objOf() 表面上是提供 Key / Value 產生 Object,但實務上大部分都是利用其 Currying 特性,產生其他 Function 所需的 Callback。
Version
macOS Mojave 10.15.3
VS Code 1.42.1
Quokka 1.0.280
Ramda 0.27.0
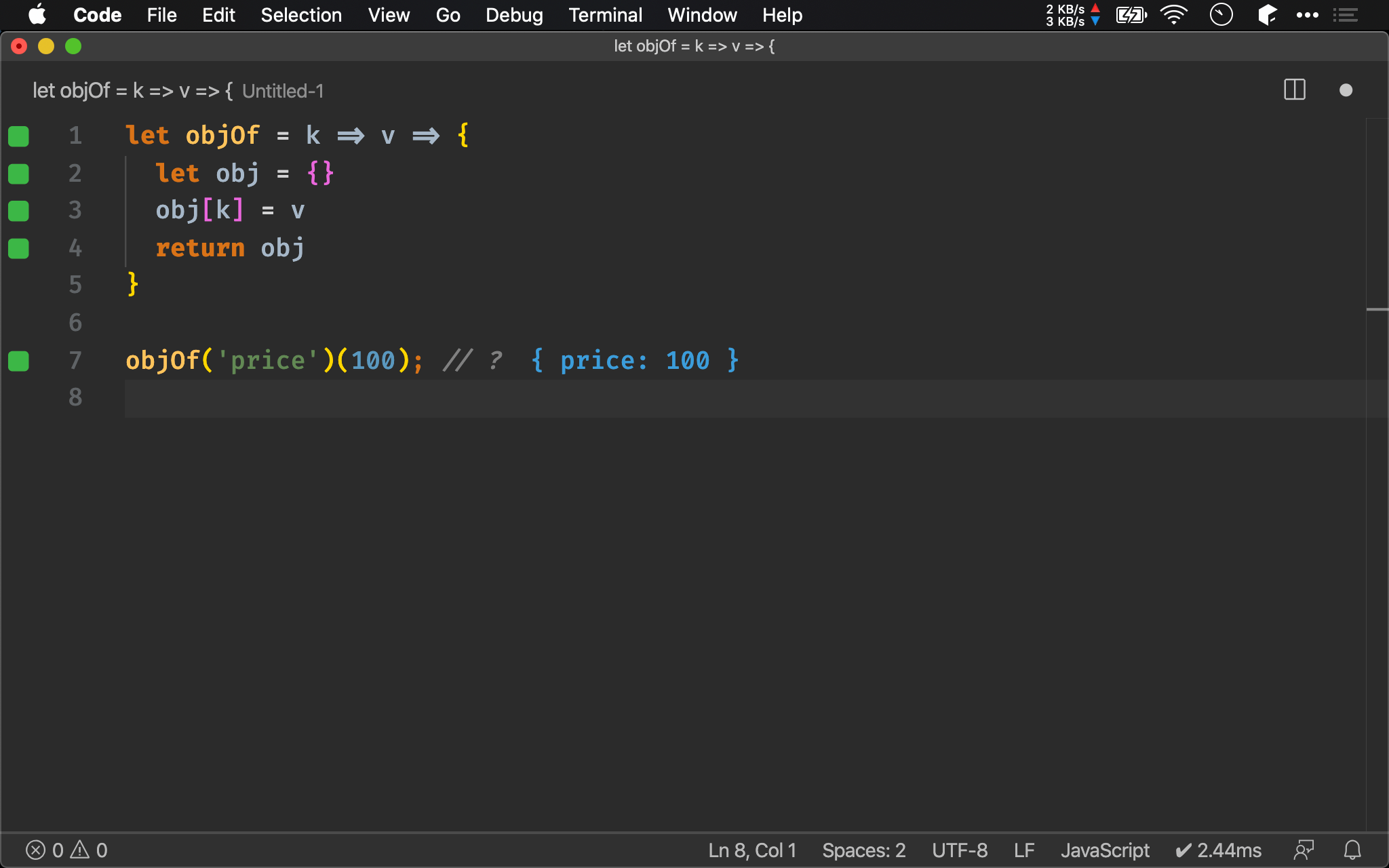
objOf()
let objOf = k => v => {
let obj = {}
obj[k] = v
return obj
}
objOf('price')(100); // ?
