將 String 前後顛倒在實務上不太常見,不過用來練功倒是不錯,有多種實現方式。
Version
macOS Mojave 10.14.5
VS Code 1.36.1
Quokka 1.0.236
Ramda 0.26.1
Imperative
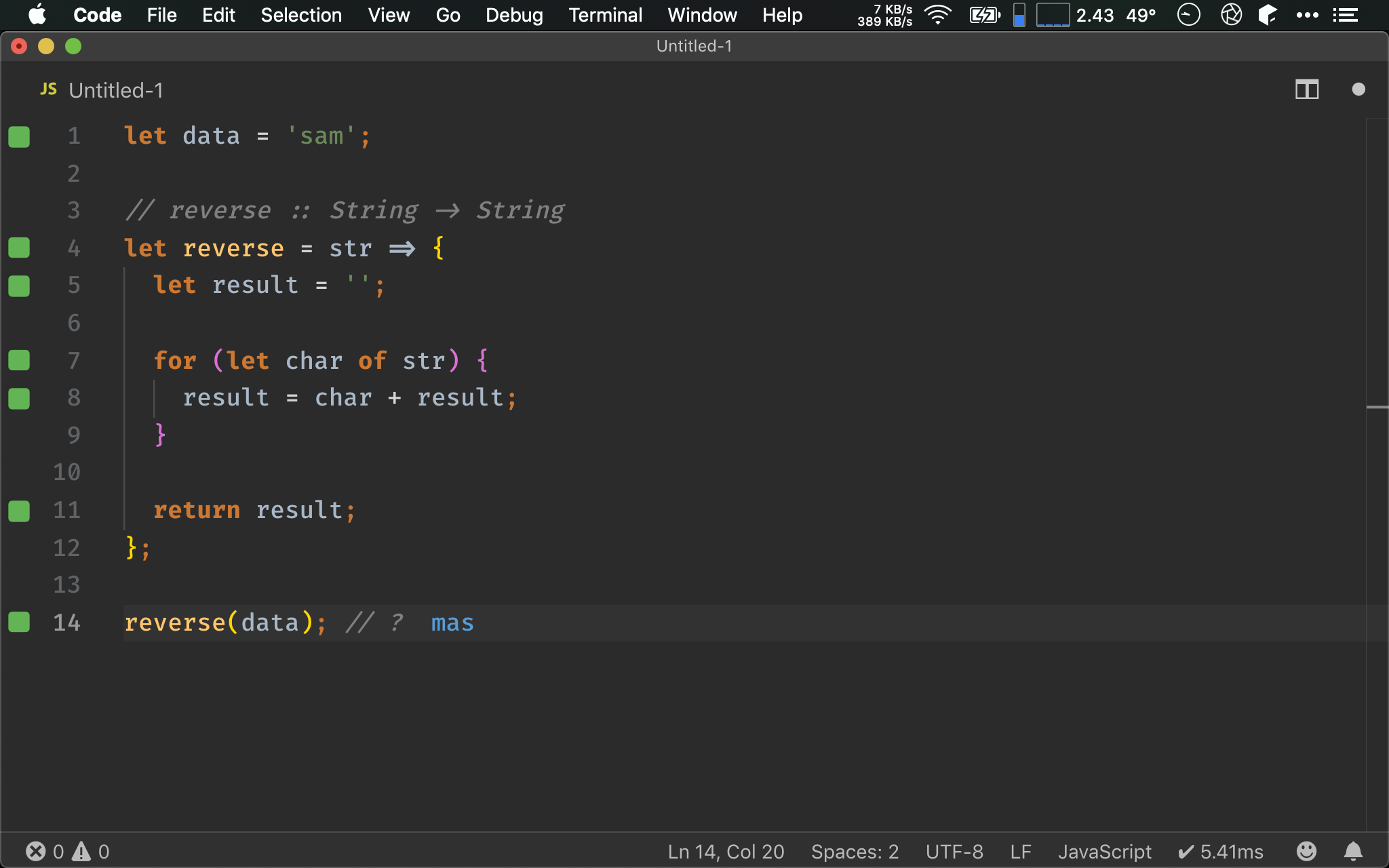
let data = 'sam';
// reverse :: String -> String
let reverse = str => {
let result = '';
for (let char of str) {
result = char + result;
}
return result;
};
reverse(data); // ?
