實務上 map() 最常使用的就是從 Object 眾多 Property 中,僅擷取部分 Property,Ramda 提供了 pick() 達成此功能。
Version
macOS 10.14.5
VS Code 1.36.1
Quokka 1.0.238
Ramda 0.26.1
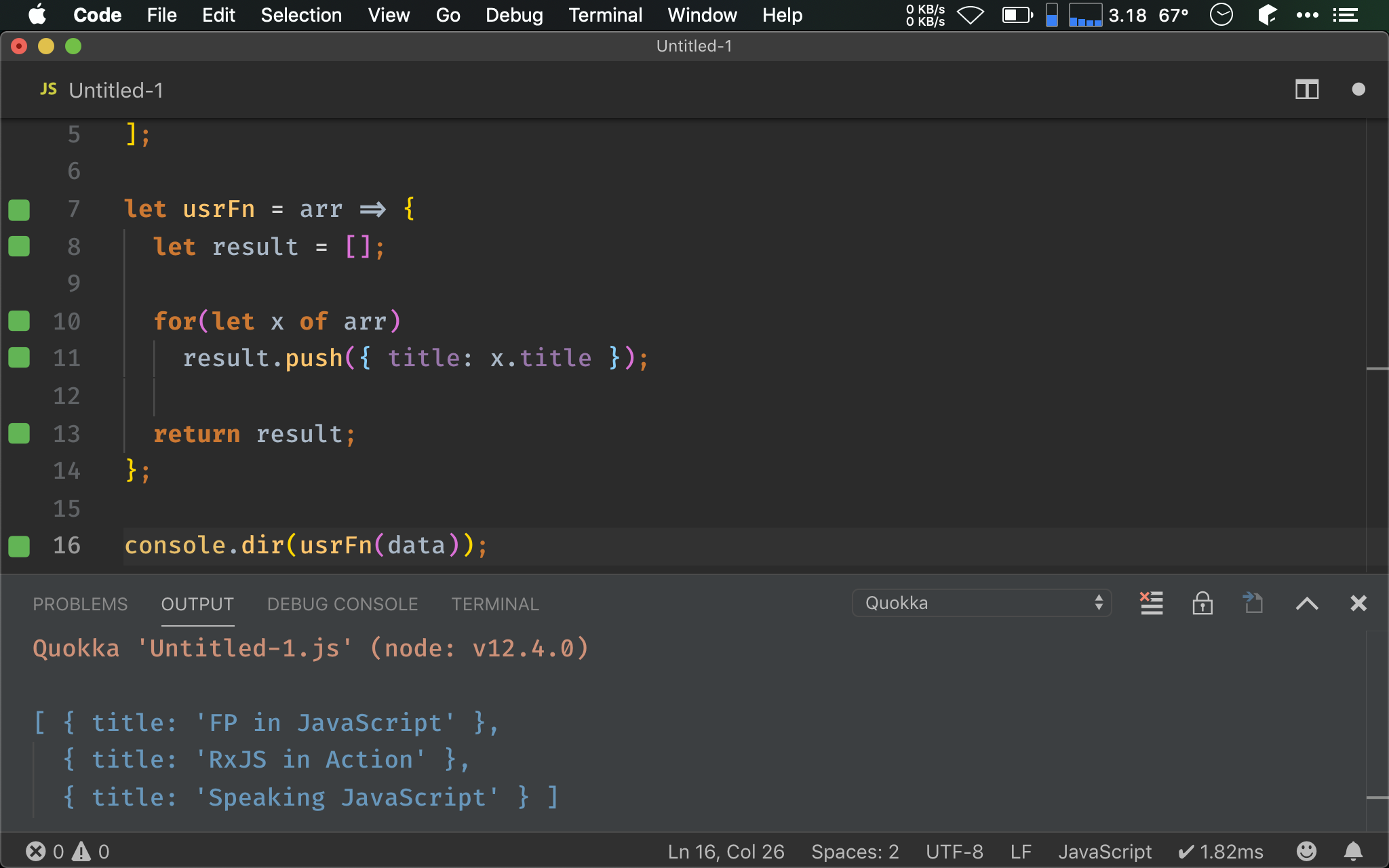
Imperative
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
];
let usrFn = arr => {
let result = [];
for(let x of arr)
result.push({ title: x.title });
return result;
};
console.dir(usrFn(data));
