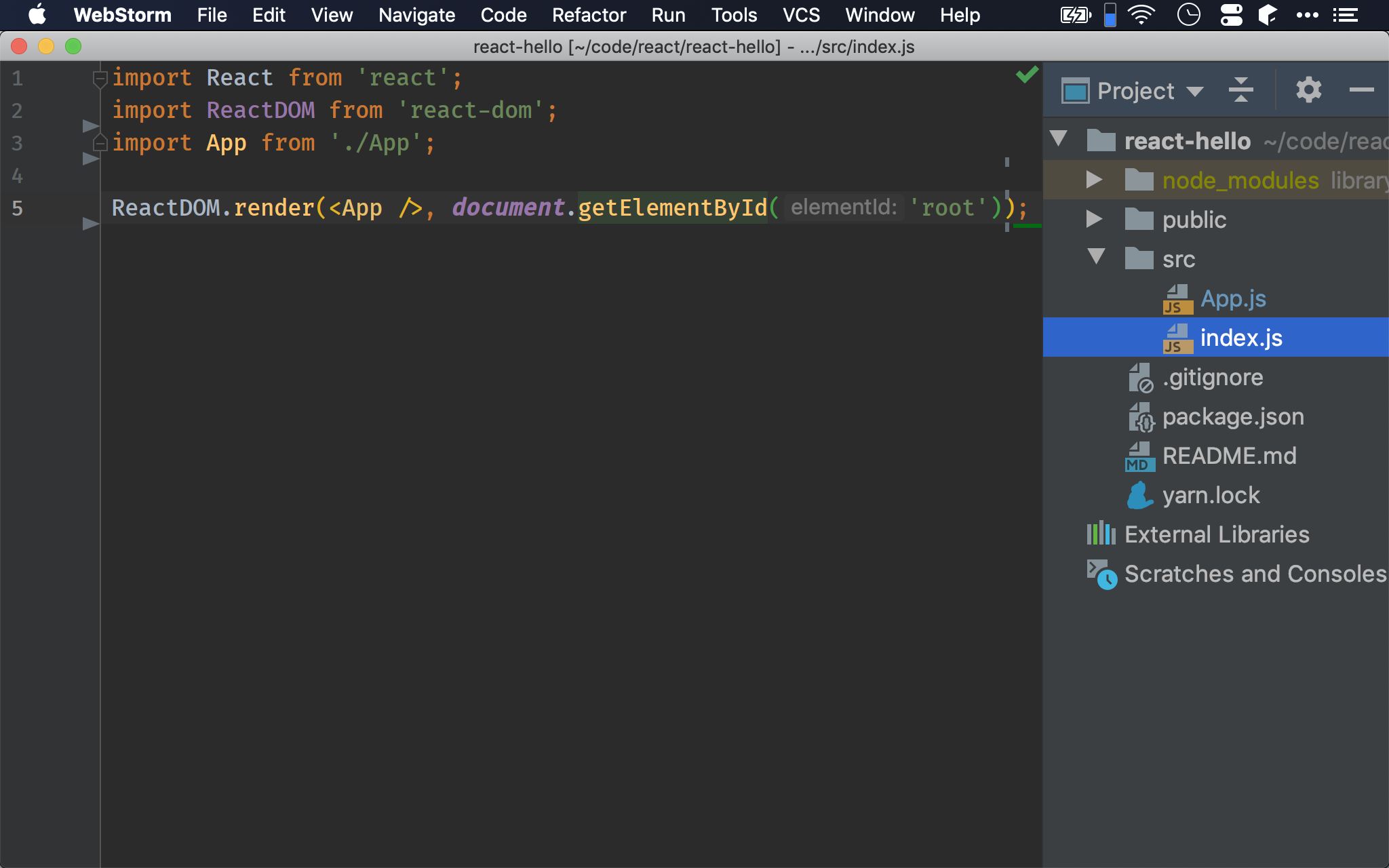
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
將 CSS 與 Service Worker 部分刪除,只留下以上部分。