建立 reverse(),imperative 會使用 for loop,並先建立好回傳的 result string,由於要 reverse,因此為 result = char + result,最後會回傳 result 結束執行。

Array.prototype.reverse()
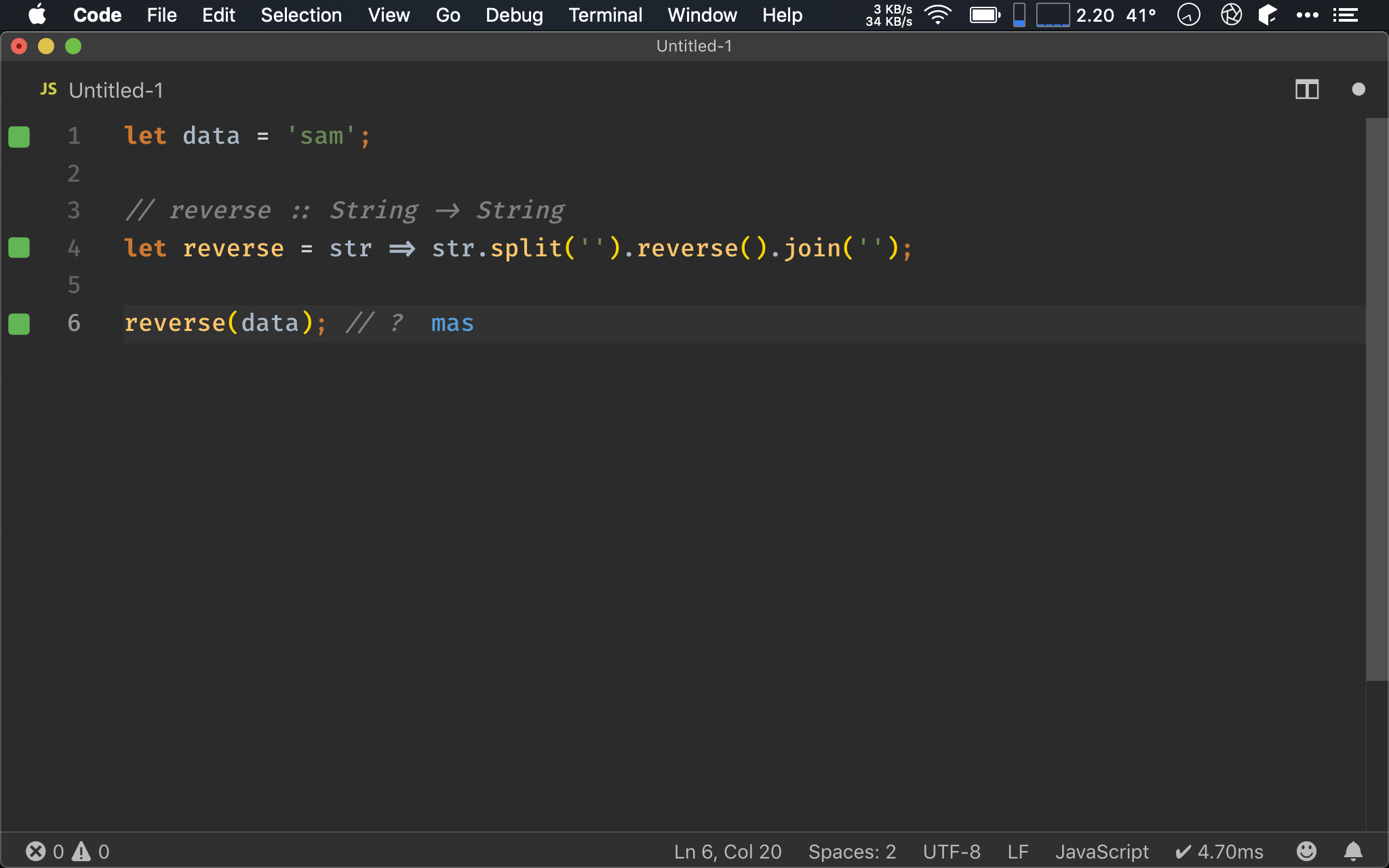
let data = 'sam';
// reverse :: String -> String
let reverse = str => str.split('').reverse().join('');
reverse(data); // ?