若想建立 objOf(),只要提供 key 與 val,就能建立 object 回傳,我們可輕易自行實現。

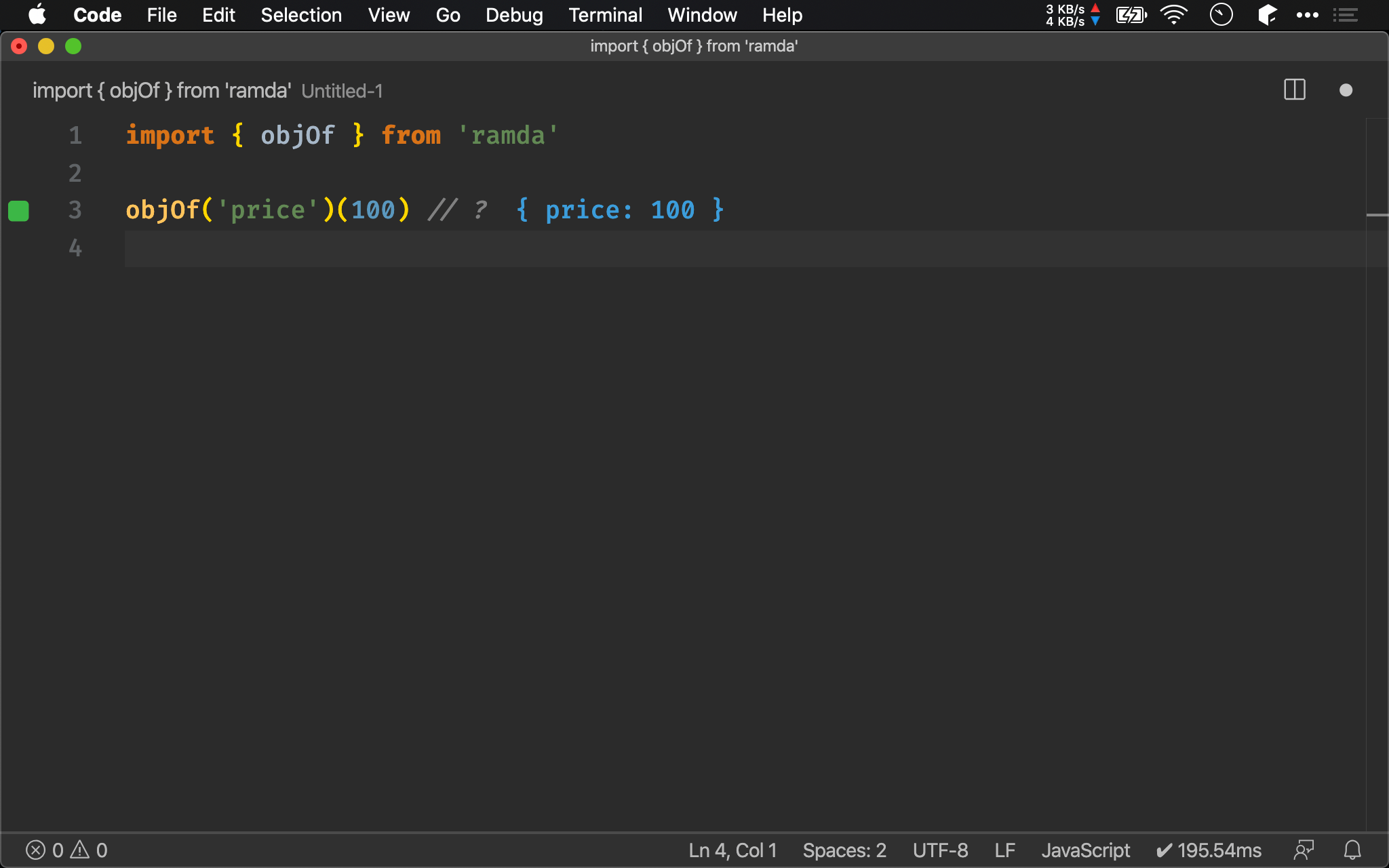
Ramda
import { objOf } from 'ramda'
objOf('price')(100) // ?
事實上 Ramda 已經提供 objOf() 可直接使用。
objOf()
String -> a -> {String: a}
提供 key 與 value 建立 object
String:提供 object 的 key
a:提供 object 的 value
{String: a}:回傳新建立 object

Callback
import { map } from 'ramda'
let data = [100, 200, 300]
let f = v => map(x => ({ [v]: x }))
f('price')(data) // ?