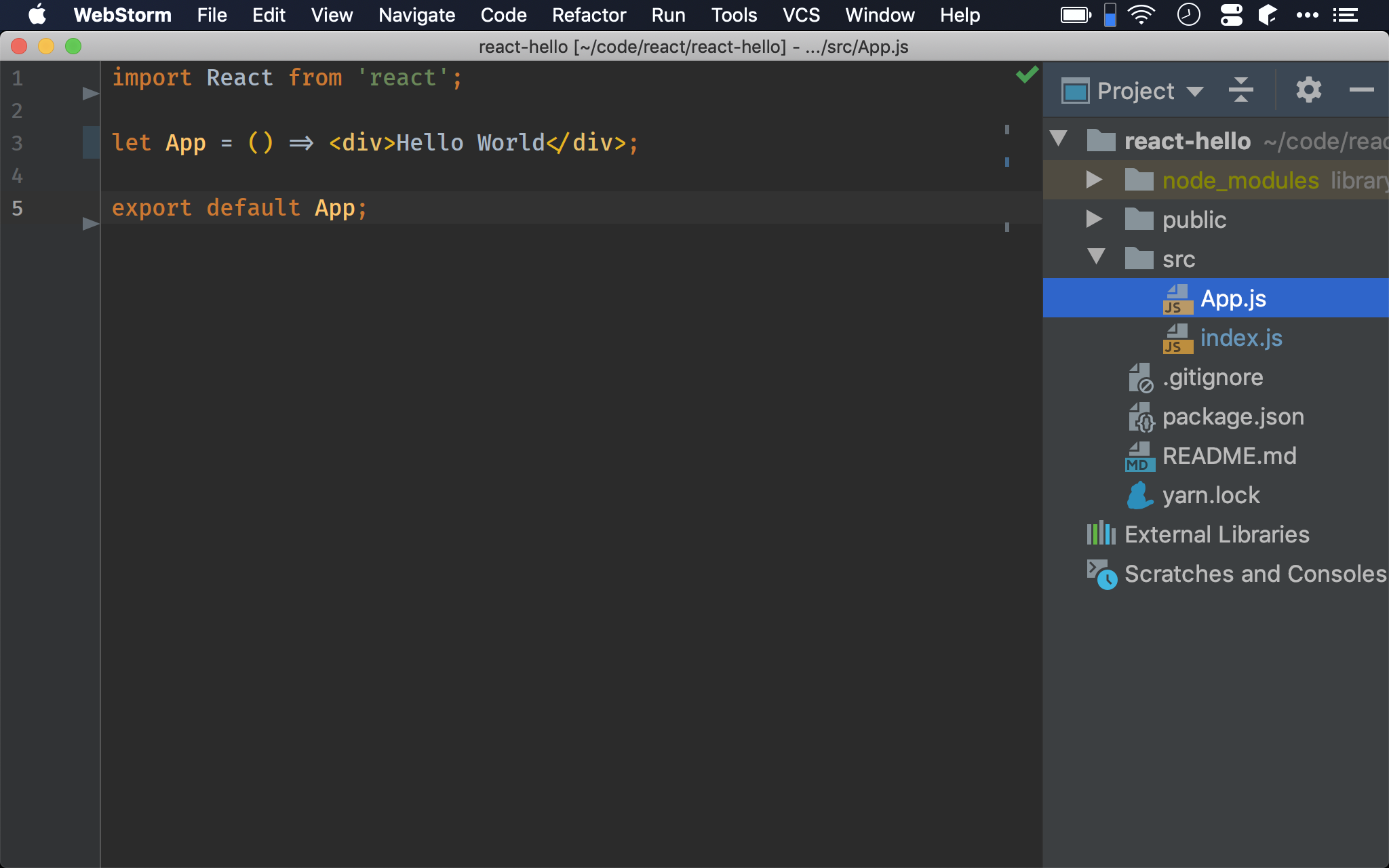
App.js
import React from 'react';
let App = () => <div>Hello World</div>;
export default App;
將原本程式碼全部刪除,只留下 App() 即可。
我們可發現原本的 render() 下的 JSX,現在已經成為 App() 的回傳值,可直接使用 arrow function 即可,非常簡潔。

http://localhost:3000

Conclusion
- 將預設不必要的檔案刪除,以最乾淨的專案學習 React Hooks
App()直接回傳 JSX,可簡化成 arrow function