dropLast() 只能刪除 String 固定最後幾個 Char,若想自行提供自訂條件 Predicate,就得使用 dropLastWhile()。
Version
macOS Mojave 10.14.5
VS Code 1.36.1
Quokka 1.0.238
Ramda 0.26.1
Imperative
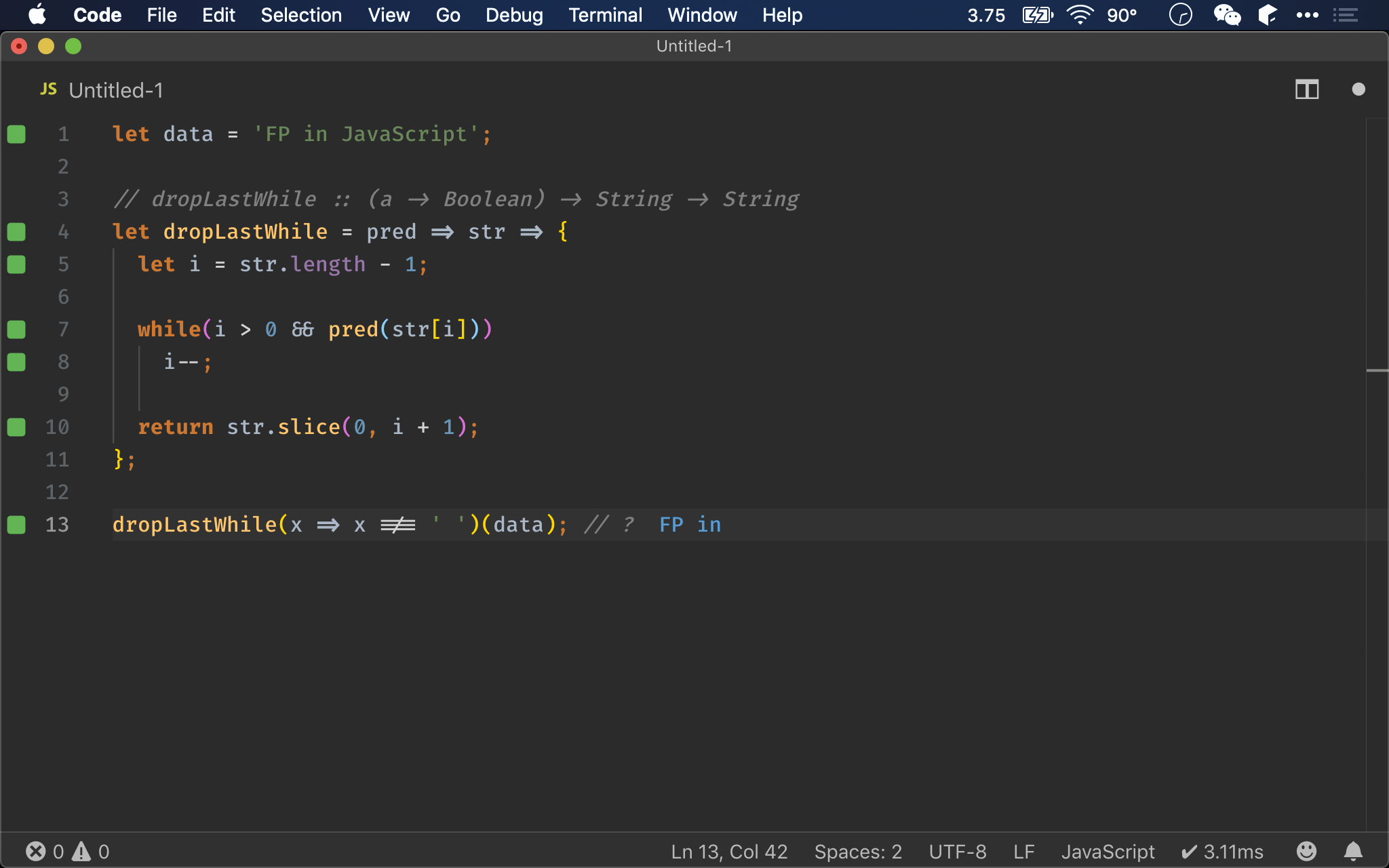
let data = 'FP in JavaScript';
// dropLastWhile :: (a -> Boolean) -> String -> String
let dropLastWhile = pred => str => {
let i = str.length - 1;
while(i > 0 && pred(str[i]))
i--;
return str.slice(0, i + 1);
};
dropLastWhile(x => x !== ' ')(data); // ?
