若以 Pair 形式表示 Key / Value,而以 Pair Array 表示整個 Object,可使用 Ramda 的 fromPairs() 直接轉成 Object。
Version
Ramda 0.27.1
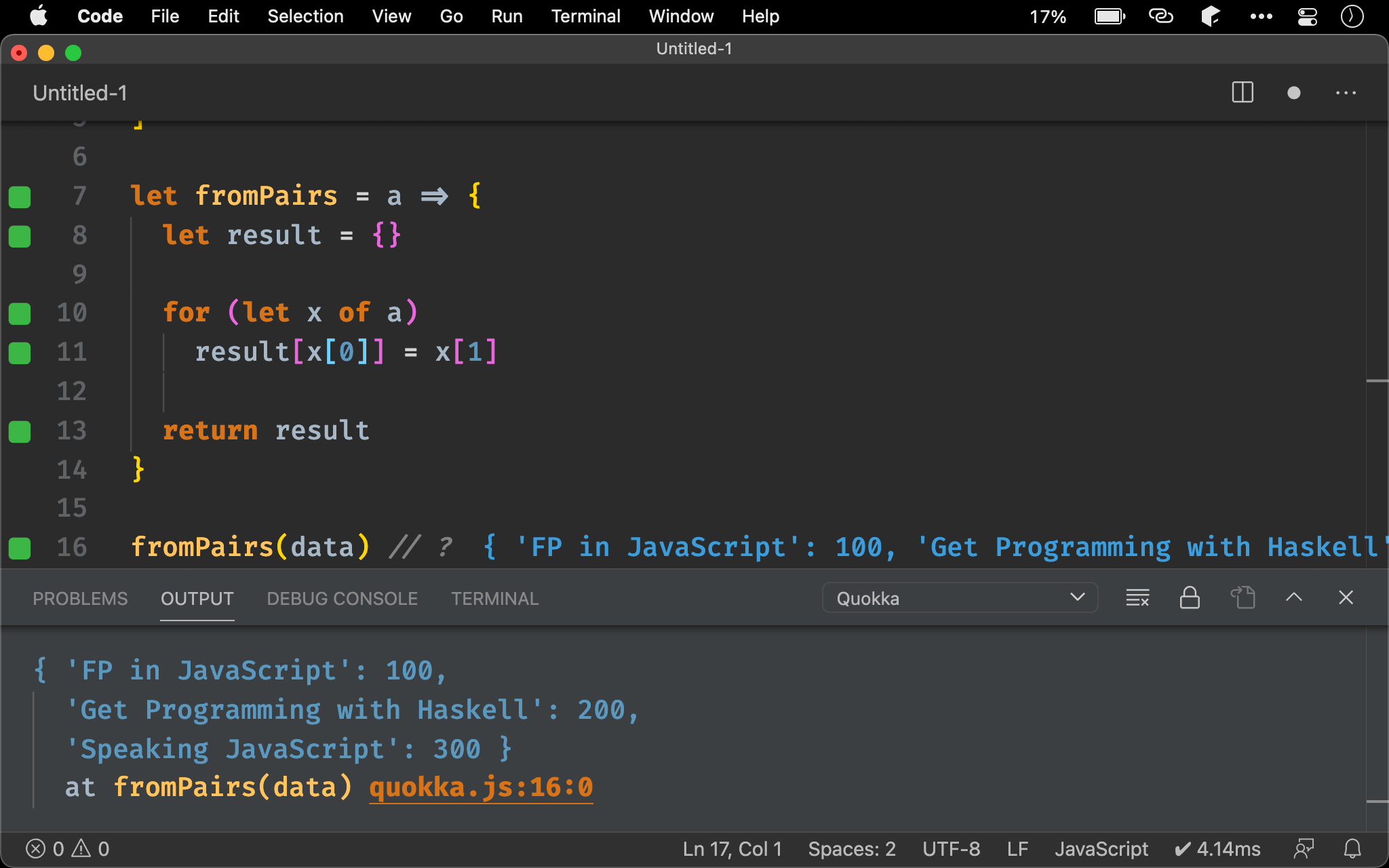
Imperative
let data = [
['FP in JavaScript', 100],
['Get Programming with Haskell', 200],
['Speaking JavaScript', 300]
]
let fromPairs = a => {
let result = {}
for (let x of a)
result[x[0]] = x[1]
return result
}
fromPairs(data) // ?