希望透過 map() 建立 array of object。
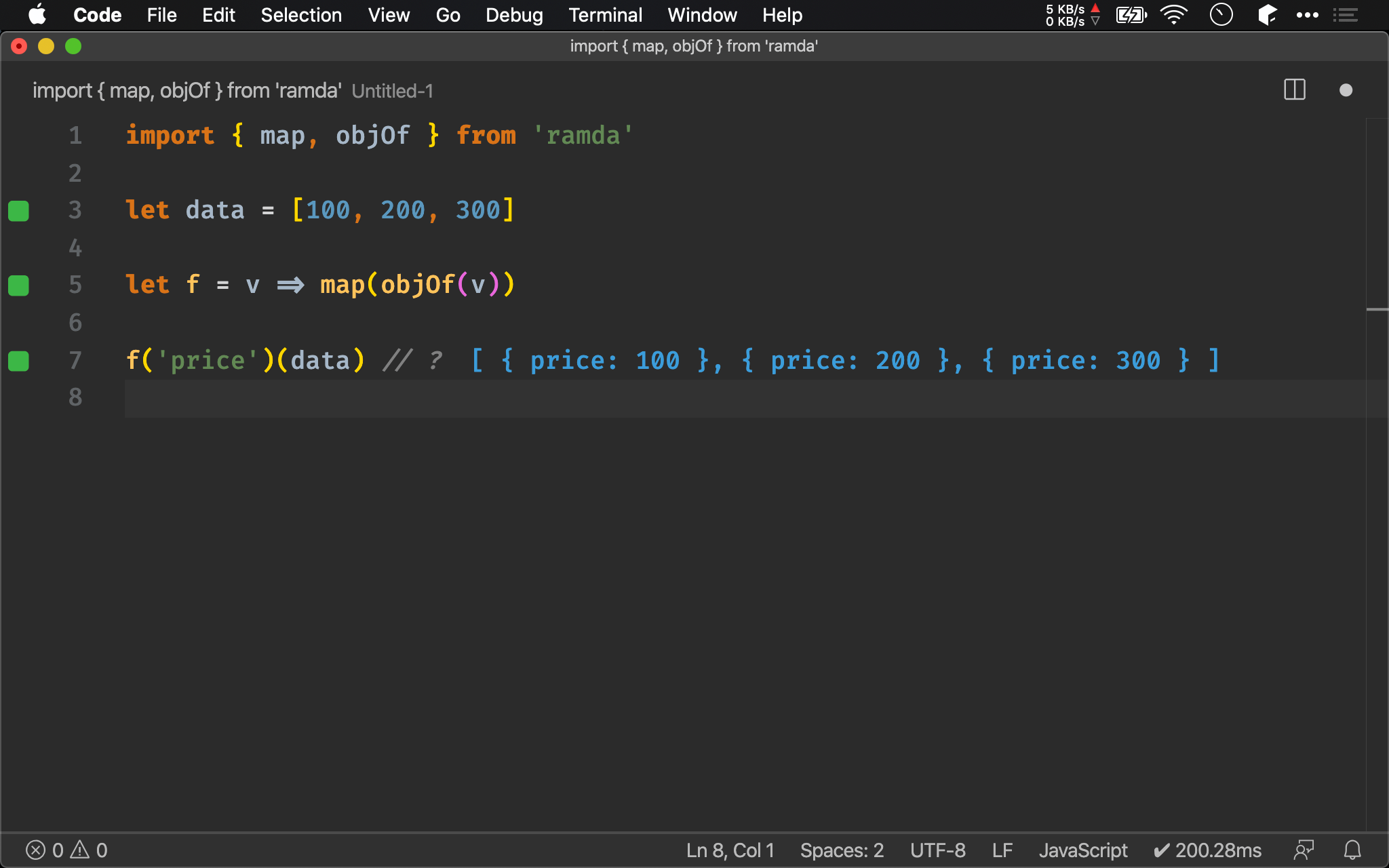
import { map, objOf } from 'ramda'
let data = [100, 200, 300]
let f = v => map(objOf(v))
f('price')(data) // ?
