Ramda 的 prop() 只能取出 object 單一 Property,若要取出多個 Property 成 Array,就要使用 props()。
Version
macOS Mojave 10.14.6
VS Code 1.38.1
Quokka 1.0.244
Ramda 0.26.1
values()
import { values } from 'ramda';
let data = {
firstName: 'Sam',
lastName: 'Xiao',
age: 20
};
values(data); // ?
Ramda 的 values() 雖然能取得 property 值成 array,但會取得所有 property,若我們只想要 firstName 與 lastName 兩個 property 就好呢 ?

pick()
import { values, pipe, pick } from 'ramda';
let data = {
firstName: 'Sam',
lastName: 'Xiao',
age: 20
};
let props = names => pipe(
pick(names),
values
);
props(['firstName', 'lastName'])(data); // ?
自己實作了 props(),將想要取得 property 以 array 傳入,先經過 pick() 取得部分 property 的 object,再以 values() 將全部 property 取出成 array。

Point-free
import { values, pick, pipe, curry } from 'ramda';
let data = {
firstName: 'Sam',
lastName: 'Xiao',
age: 20
};
let props = curry(pipe(
pick,
values
));
props(['firstName', 'lastName'])(data); // ?
目前 props() 還不是 point-free,也可以重構成 Point-free 版本。

Function Composition
import { values, pick, compose, curry } from 'ramda';
let data = {
firstName: 'Sam',
lastName: 'Xiao',
age: 20
};
let props = curry(compose(
values,
pick
));
props(['firstName', 'lastName'])(data); // ?
既然能使用 pipe() 達成 pipeline,反向使用 compose() 就是 function composition 了。

props
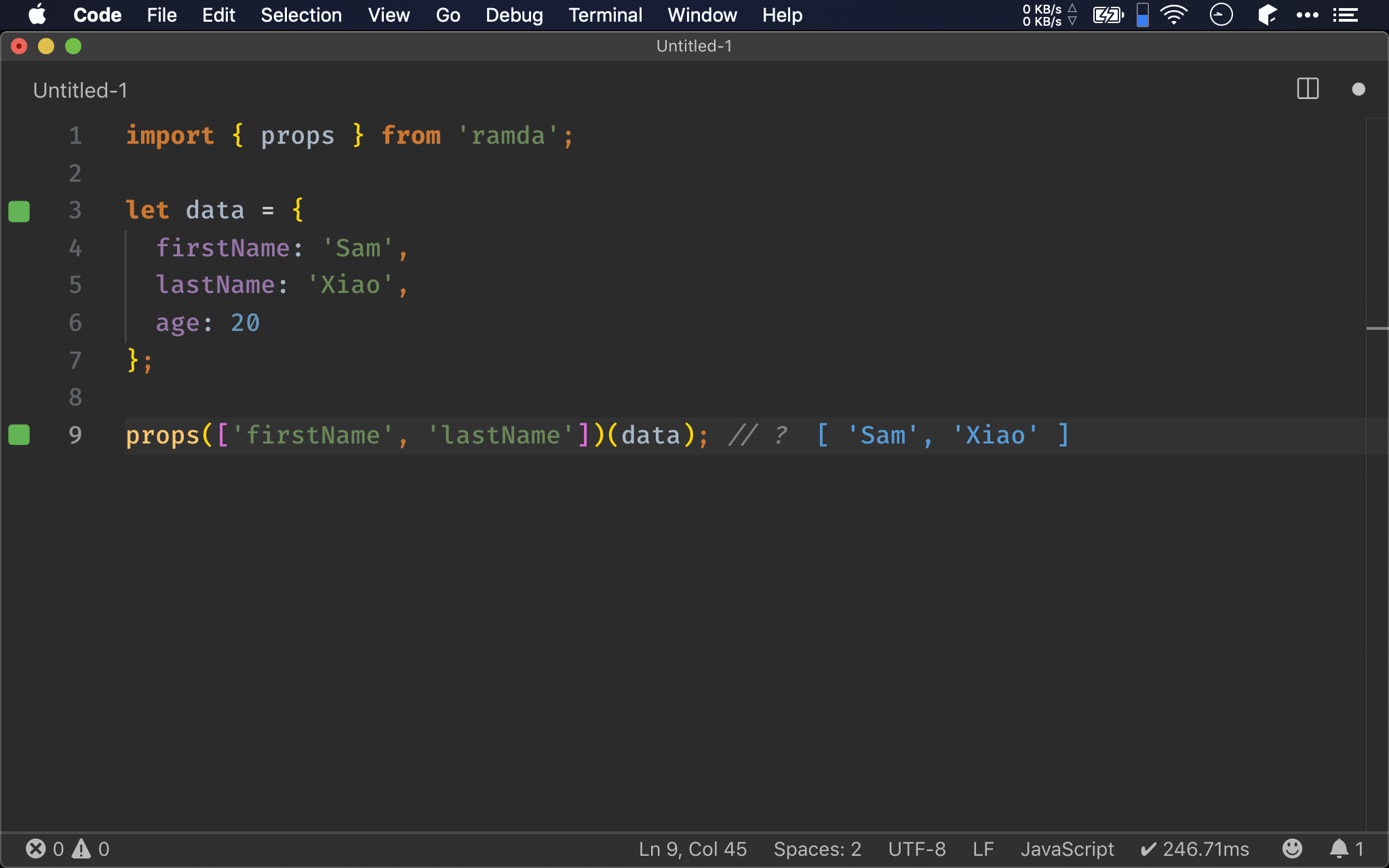
import { props } from 'ramda';
let data = {
firstName: 'Sam',
lastName: 'Xiao',
age: 20
};
props(['firstName', 'lastName'])(data); // ?
事實上 Ramda 已經內建 props(),可直接使用。
props()
[k] → {k: v} → [v]
將 object 部分 property 取出為 array
[k]:將要取出的 property 以 array 傳入
{k: v}:data 為 object
[v]:回傳 value 的 array