Imperative 會先建立欲回傳的 result Object,使用 for loop 拆解 key 與 value 建立 Object 回傳。

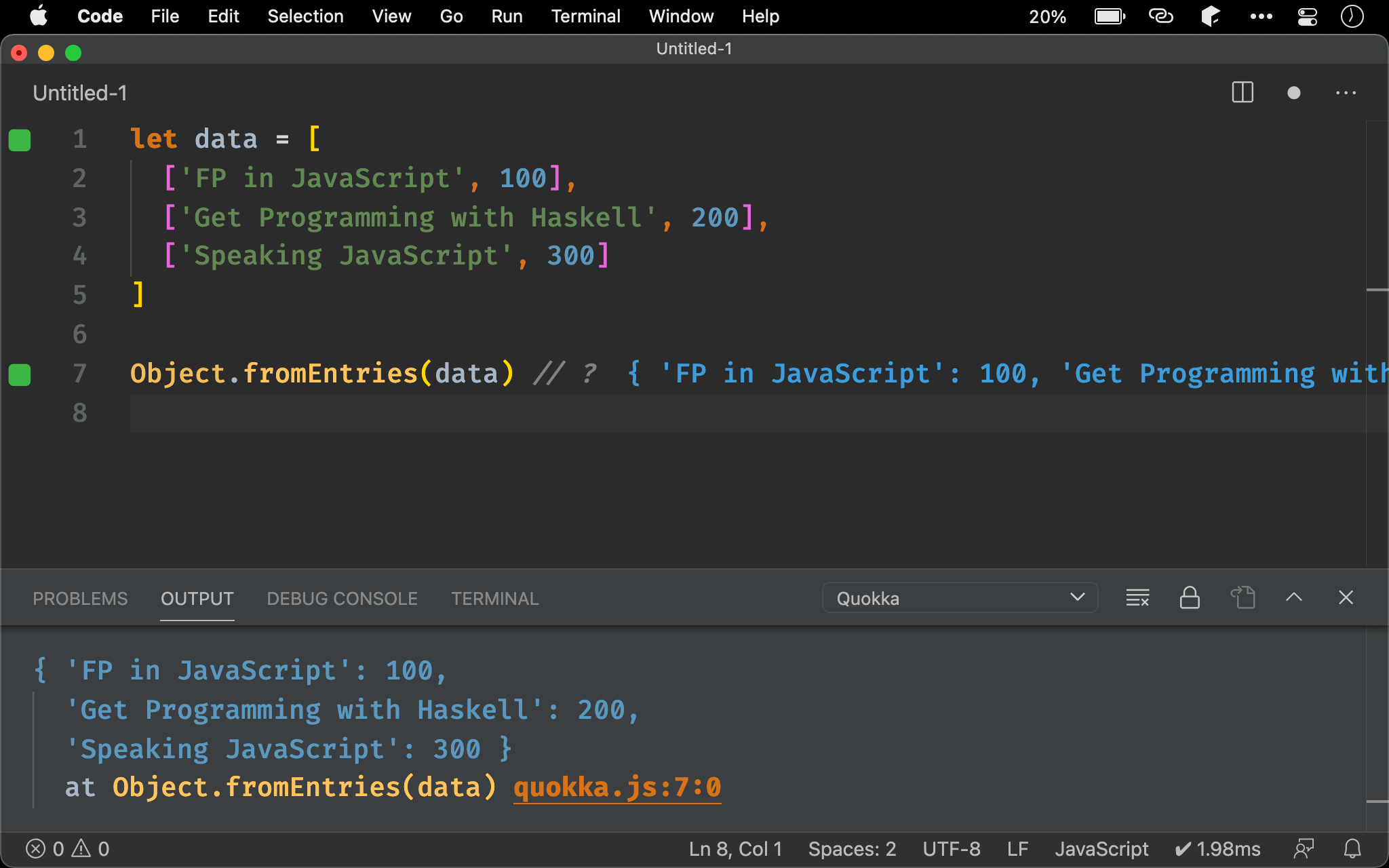
Object.fromEntries()
let data = [
['FP in JavaScript', 100],
['Get Programming with Haskell', 200],
['Speaking JavaScript', 300]
]
Object.fromEntries(data) // ?