string 沒有 reverse(),但 array 有:
- 使用
split()轉成 array - 使用 array 的
reverse() - 使用
join()還原成 string

Functional
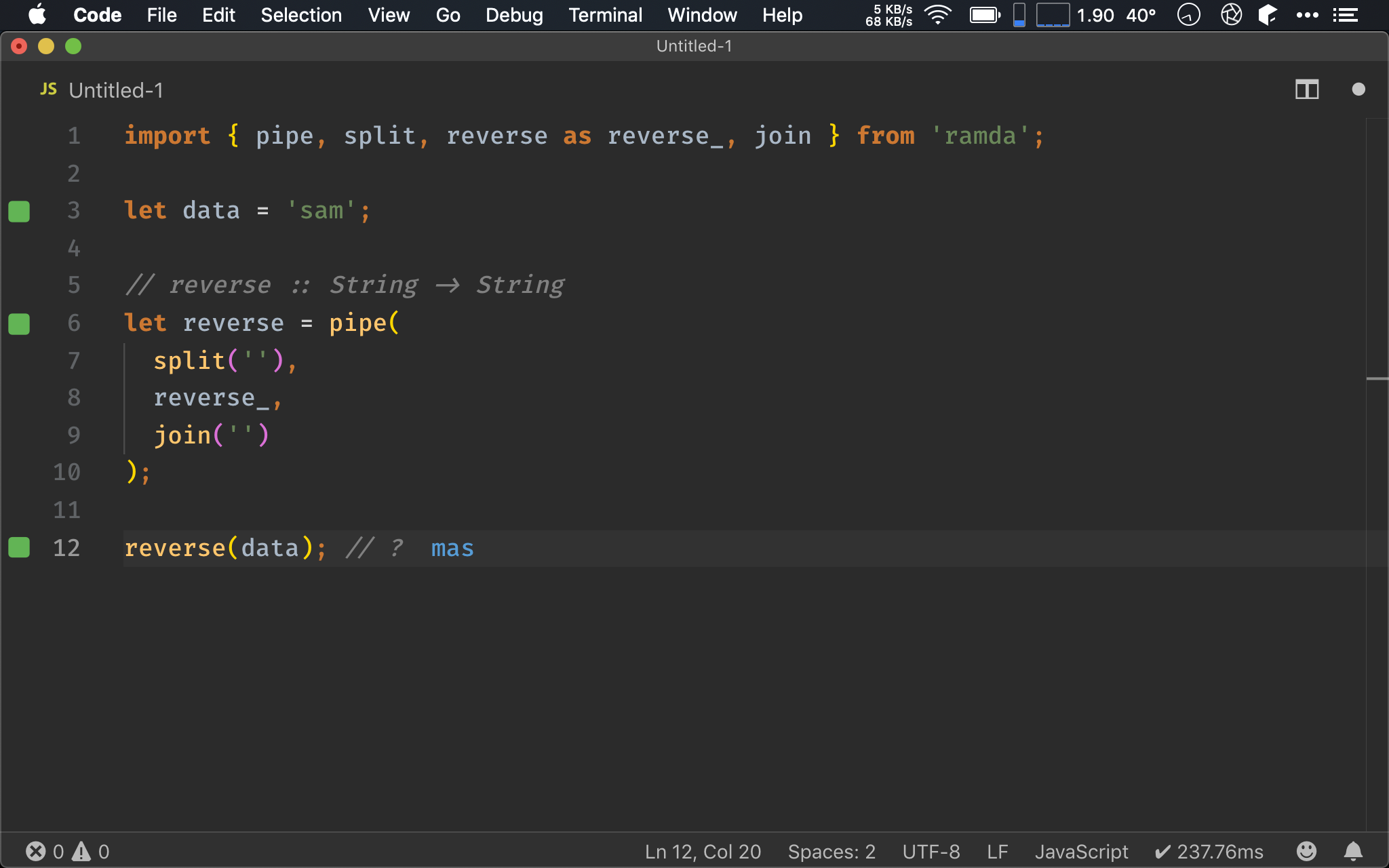
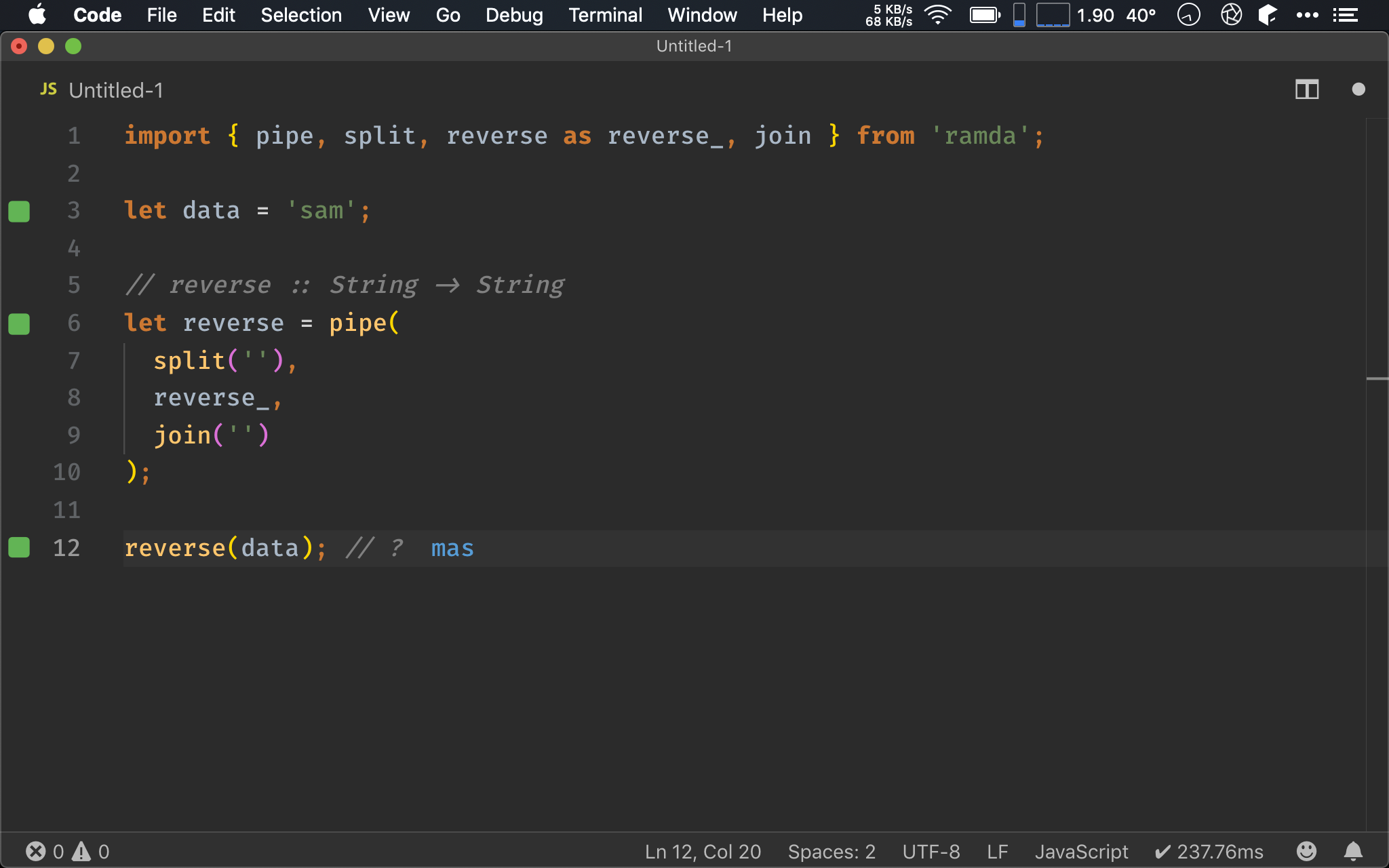
import { pipe, split, reverse as reverse_, join } from 'ramda';
let data = 'sam';
// reverse :: String -> String
let reverse = pipe(
split(''),
reverse_,
join('')
);
reverse(data); // ?
一樣使用 split()、reverse() 與 join() 組合概念,但事實上這些 function 在 Ramda 都提供,也可使用 pipe() 加以組合。
這裏雖然用了
reverse(),但是借用其 array 功能,而非 string,因此取 alias 為reverse_

Array.prototype.reduce()
let data = 'sam';
// reverse :: String -> String
let reverse = str => {
let arr = str.split('');
return arr.reduce((acc, val) => val + acc, '');
};
reverse(data); // ?
