undefined 與 null 是 ECMAScript 很特殊的存在,實務上我們常會同時判斷 undefined 與 null ,有更優雅的寫法嗎 ?
Version
macOS Mojave 10.14.5
VS Code 1.36.1
Quokka 1.0.233
ECMAScript 5
Ramda 0.26.1
||
let isNil = val => val === undefined || val === null
isNil(undefined) // ?
isNil(null) // ?
最中規中矩的寫法就是配合 ||,同時判斷 undefined 與 null。

Falsy Value
let isNil = val => !val
isNil(undefined); // ?
isNil(null); // ?
由於 undefined 與 null 都是 falsy value,因此這種寫法也很常見。
不過這種寫法有個淺在的 bug,因為 false 0 與 '' 也是 falsy value,所以可能誤判。
若你能確定永遠不可能有
false、0與''則可使用

== null
let isNil = val => val == null
isNil(undefined); // ?
isNil(null); // ?
只要使用 == null 就可以同時判斷 undefined 與 null。
注意是使用 == 的 lenient equality,並不是使用 === 的 strict equality。
這是為什麼呢 ?
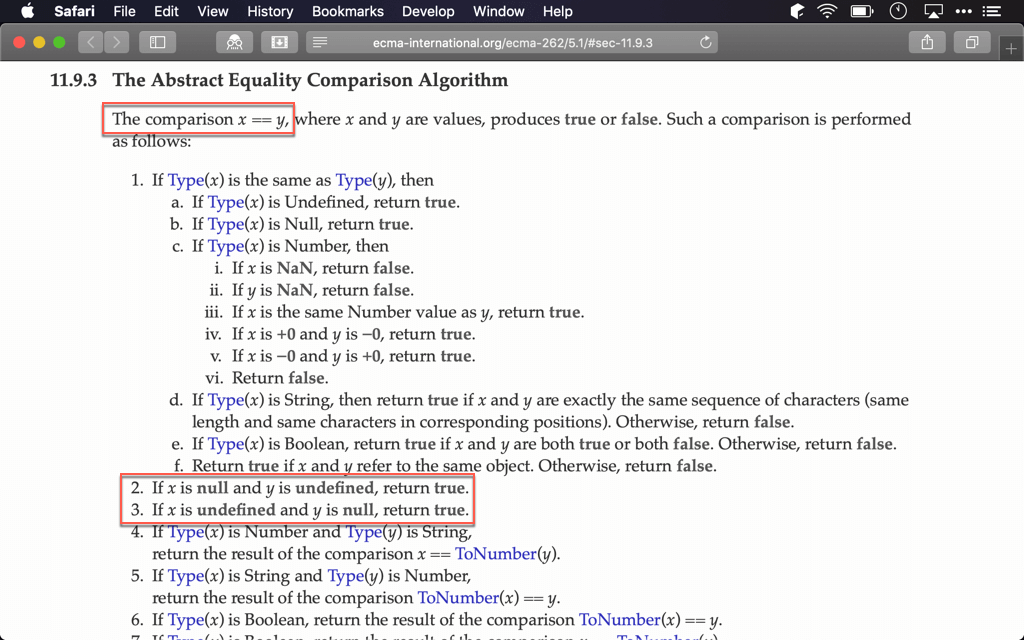
因為在 ECMAScript 的 Spec 有這兩條規則:


既然如此,原本的 x === undefined || x === null 可以簡寫為 x == null。

Q : 這種寫法會被 Linter 擋下來吧 ?
經過測試,ESLint / WebStorm / Airbnb 三大 linter 都不會對 == null 寫法加以警告,很顯然這是一種默認 pattern,是少數 == 卻被 linter 接受寫法。
isNil()
import { isNil } from 'ramda';
isNil(undefined); // ?
isNil(null); // ?
Ramda 的 isNil() 會同時判斷 null 與 undefined,語意非常清楚。
isNil()
* -> Boolean
判斷是否為null或undefined

Conclusion
== null動用了很深入的 ECMAScript 規則,大部分人都不知道,有可能寫了將來很難維護- Ramda 的
isNil()算實務上最推薦的寫法,不只語意清楚,還一次判斷了null與undefined - 若要連 empty value 也一起判斷,就同時使用 Ramda 的
isEmpty() && isNil()
Reference
ECMAScript Language Specification, The Abstract Equality Comparison Algorithm
Ramda, isNil()
Ramda, isEmpty()