若只是使用 objOf() 建立 object,那就將 objOf() 用小了。
別忘了 objOf() 提供 currying 形式,所以只要提供 key 即可回傳以 value 為 x 的 callback,使 map() 的 callback 也能 point-free。

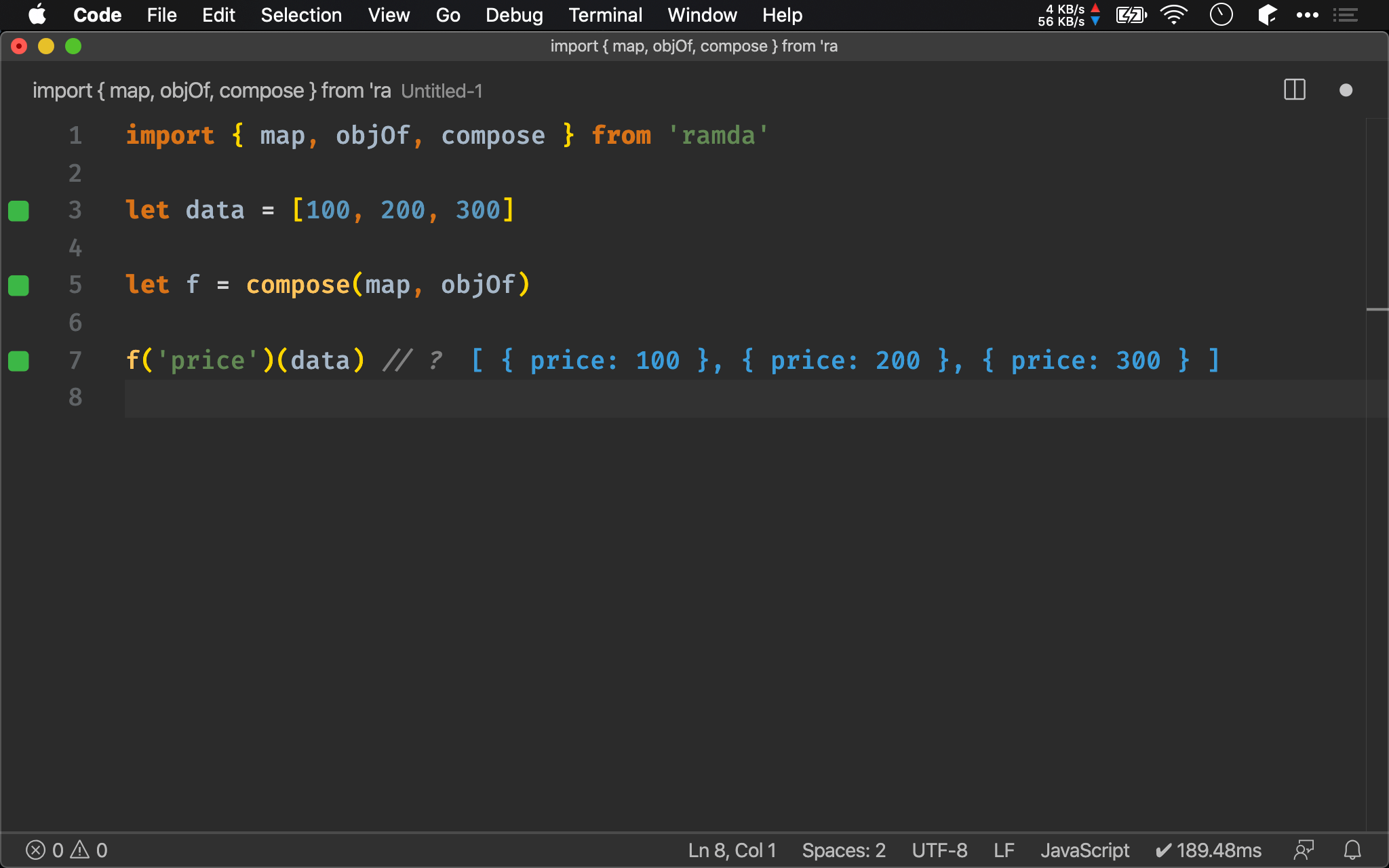
Function Composition
import { map, objOf, compose } from 'ramda'
let data = [100, 200, 300]
let f = compose(map, objOf)
f('price')(data) // ?
也可使用 compose() 將 map() 與 objOf() 組合起來使 f() 能 point-free。

Conclusion
- 只要在 callback 內建立 object,就可考慮使用
objOf()使 callback 能 point-free