實務上常遇到中間 String 符合預期,但前面 String 不符合規格,此時可用 drop() 加以刪除。
Version
macOS Mojave 10.14.5
VS Code 1.36.1
Quokka 1.0.236
Ramda 0.26.1
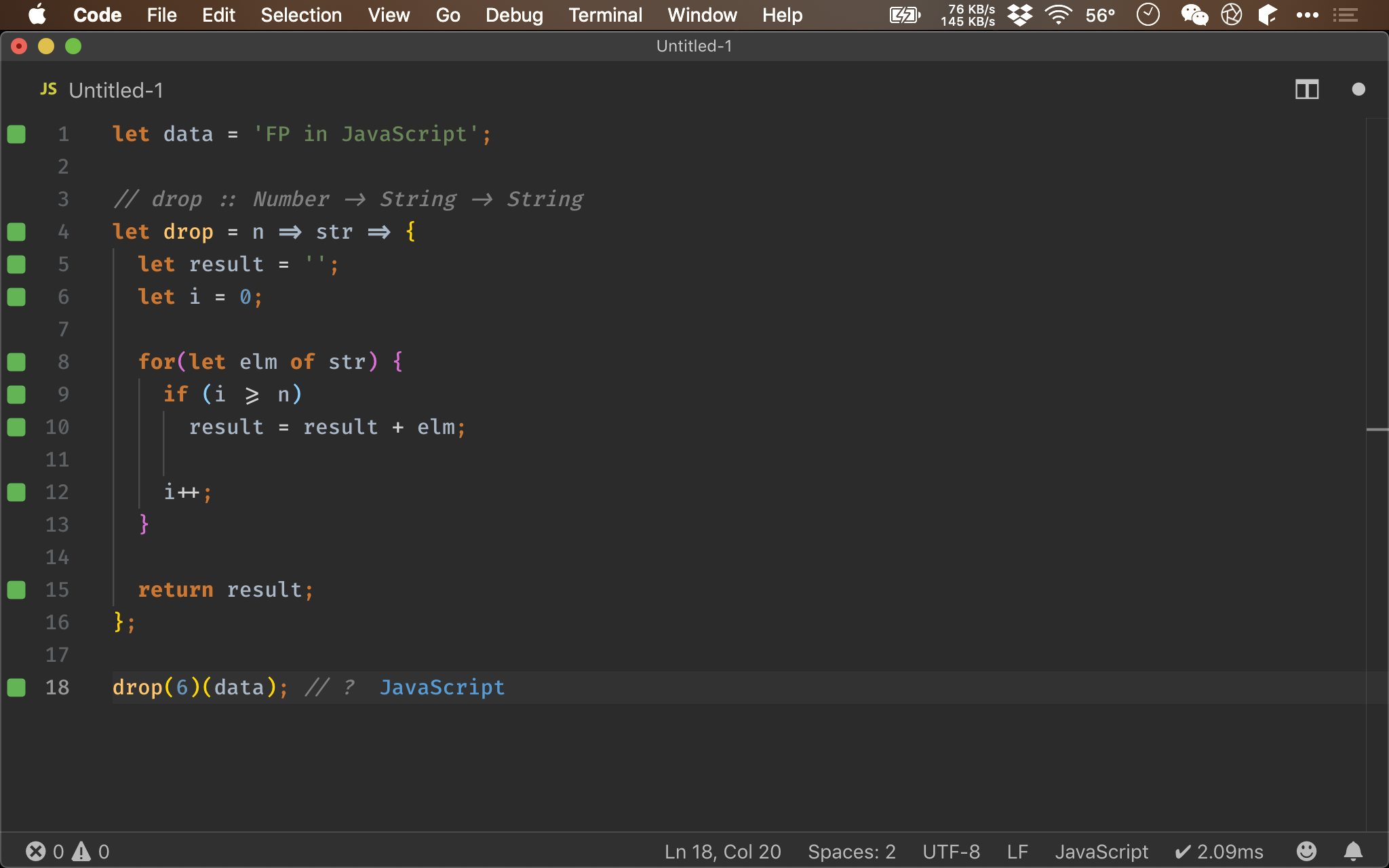
Imperative
let data = 'FP in JavaScript';
// drop :: Number -> String -> String
let drop = n => str => {
let result = '';
let i = 0;
for(let elm of str) {
if (i >= n)
result = result + elm;
i++;
}
return result;
};
drop(6)(data); // ?
