若想為 React 專案自定 ESLint 規則,必須先 yarn eject 將 package.json 展開,然後再 src 目錄新增 .eslintrc.json 檔案自訂 ESLint 規則。
Version
macOS Mojave 10.14.6
WebStorm 2019.2.3
Node 12.11.0
Yarn 1.19.0
create-react-app 3.1.2
React 16.10.1
Eject Package.json
$ yarn eject
create-react-app 預設將所有設定包起來,適合一般使用,若想要自訂 ESLint,則要使用 yarn eject 將 package.json 展開。

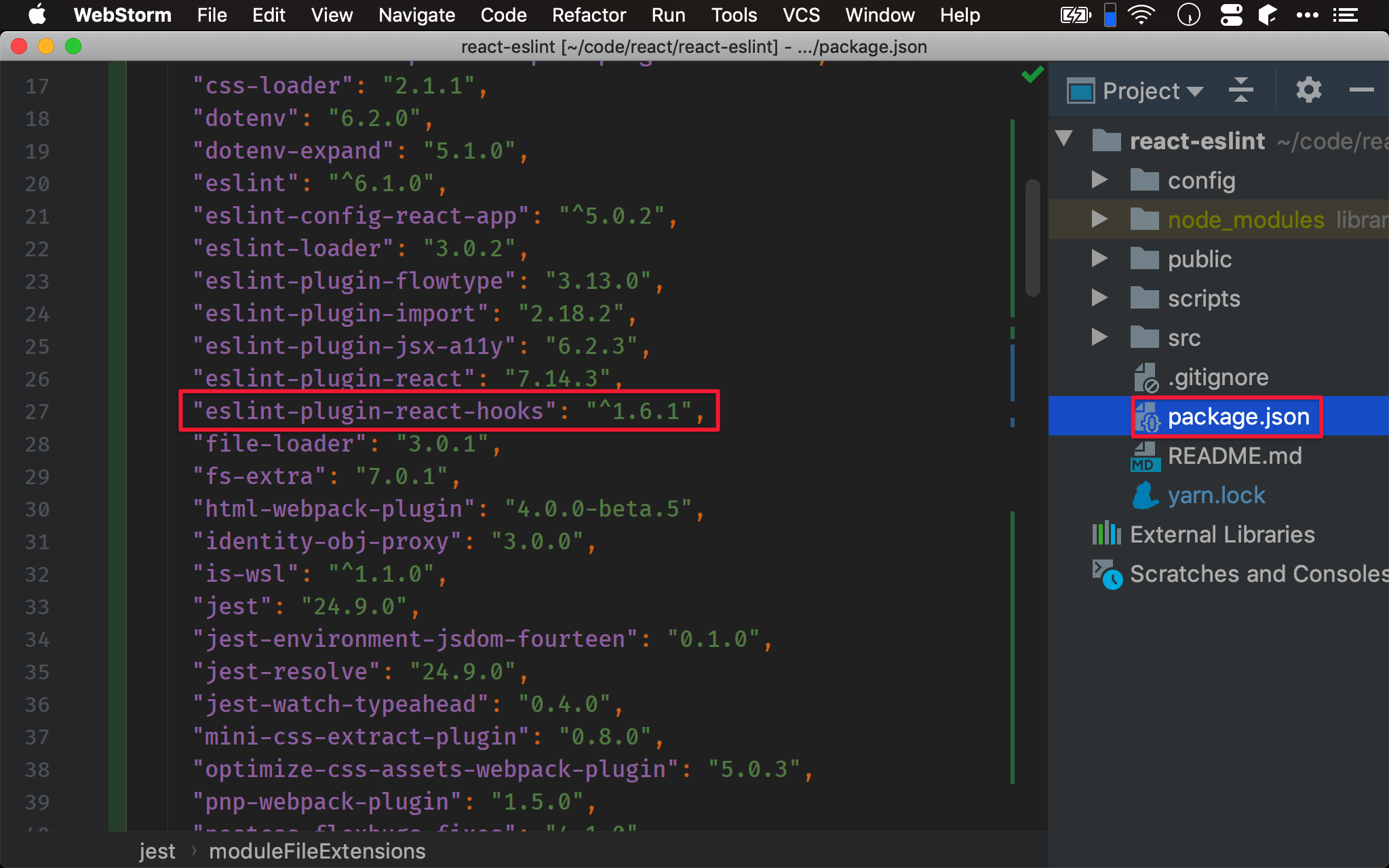
展開後的 package.json 可以看到不少以前沒看過的 package,其中在 React Hooks 文件中提到的 eslint-plugin-react-hooks 也已經內建於 project。
.eslintrc.json

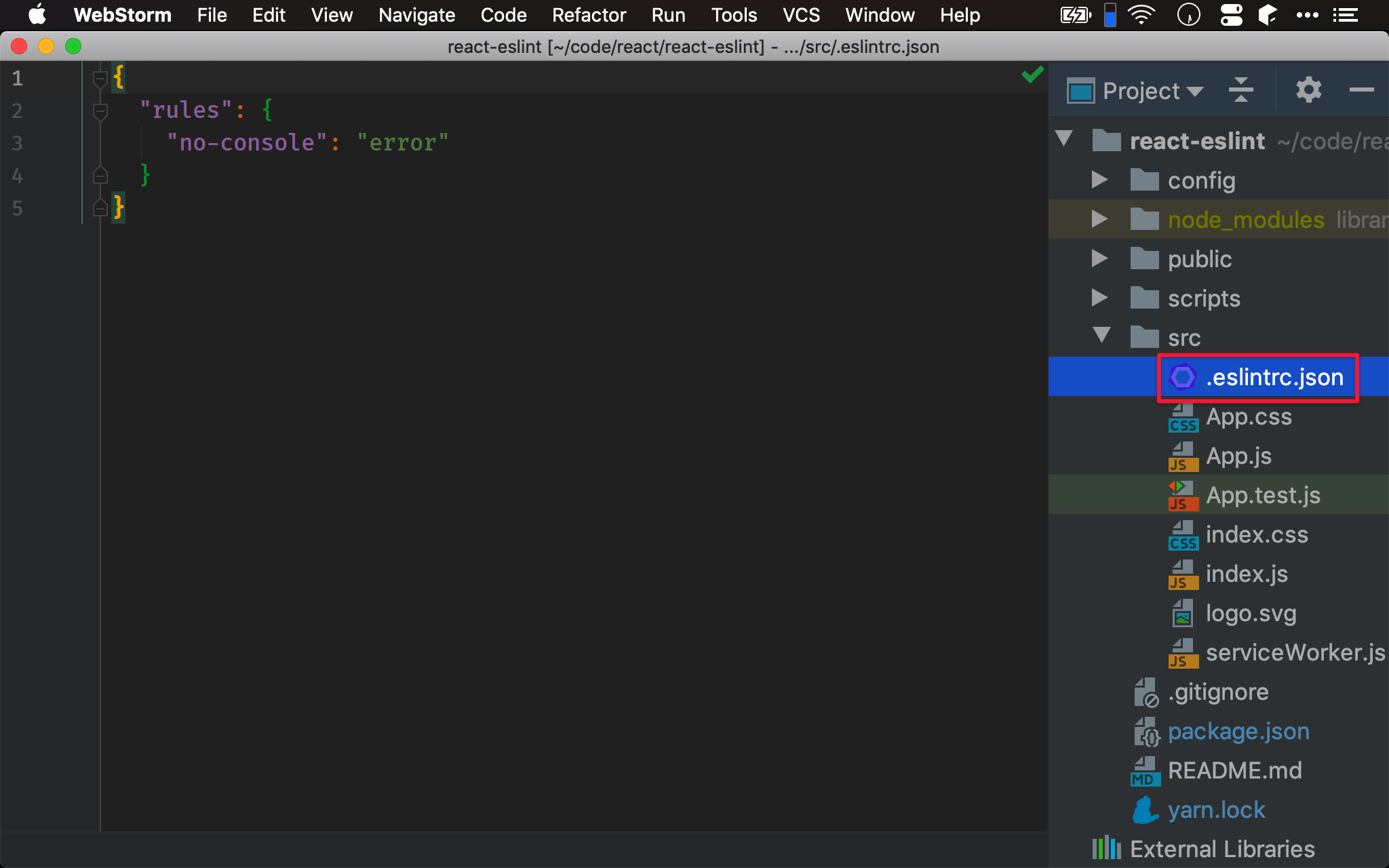