dropLastWhile() 意義為當 predicate 為 true 時從最後刪除 char,直到 false 時停止刪除。
建立 dropLastWhile(),imperative 會先由 length 建立 i,使用 while loop,當 i 大於 0 且 predicate 為 true 時 i 減少 1 ,最後使用 slice() 回傳剩餘 string。

Functional
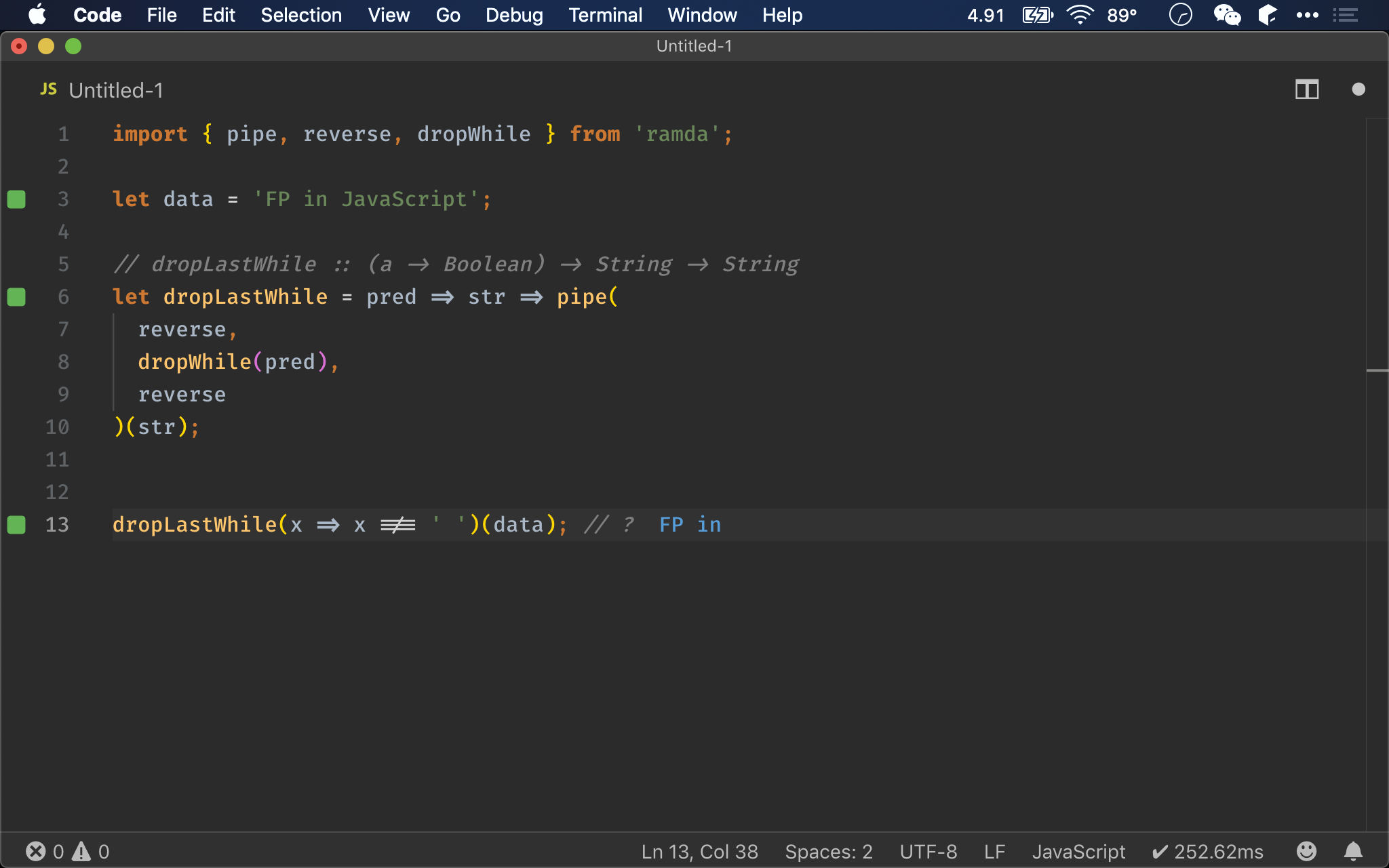
import { pipe, reverse, dropWhile } from 'ramda';
let data = 'FP in JavaScript';
// dropLastWhile :: (a -> Boolean) -> String -> String
let dropLastWhile = pred => str => pipe(
reverse,
dropWhile(pred),
reverse
)(str);
dropLastWhile(x => x !== ' ')(data); // ?
