propEq 是針對 Object 常用的 Predicate,但若不是 equals,而是如 gte、gt、lte 或 lt 呢 ? 那就得使用 propSatisfies。
Version
Ramda 0.27.1
filter
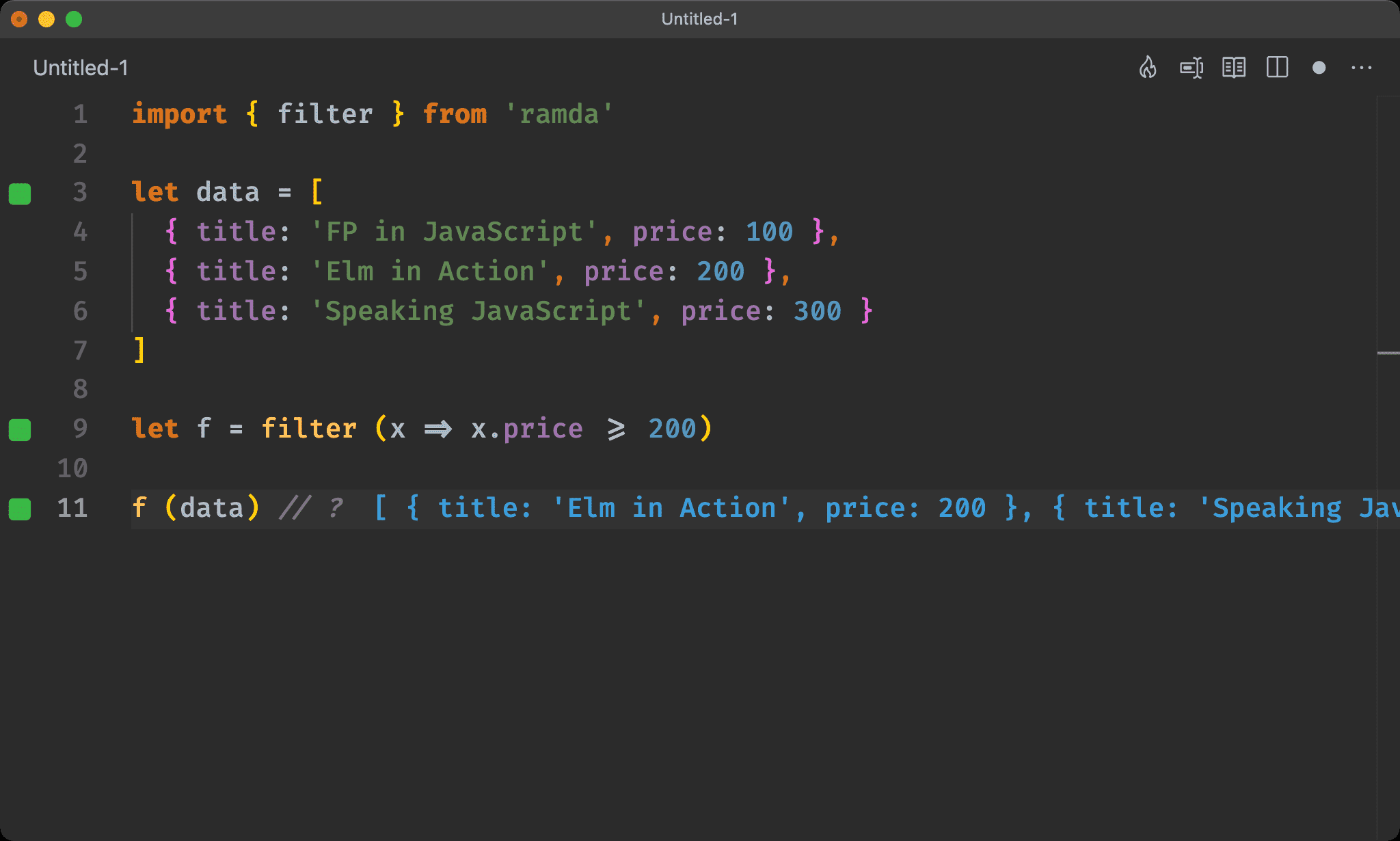
import { filter } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'Elm in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = filter (x => x.price >= 200)
f (data) // ?
