若新增 Property 只有一層,則 assoc() 適用;若新增 Property 有多層,則要使用 assocPath()。
Version
Ramda 0.27.1
Add Property
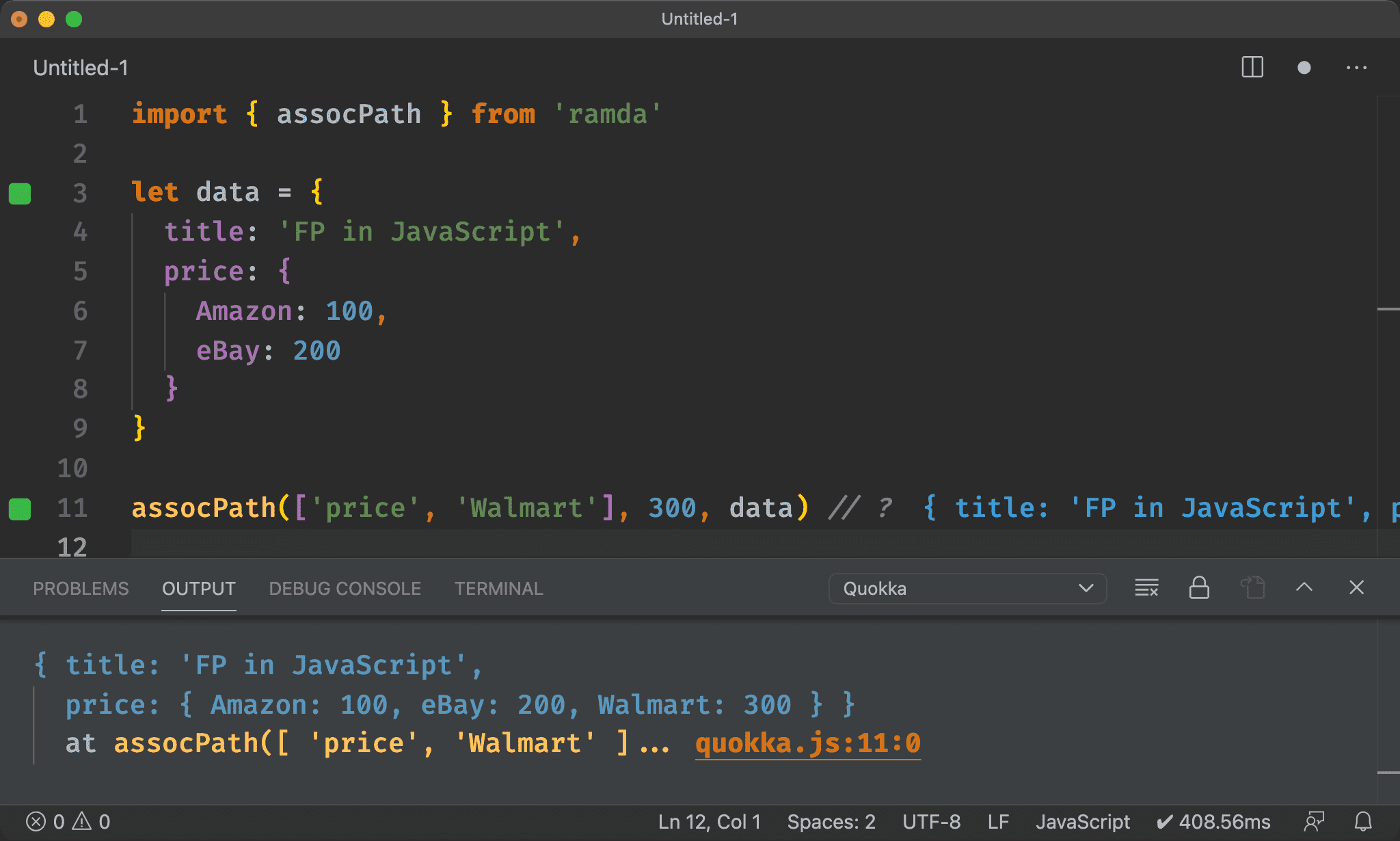
import { assocPath } from 'ramda'
let data = {
title: 'FP in JavaScript',
price: {
Amazon: 100,
eBay: 200
}
}
assocPath(['price', 'Walmart'], 300, data) // ?