ECMAScript 內建的 Object.fromEntries() 也可將 Pair Array 轉成 Object。

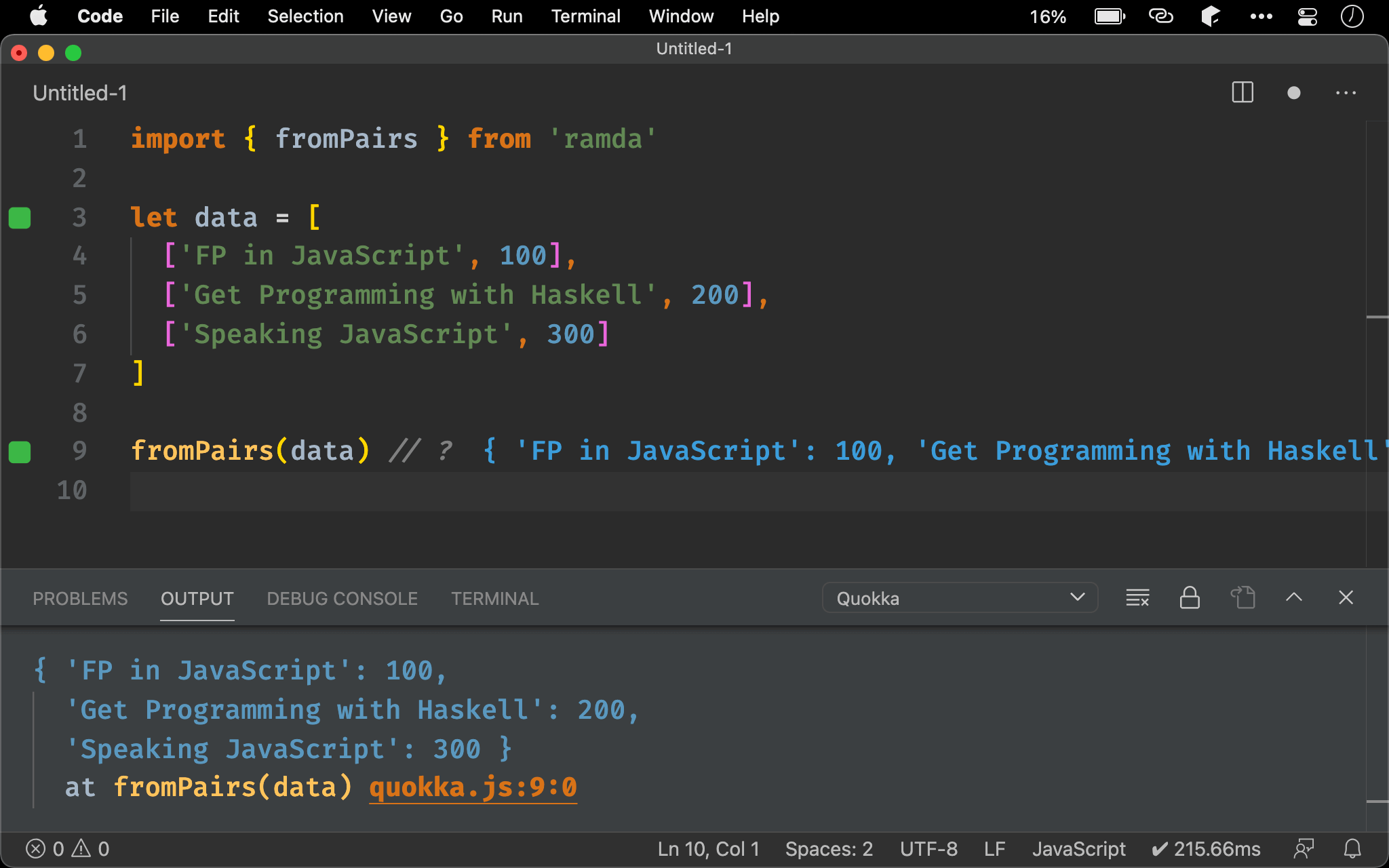
fromPairs()
import { fromPairs } from 'ramda'
let data = [
['FP in JavaScript', 100],
['Get Programming with Haskell', 200],
['Speaking JavaScript', 300]
]
fromPairs(data) // ?