在 src 目錄下新增 .eslintrc.json,在 rules property 下可新增 ESLint 規則。
WebStorm

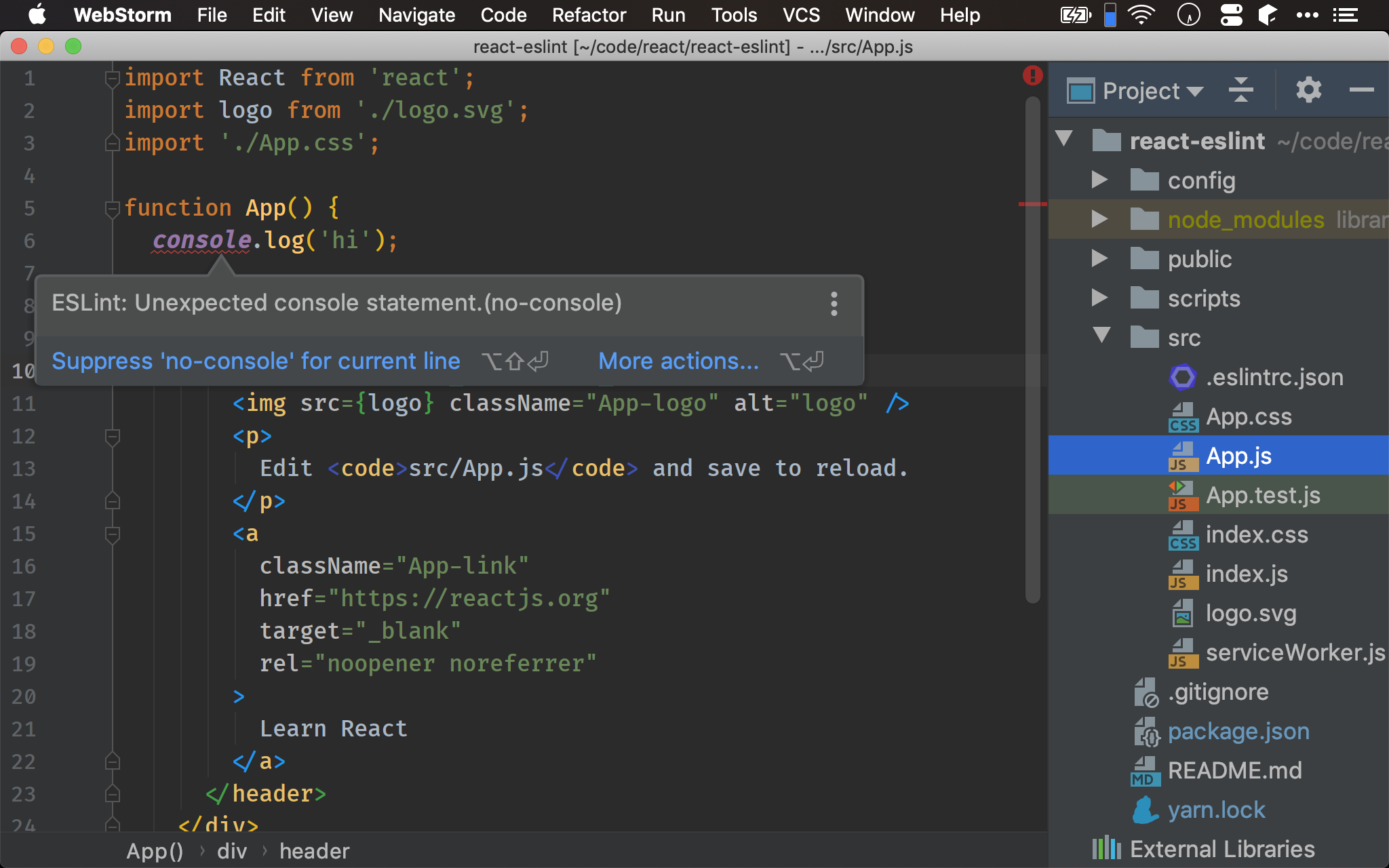
WebStorm 可以接受自訂的 ESLint 規則。
Conclusion
- 若要設定自訂 ESLint rule,一定要先使用
yarn eject將package.json展開,否則就算在src目錄下新增.eslintrc.json也沒用