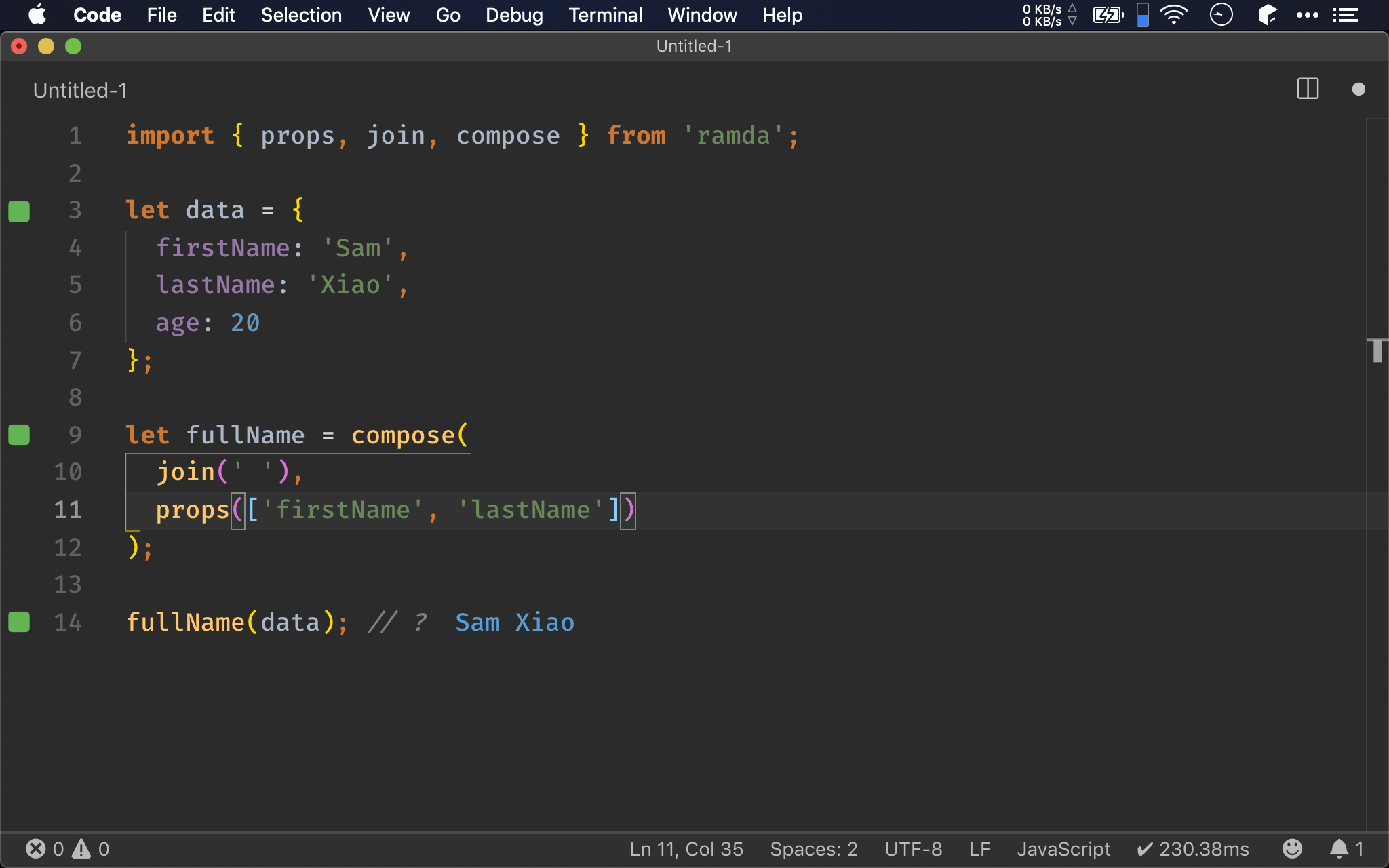
import { props, join, compose } from 'ramda';
let data = {
firstName: 'Sam',
lastName: 'Xiao',
age: 20
};
let fullName = compose(
join(' '),
props(['firstName', 'lastName'])
);
fullName(data); // ?
Q:使用
props()回傳部分 property 的 array 能做什麼呢 ?
Ramda 內建最多的 function 就是 array,當由 object 變成 array 後,就有眾多的 function 可以組合,比如說目前 firstName 與 lastName 還在 array 內,只要組合 join 之後,就能以 string 顯示 fullName 了。

Conclusion
props()的 source code 雖然使用 imperative 實作,但我們也可以自己組合pick()與values()實踐- 一旦將資料轉成最多 function 的 array 後,就更容易組合其他 function 做出想要的結果
Reference
Ramda, props()
Ramda, values()
Ramda, pipe()
Ramda, compose()
Ramda, pick()
Ramda, curry()
Ramda, join()