想找出 price 大於等於 200 的資料並回傳 Array Object。
第 9 行
let f = filter (x => x.price >= 200)
使用 filter 找到指定 title 的 Object,第一個 argument 為 predicate,因此可傳入 arrow function,重點在於其條件非 ===,而是 >=。

Point-free
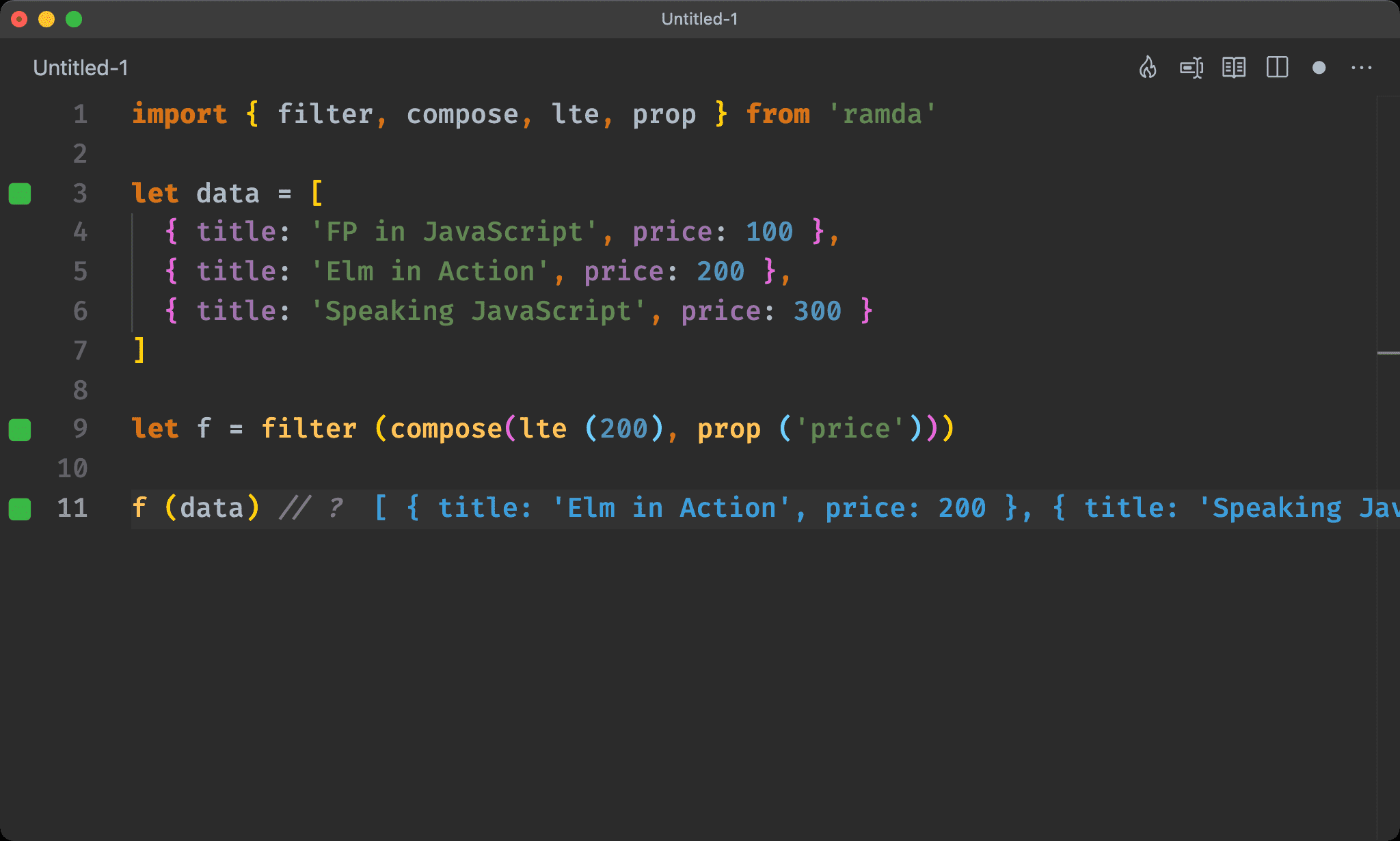
import { filter, compose, lte, prop } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'Elm in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = filter (compose(lte (200), prop ('price')))
f (data) // ?
