ECMAScript 雖然有提供 instanceof,但其為 Operator,因此無法達成 Fuction Composition,而 Ramda 的 is() 正是 instanceof 的 Function 版本。
Version
macOS Mojave 10.14.6
VS Code 1.8
Quokka 1.0.240
ECMAScript 5
Ramda 0.26.1
is()
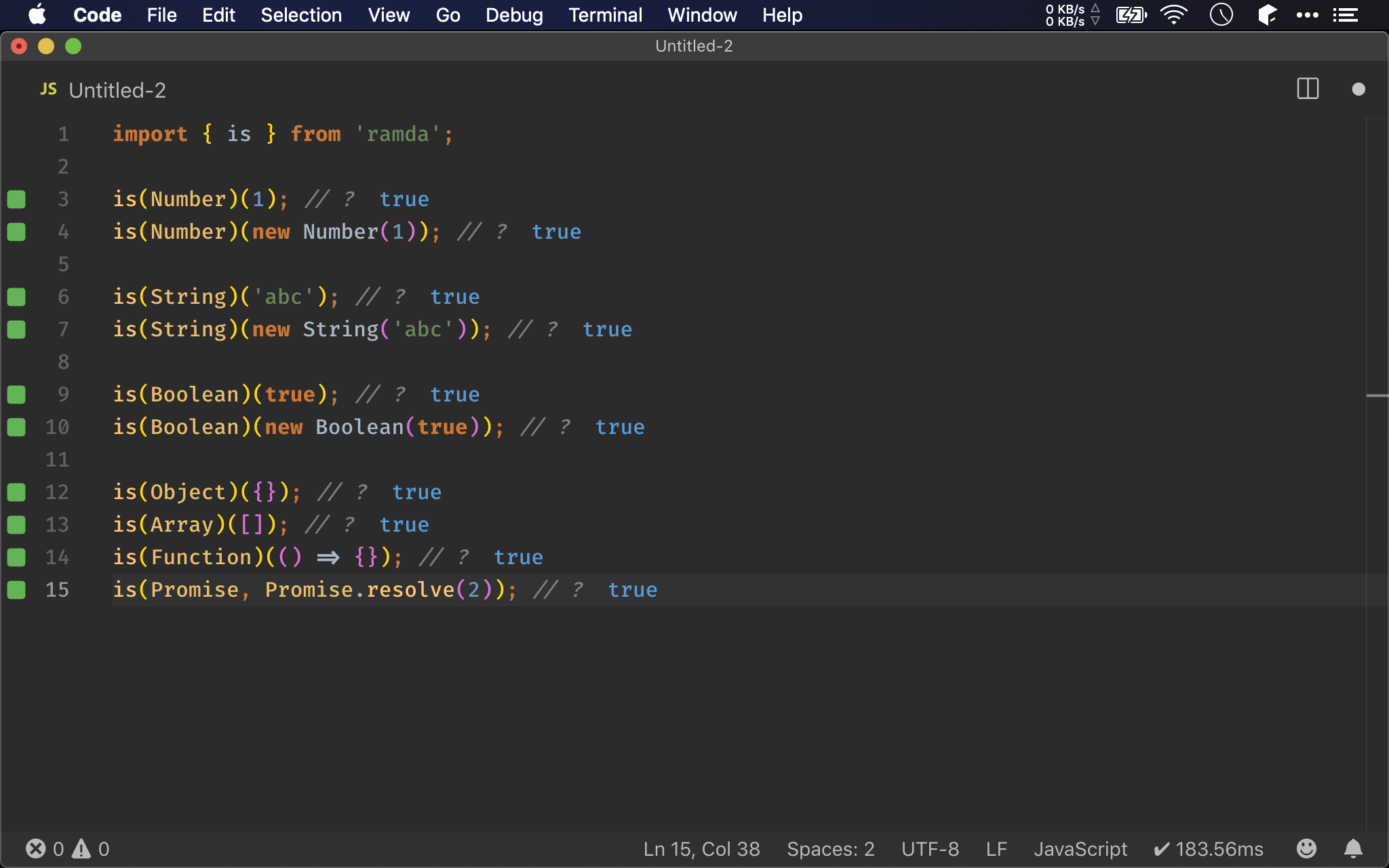
import { is } from 'ramda';
is(Number)(1); // ?
is(Number)(new Number(1)); // ?
is(String)('abc'); // ?
is(String)(new String('abc')); // ?
is(Boolean)(true); // ?
is(Boolean)(new Boolean(true)); // ?
is(Object)({}); // ?
is(Array)([]); // ?
is(Function)(() => {}); // ?
is(Promise, Promise.resolve(2)); // ?