若指定 property 不存在,assocPath() 將新增 property。
assocPath()
[String] -> a -> {a} -> {a}
對 Object 新增或修改 property,並回傳全新 Object
[String]:多層 property 的 key 以 Array 傳入
a:property 的 value
{a}:data 為 object
{a}:回傳新 object

Modify Property
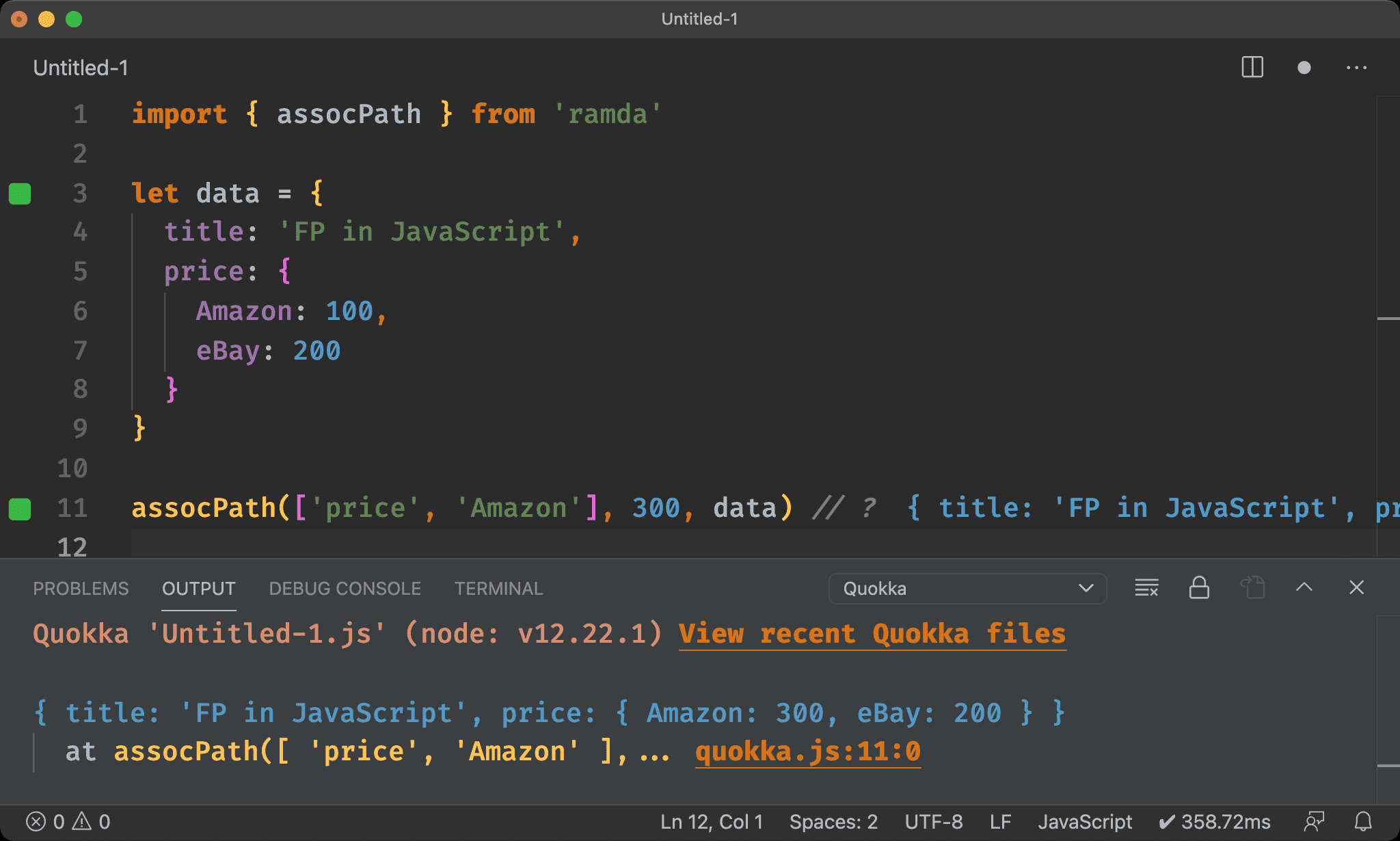
import { assocPath } from 'ramda'
let data = {
title: 'FP in JavaScript',
price: {
Amazon: 100,
eBay: 200
}
}
assocPath(['price', 'Amazon'], 300, data) // ?
若 property 已存在,則相當於修改既有 property。

Conclusion
assocPath()一個 function 可同時支援新增 property 或修改 propertyassocPath()雖然回傳新 object,但只是 shallow cloneassocPath()若要以set()實現,則要搭配lensPath()