若要判斷資料是否存在於 String,直覺會使用 includes(),事實上也能使用 test()。
Version
Ramda 0.27.1
includes()
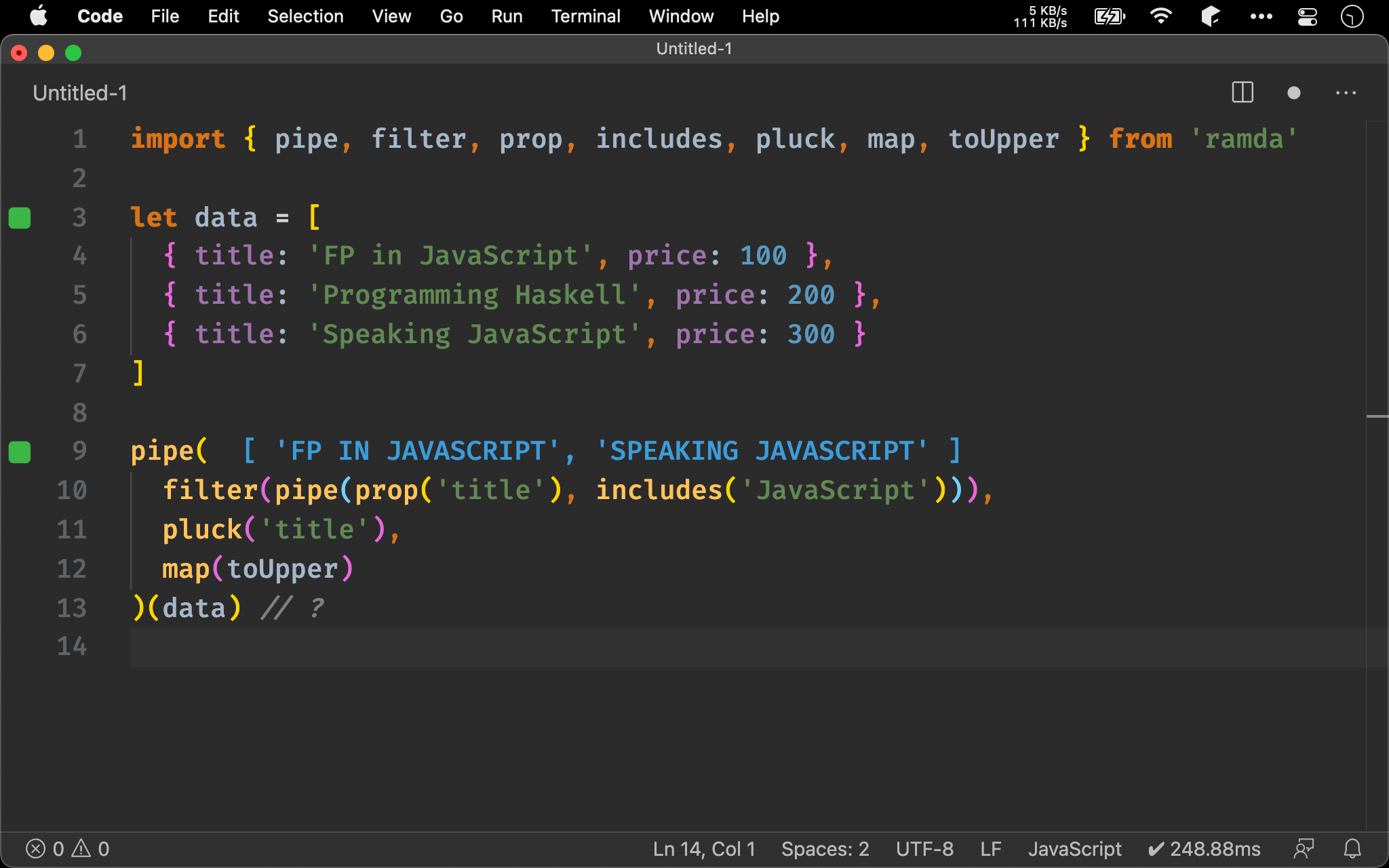
import { pipe, filter, prop, includes, pluck, map, toUpper } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'Programming Haskell', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
pipe(
filter(pipe(prop('title'), includes('JavaScript'))),
pluck('title'),
map(toUpper)
)(data) // ?