若不知道 Ramda 已經提供 dropLastWhile() 也沒關係,可透過 drop() 與 reverse() 組合出。
- 使用
reverse()將 string 反轉 - 使用
dropWhile()將 string 前幾個 char 刪除 - 使用
reverse()再將 string 反轉
最後使用 pipe() 組合所有 function,非常清楚。

Point-free
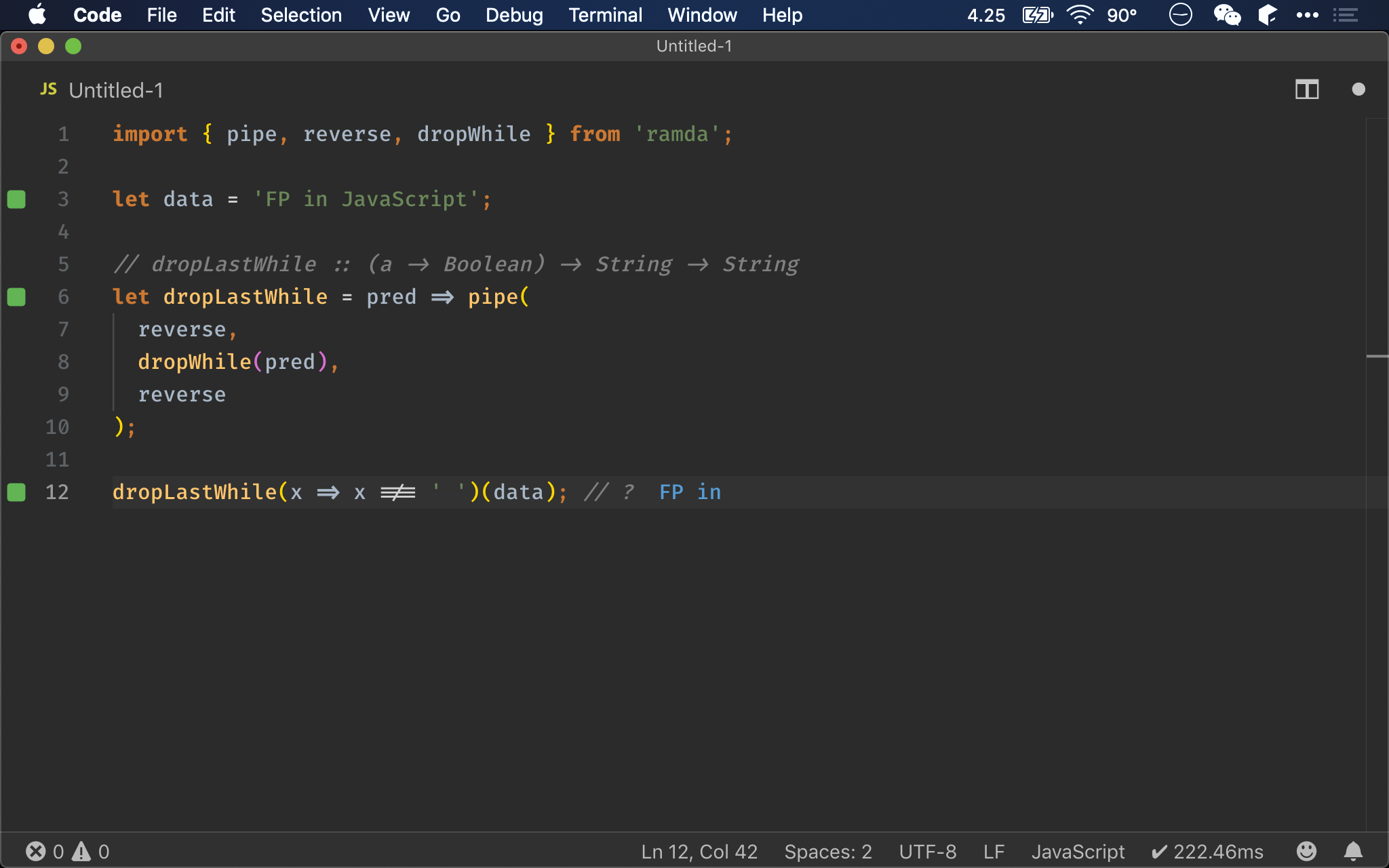
import { pipe, reverse, dropWhile } from 'ramda';
let data = 'FP in JavaScript';
// dropLastWhile :: (a -> Boolean) -> String -> String
let dropLastWhile = pred => pipe(
reverse,
dropWhile(pred),
reverse
);
dropLastWhile(x => x !== ' ')(data); // ?