由於結果為 string,為單一結果,因此特別適合使用 reduce()。
- 使用
split()轉成 array - 使用
reduce()將 array 合併成 string

Functional
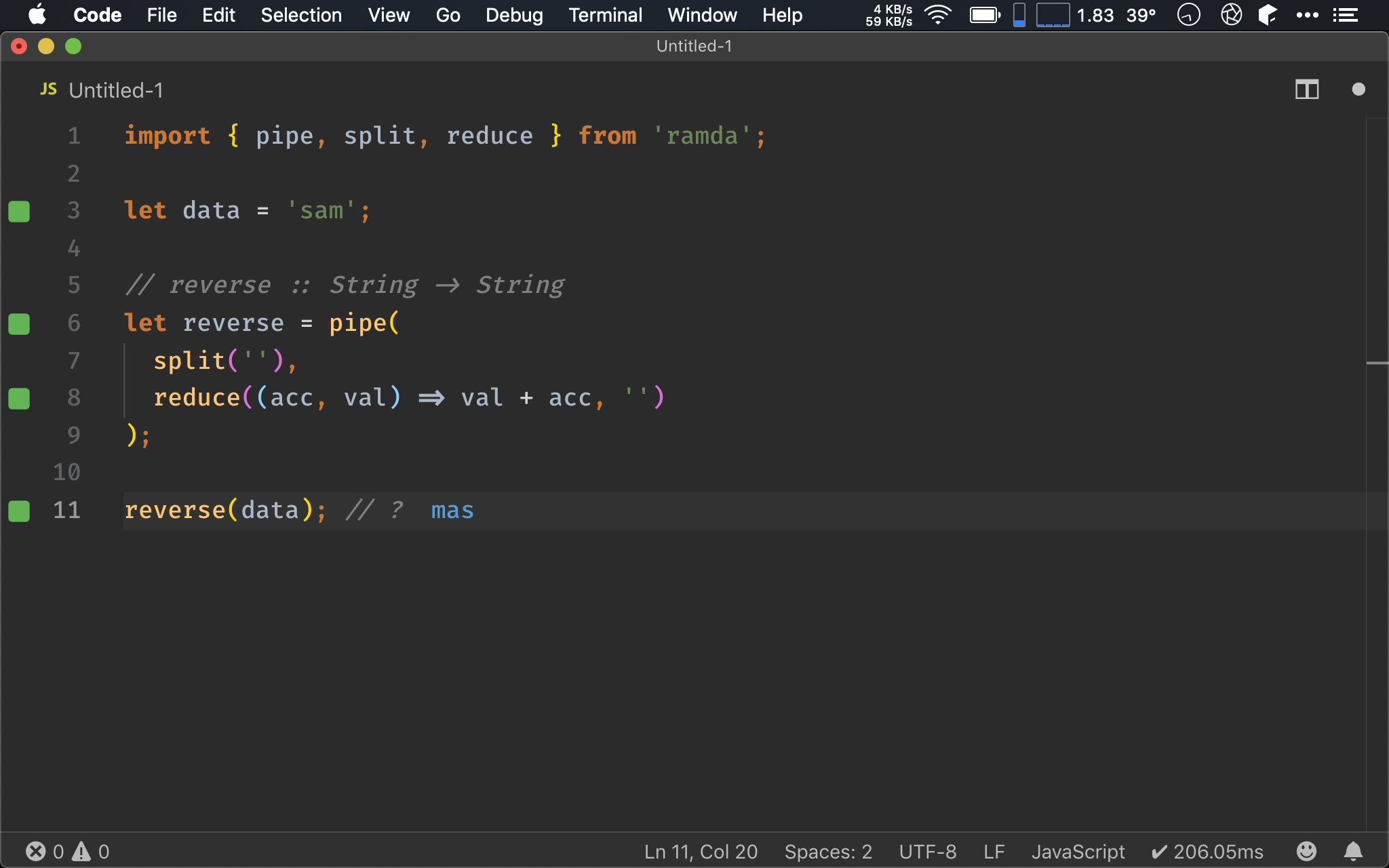
import { pipe, split, reduce } from 'ramda';
let data = 'sam';
// reverse :: String -> String
let reverse = pipe(
split(''),
reduce((acc, val) => val + acc, '')
);
reverse(data); // ?