想要將 title 內含 JavaScript 的所有資料取出,然後都轉成大寫。
直覺會在 filter() 的 callback 內先使用 prop() 取出 title,再使用 includes() 判斷是否包含 JavaScript。

test()
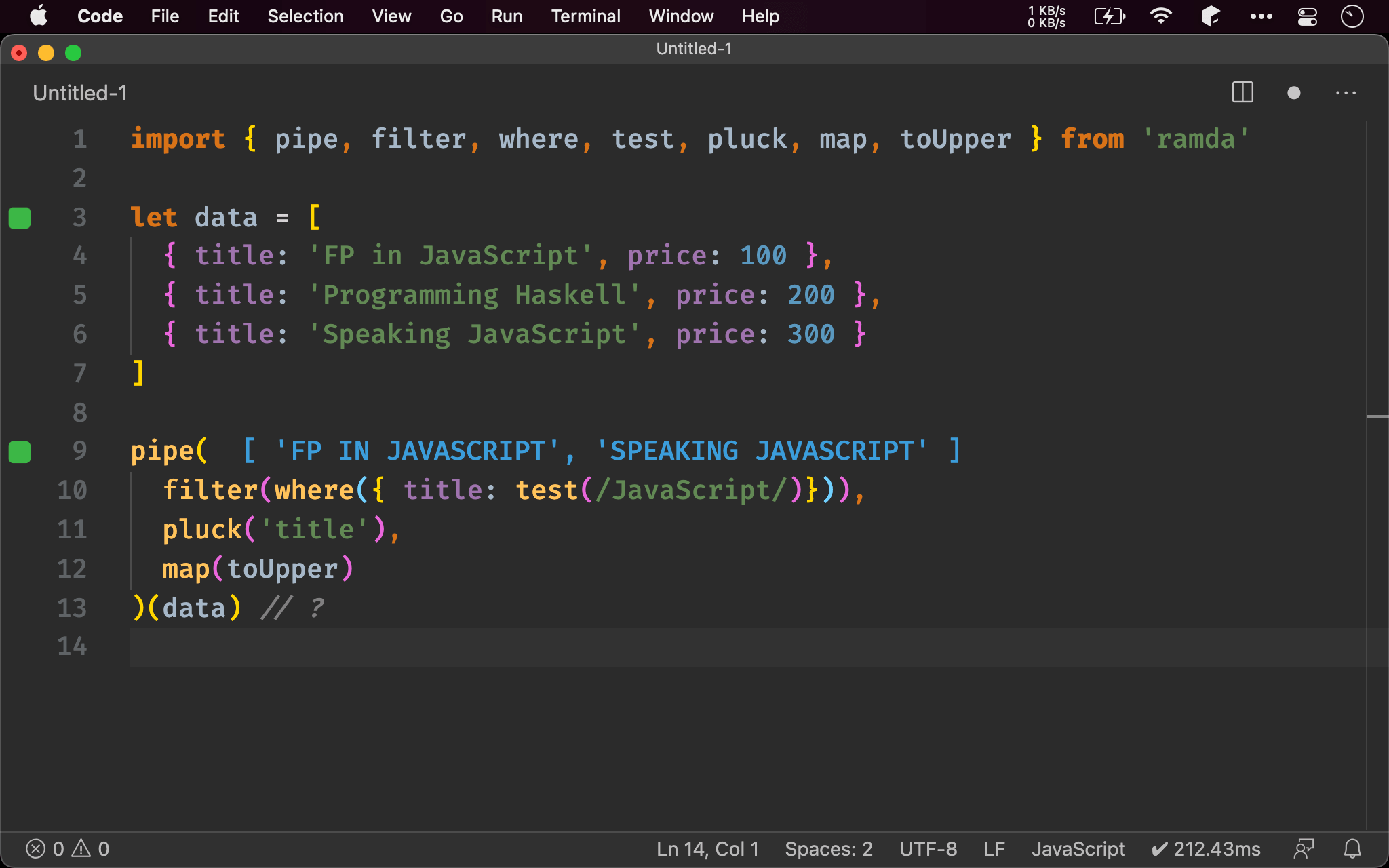
import { pipe, filter, where, test, pluck, map, toUpper } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'Programming Haskell', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
pipe(
filter(where({ title: test(/JavaScript/)})),
pluck('title'),
map(toUpper)
)(data) // ?
filter()若配合 Object,可使用where()避免 callback 內再一次pipe()test()內可使用 regular expression,其效果相當於includes()
test()
RegExp -> String -> Boolean
以 regular expression 判斷 String 是否包含資料
RegExp:傳入 regular expression
String:data 為 String
Boolean:回傳 true 或 false

Conclusion
test()搭配 regular expression 之後,就可提供filter()各式各樣的 predicate