dropLastWhile() 最後一個 data argument 也可省略成為 point-free。

Ramda
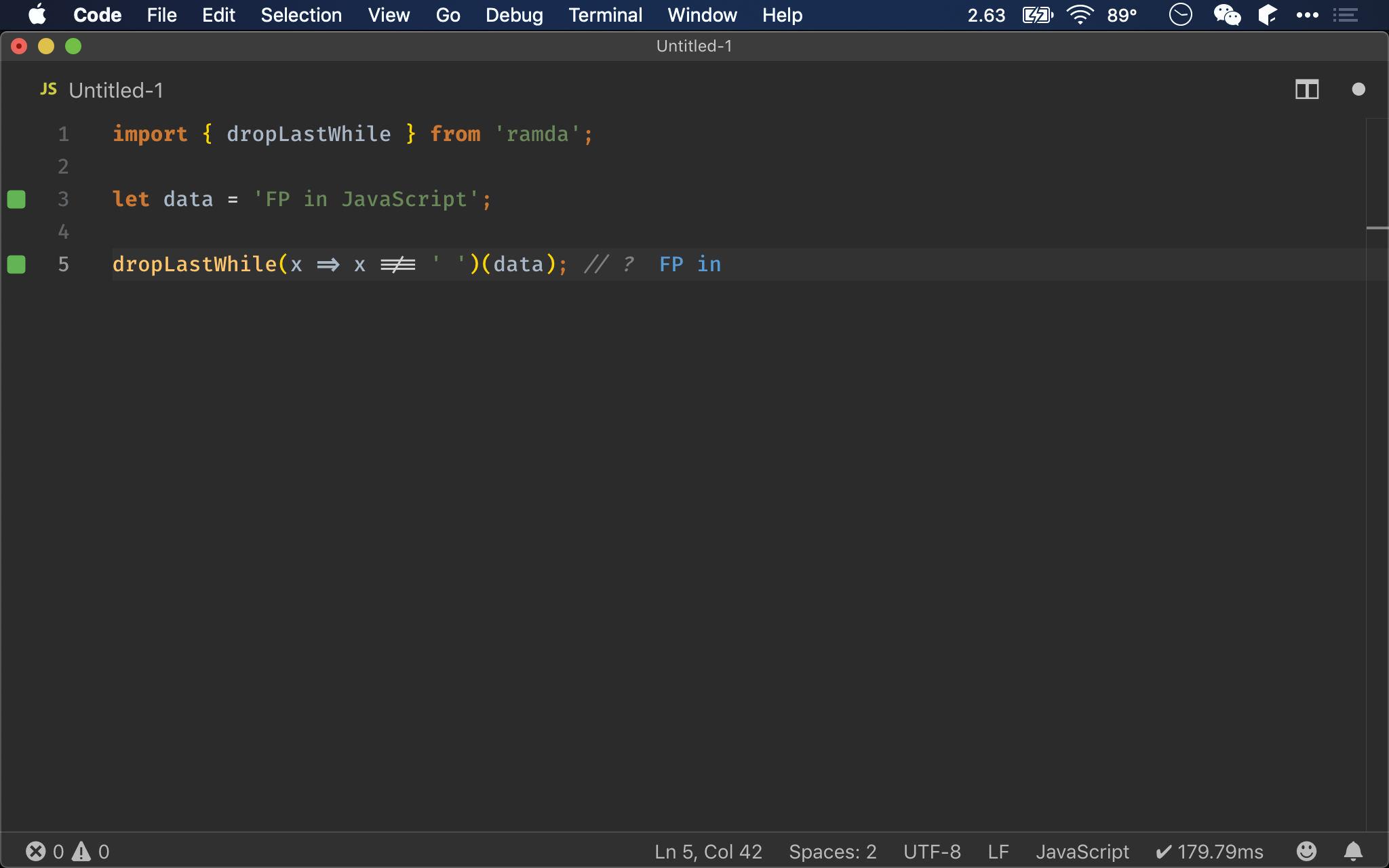
import { dropLastWhile } from 'ramda';
let data = 'FP in JavaScript';
dropLastWhile(x => x !== ' ')(data); // ?