一樣使用 split() 與 reduce() 組合概念,但事實上這些 function 在 Ramda 都提供,也可使用 pipe() 加以組合。

Recursion
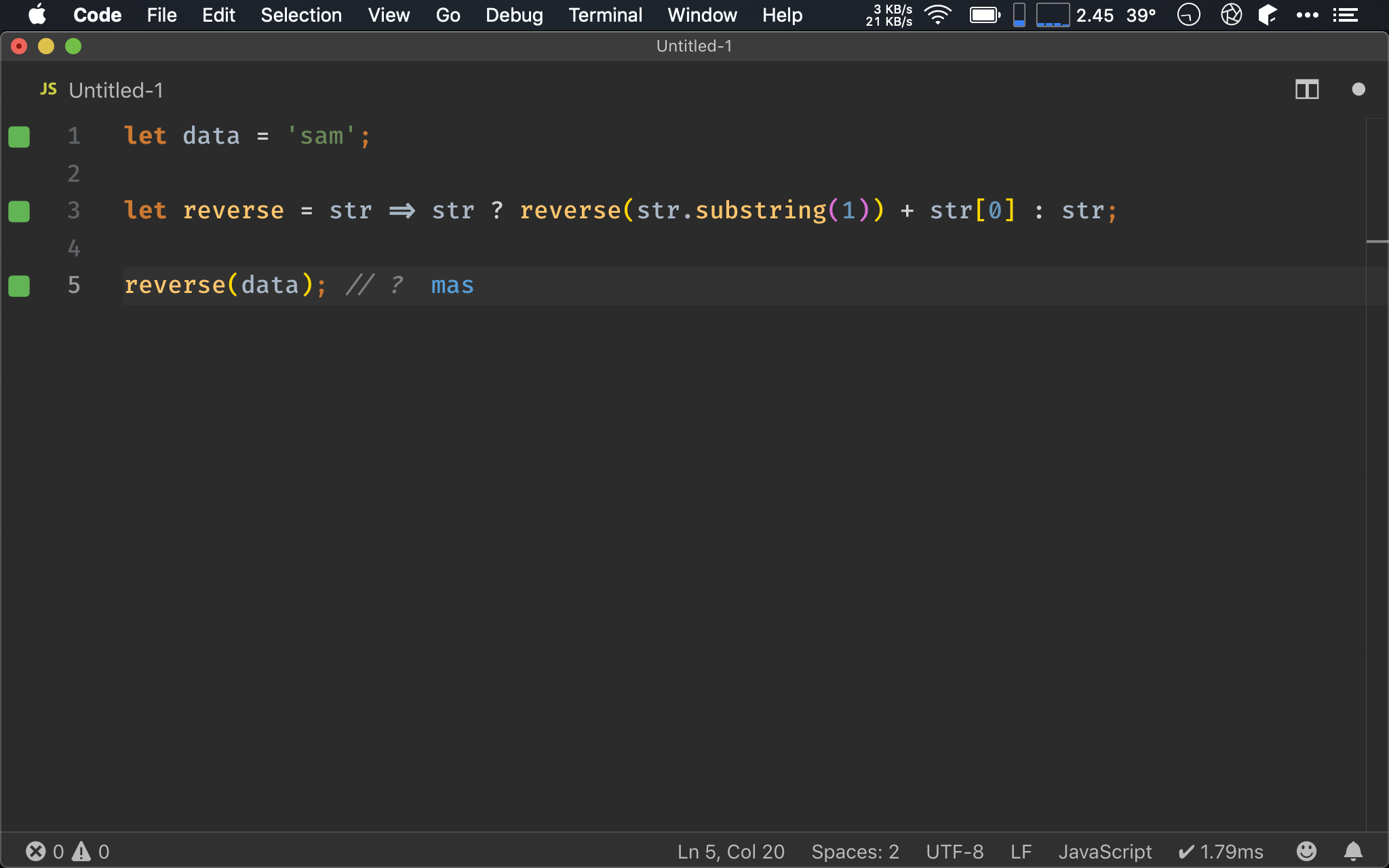
let data = 'sam';
let reverse = str => str ? reverse(str.substring(1)) + str[0] : str;
reverse(data); // ?