第 3 行
is(Number)(1); // ?
is(Number)(new Number(1)); // ?
使用 is() 判斷是否為 number,內建的 typeof 對於由 constructor 所建立的 number,會認為是 object,但 is() 可識別出是 number。
is()
(* → {*}) → a → Boolean
判斷 data 是否是 constructor type
(* → {*}):Constructor
a:任意型別 data
Boolean:回傳判斷結果
第 6 行
is(String)('abc'); // ?
is(String)(new String('abc')); // ?
使用 is() 判斷是否為 string,內建的 typeof 對於由 constructor 所建立的 string,會認為是 object,但 is() 可識別出是 string。
第 9 行
is(Boolean)(true); // ?
is(Boolean)(new Boolean(true)); // ?
使用 is() 判斷是否為 boolean,內建的 typeof 對於由 constructor 所建立的 boolean,會認為是 object,但 is() 可識別出是 boolean。
12 行
is(Object)({}); // ?
使用 is() 判斷是否為 object。
13 行
is(Array)([]); // ?
使用 is() 判斷是否為 array,內建的 typeof 對於 array 會認為是 object,但 is() 可識別出是 array。
14 行
is(Function)(() => {}); // ?
使用 is() 判斷是否為 function。
15 行
is(Promise, Promise.resolve(2)); // ?
使用 is() 判斷是否為 Promise。

is() 無法判斷 nudefined 與 null,因為這兩個值都沒有 constructor。
Q:
is()看起來功能與內建的instanceof相同 ?
是的,is() 只是 instanceof operator 的 function 版本。
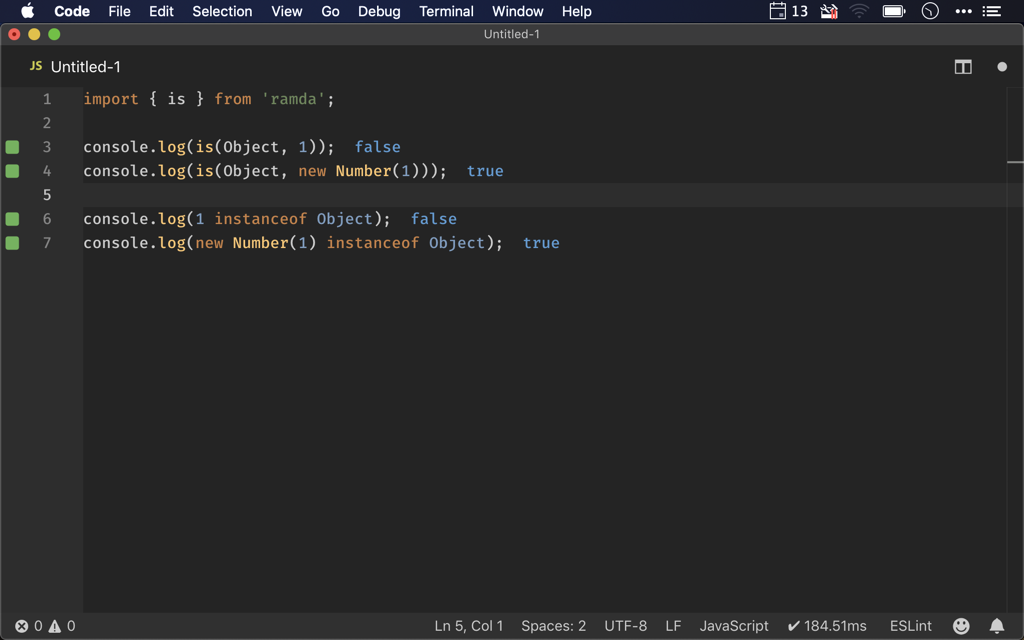
import { is } from 'ramda';
is(Object)(1); // ?
is(Object)(new Number(1)); // ?
(1 instanceof Object); // ?
(new Number(1) instanceof Object); // ?
除此之外,is() 如同 instanceof,也可以檢查是否繼承於某個 type。
1 是 literal,所以不是繼承於 Object。
但 new Number(1) 是由 Number constructor 建立,故繼承於 Object。

Conclusion
is()唯一的弱點在於不能判斷undefined與null,這必須靠isNil()is()就是instanceof()的 function 版本,所以一樣不能判斷undefined與null