事實上 Ramda 已經內建 dropLastWhile(),可直接使用。
dropLastWhile()
(a -> Boolean) → String → String
根據自訂條件刪除 string 最後幾個 char
(a -> Boolean):自訂條件 predicate
[a]:data 為 string
[a]:回傳刪除 string 最後幾個 char 後的剩餘 string

Point-free
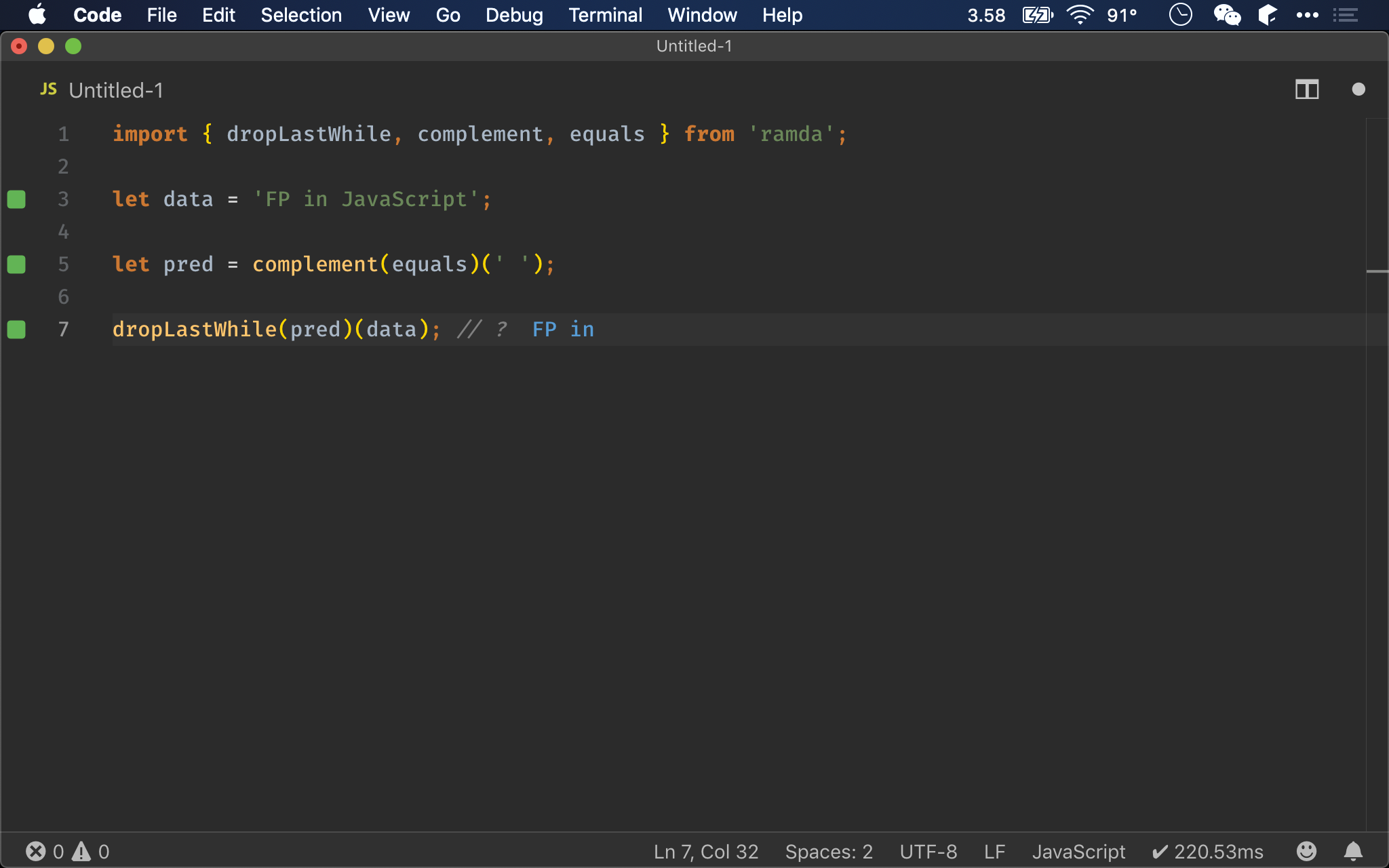
import { dropLastWhile, complement, equals } from 'ramda';
let data = 'FP in JavaScript';
let pred = complement(equals)(' ');
dropLastWhile(pred)(data); // ?
也可將 x => x !== ' ' 進一步 point-free。
- 將
equals()與complement()組合,相當於!=== - 將組合後的 function 傳入
' ',相當於!=== ' '

Conclusion
dropWhle()與dropLastWhile()用法很類似,但dropWhile()是刪除符合條件前 n 個 char,而dropLastWhile()是刪除符合條件最後 n 個 chardropWhile()除了用在 string,也能用在 array
Reference
Ramda, dropLastWhile()
Ramda, dropWhile()
Ramda, pipe()
Ramda, reverse()
Ramda, complement()
Ramda, equals()