除了 function composition 外,recursion 亦為 FP 另外一種思維。

Ramda
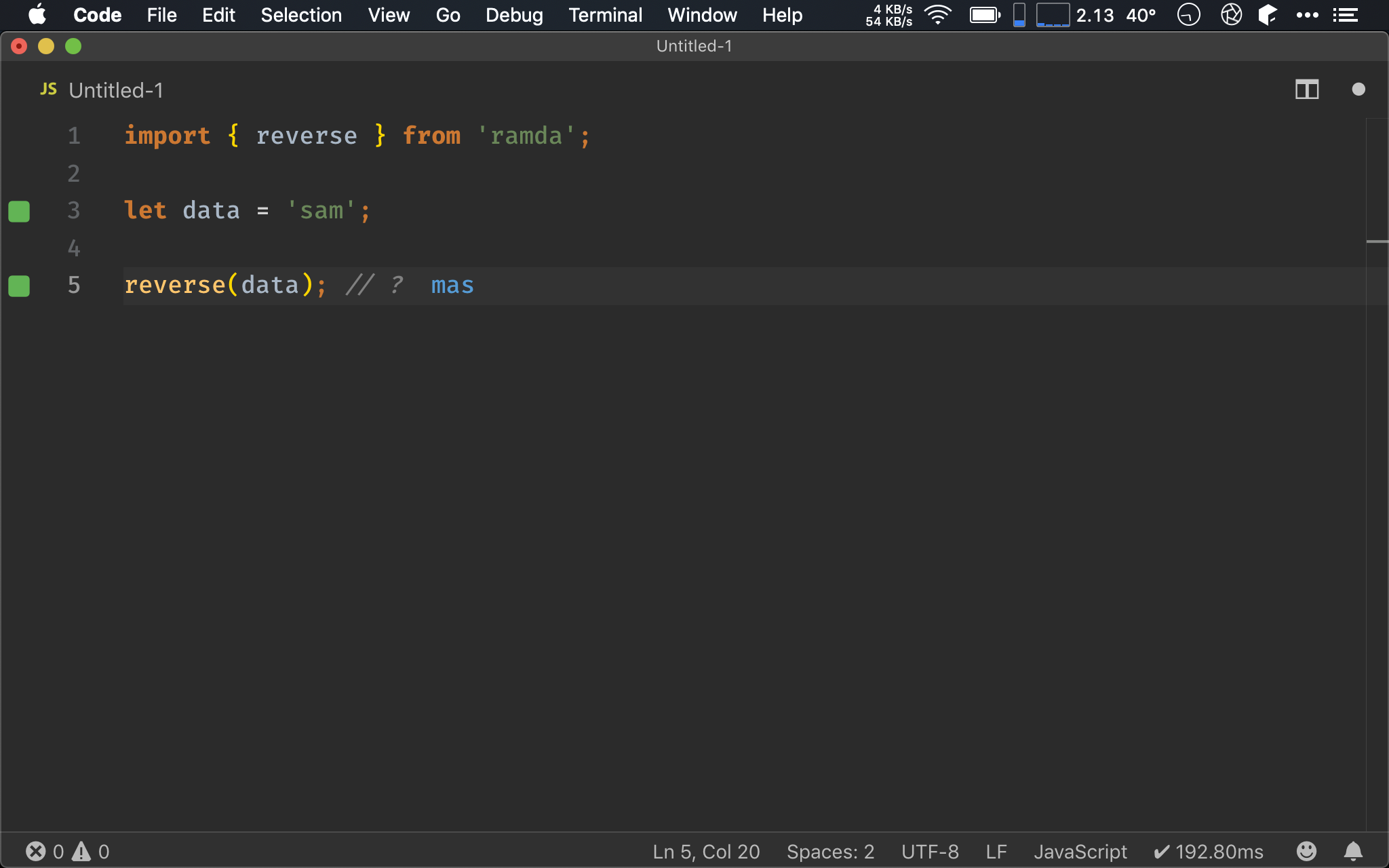
import { reverse } from 'ramda';
let data = 'sam';
reverse(data); // ?
事實上 Ramda 已經提供 reverse(),可直接使用。
reverse()
String -> String
將 string 顛倒

Conclusion
split()與join()是常見的組合,split()將 string 轉成 array 後,可借用 array 豐富的 function 處理,最後再使用join()還原成 string,可視為 pattern 使用reverse()除了用在 string 外,也能用在 array
Reference
Samantha Ming, How to Reverse a String in JavaScript ?
Cavalcanti, Reverse a String in JavaScript and Solutions
Ramda, reverse()