建立 drop(),imperative 會使用 for loop,並先建立好回傳的 result string,當 i 大於等於 n 時,elm 會與 result 合併,最後回傳 result 結束執行。

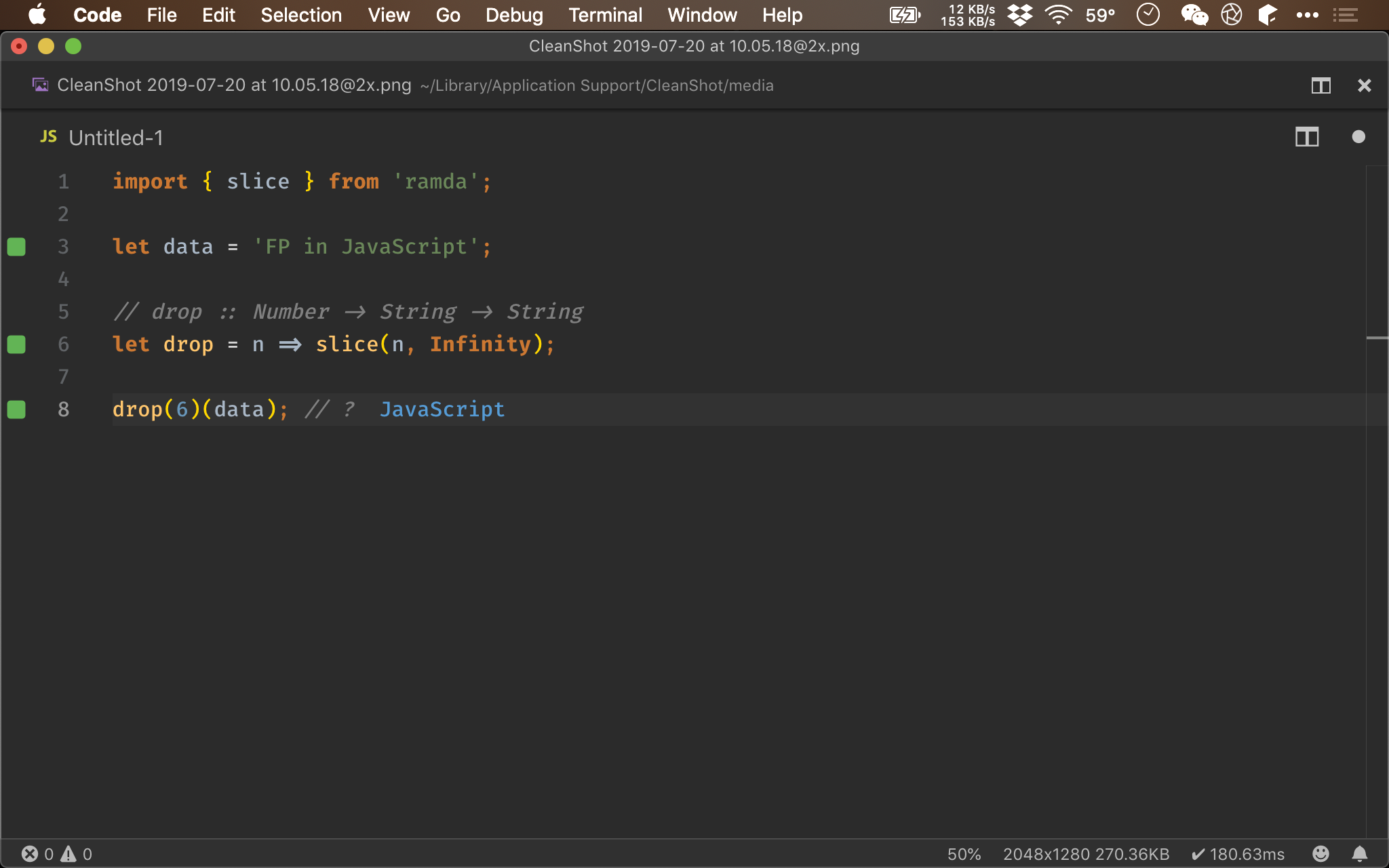
Functional
import { slice } from 'ramda';
let data = 'FP in JavaScript';
// drop :: Number -> String -> String
let drop = n => slice(n, Infinity);
drop(6)(data); // ?