Ramda 已經內建 fromPairs() 可直接使用。
fromPairs()
[[k,v]] → {k: v}
將 pair array 轉成 object
[[k, v]]:data 為 Pair Array
{k: v}:回傳 Object

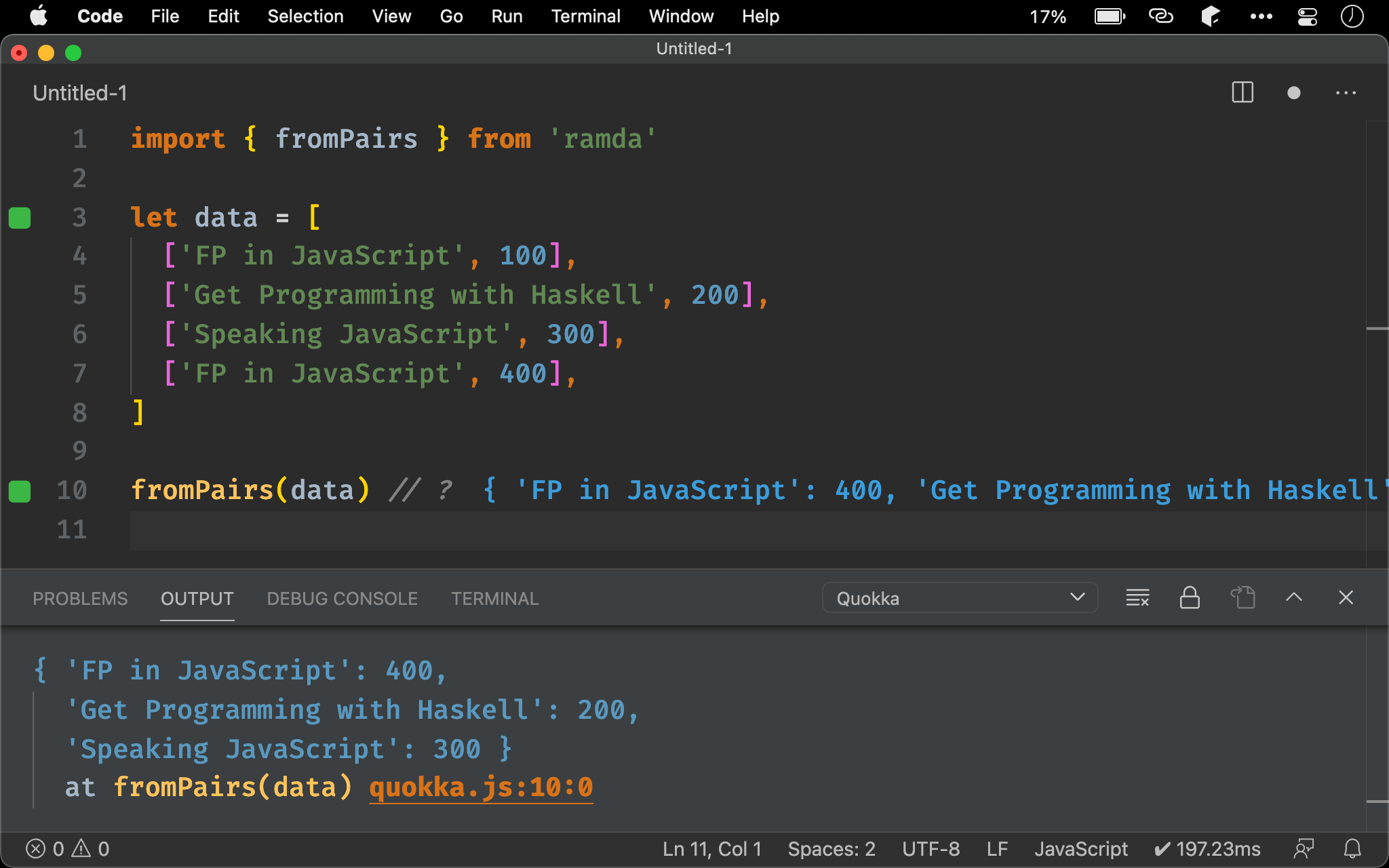
import { fromPairs } from 'ramda'
let data = [
['FP in JavaScript', 100],
['Get Programming with Haskell', 200],
['Speaking JavaScript', 300],
['FP in JavaScript', 400],
]
fromPairs(data) // ?
若 Pair Array 中的 key 重複則 後蓋前。

Conclusion
Object.fromEntries()可處理 Iterable,因此 Array 與 Map 都適用,但fromPairs只能處理 Array