Imperative 會使用 for loop,先建立新的 result array,只將 title push 進 result 回傳。

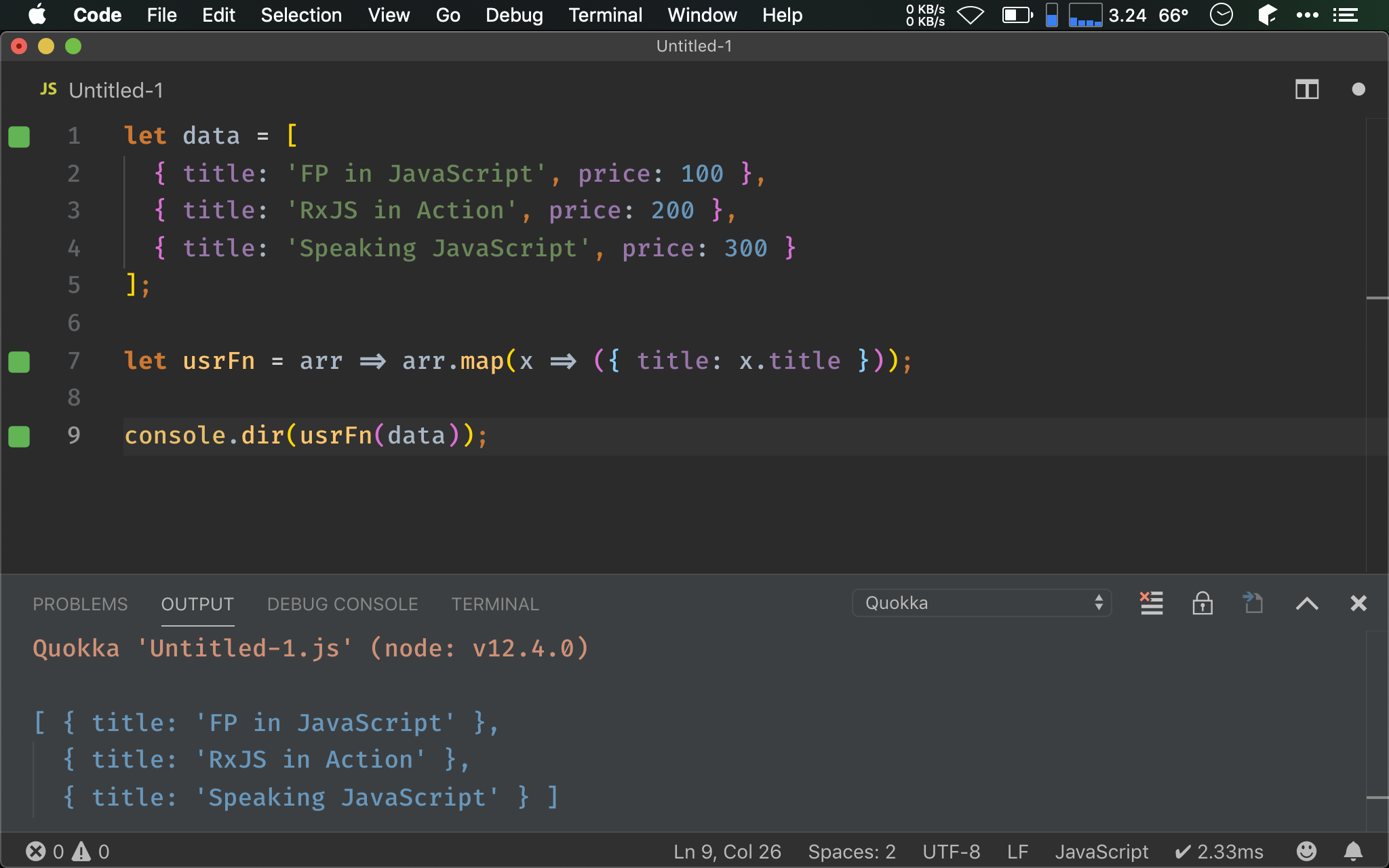
Array.prototype.map()
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
];
let usrFn = arr => arr.map(x => ({ title: x.title }));
console.dir(usrFn(data));
ECMAScript 的 Array.prototype 也內建 map(),可直接使用 arrow function 傳入 map function。

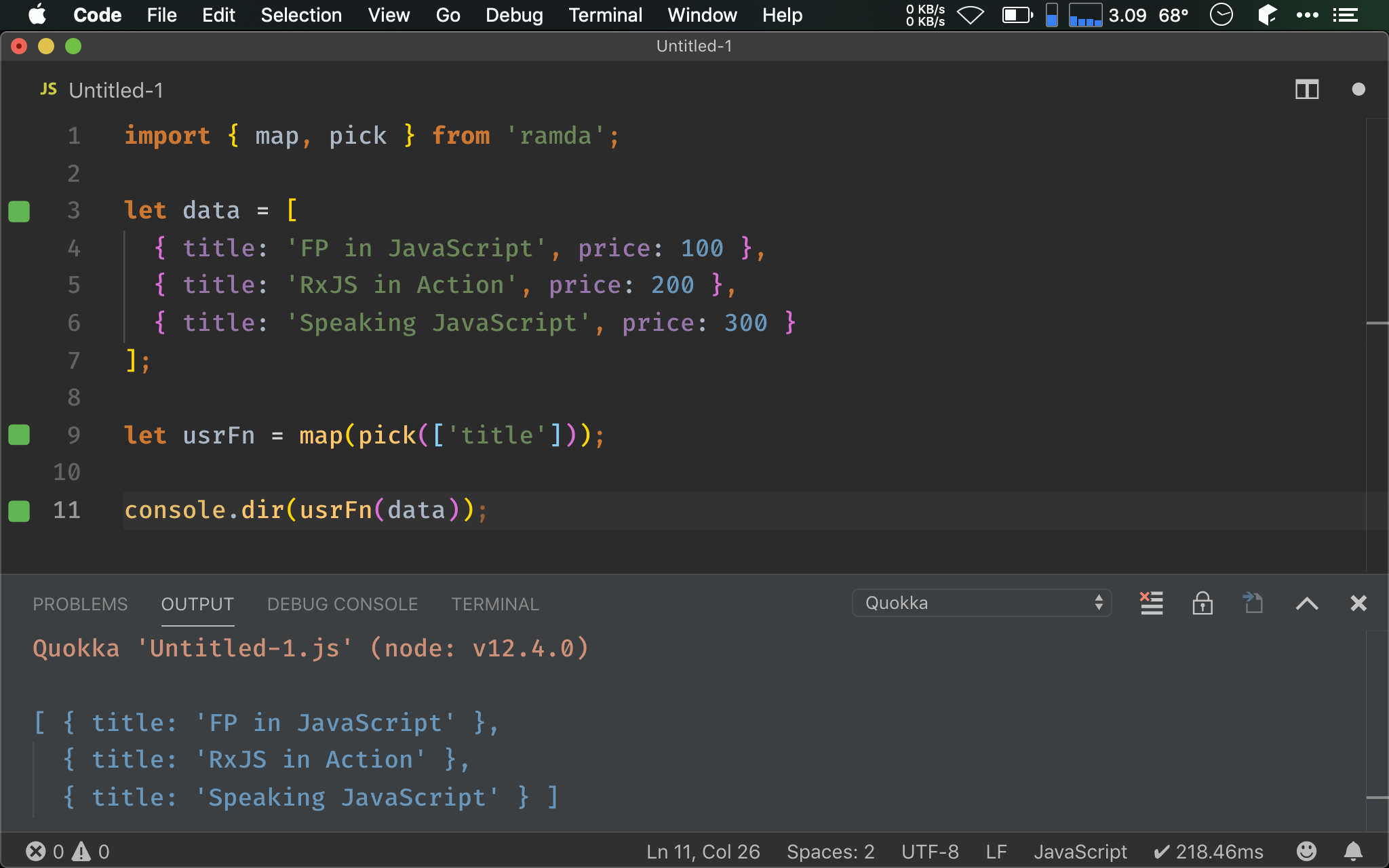
Ramda
import { map, pick } from 'ramda';
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
];
let usrFn = map(pick(['title']));
console.dir(usrFn(data));
若想要 map function 也 point-free,可在搭配 pick(),將 property 以 array 傳入即可。
pick()
[k] -> {k: v} -> {k: v}
從一個 object 中抽取部分 property 成為新 object
[k]:要抽取的 property
{k: v}:data 為 object
{k: v} : 回傳新的 object

Conclusion
pick()使得map()的 callback 更為精簡,這就是 point-free 的魔力