drop() 也可使用 slice() 實現。

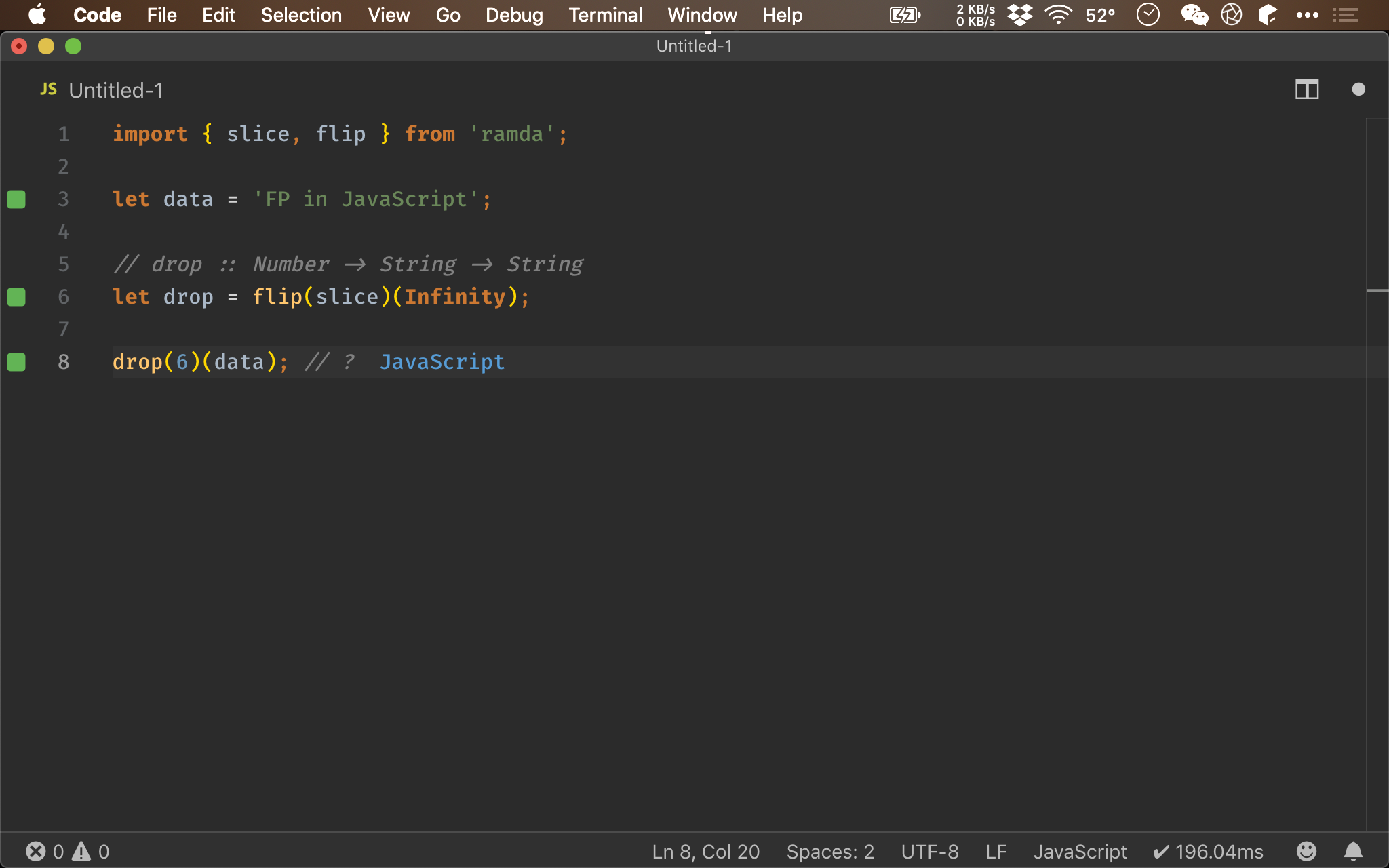
Point-free
import { slice, flip } from 'ramda';
let data = 'FP in JavaScript';
// drop :: Number -> String -> String
let drop = flip(slice)(Infinity);
drop(6)(data); // ?
若要將 drop() point-free,可先將 slice() 使用 flip() 翻轉,使 n 成為最後一個 argument。

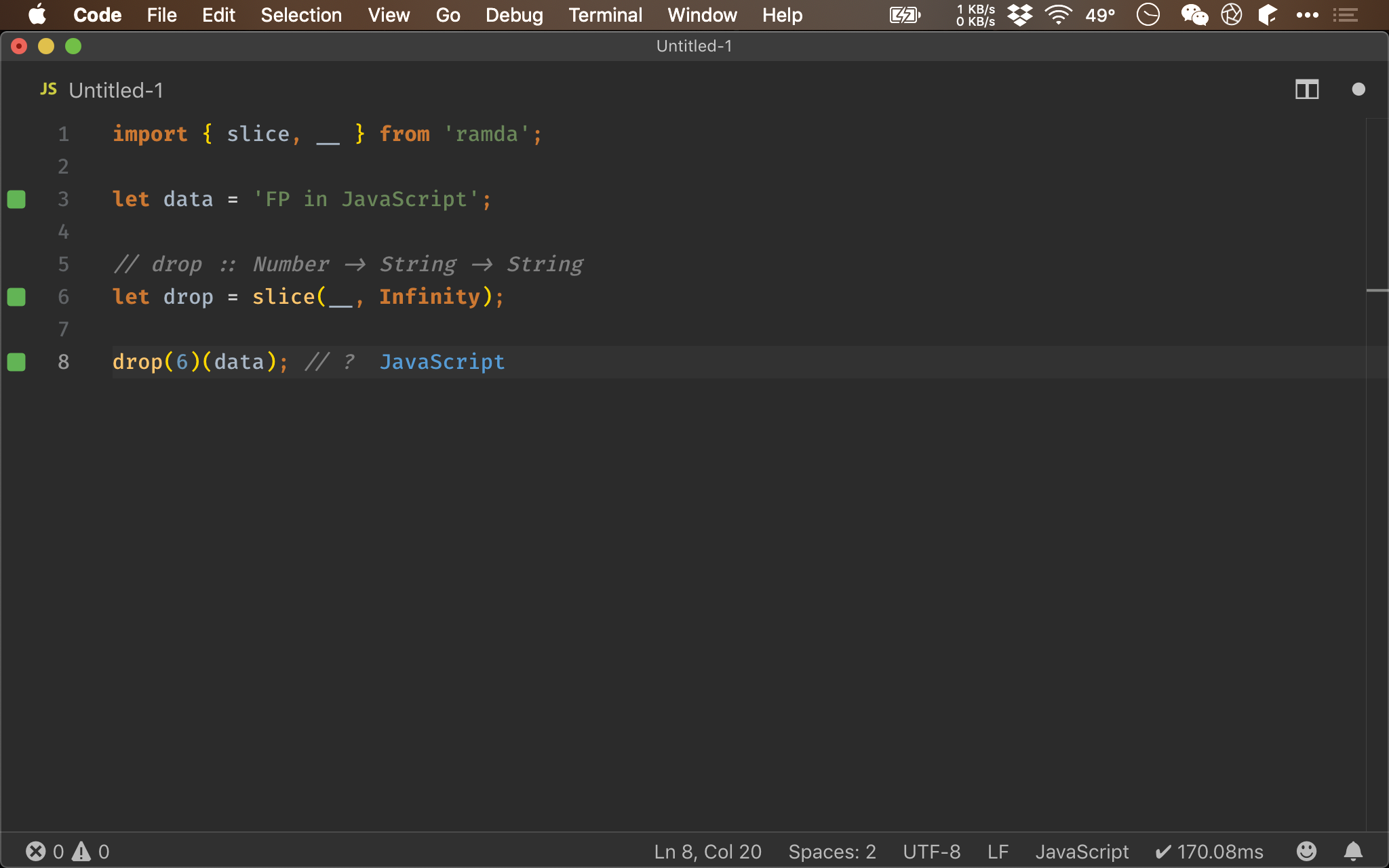
import { slice, __ } from 'ramda';
let data = 'FP in JavaScript';
// drop :: Number -> String -> String
let drop = slice(__, Infinity);
drop(6)(data); // ?
也可使用 __ 取代 flip()。

Ramda
import { drop } from 'ramda';
let data = 'FP in JavaScript';
drop(6)(data); // ?
Ramda 已經提供 drop(),可直接使用。
drop()
Number -> String -> String
刪除 string 前幾個 char 並回傳
Number:前 n 個 char
String:data 為 string
String:回傳刪除前 n 個 char 後剩餘 string

Conclusion
drop()也可使用slice()實現drop()不只用在 string,也能用於 array