若想讓 filter 的 callback 也 Point-free,直覺會組合 prop 與 lte。

propSatisfies
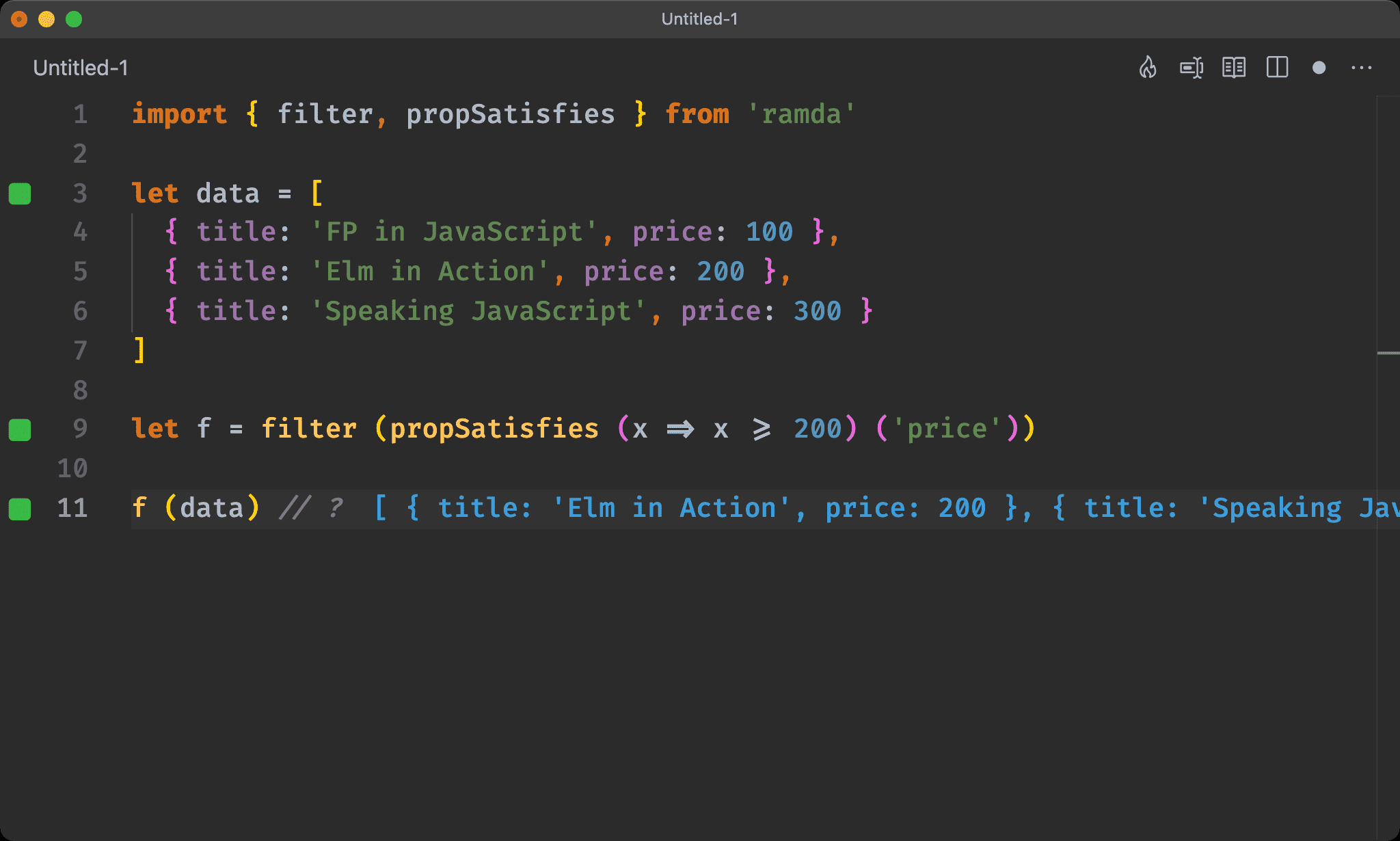
import { filter, propSatisfies } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'Elm in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = filter (propSatisfies (x => x >= 200) ('price'))
f (data) // ?
propSatisfies 可使我們不必自行組合 predicate。
propSatisfies
(a → Boolean) → String → {String: a} → Boolean
判斷 Object 的 property 是否滿足指定條件
a → Boolean:描述條件的 predicate
String:Object 的 property 名稱
{String: a}:data 為 object
Boolean:若符合 predicate 要求則回傳 true,否則回傳 false

Point-free
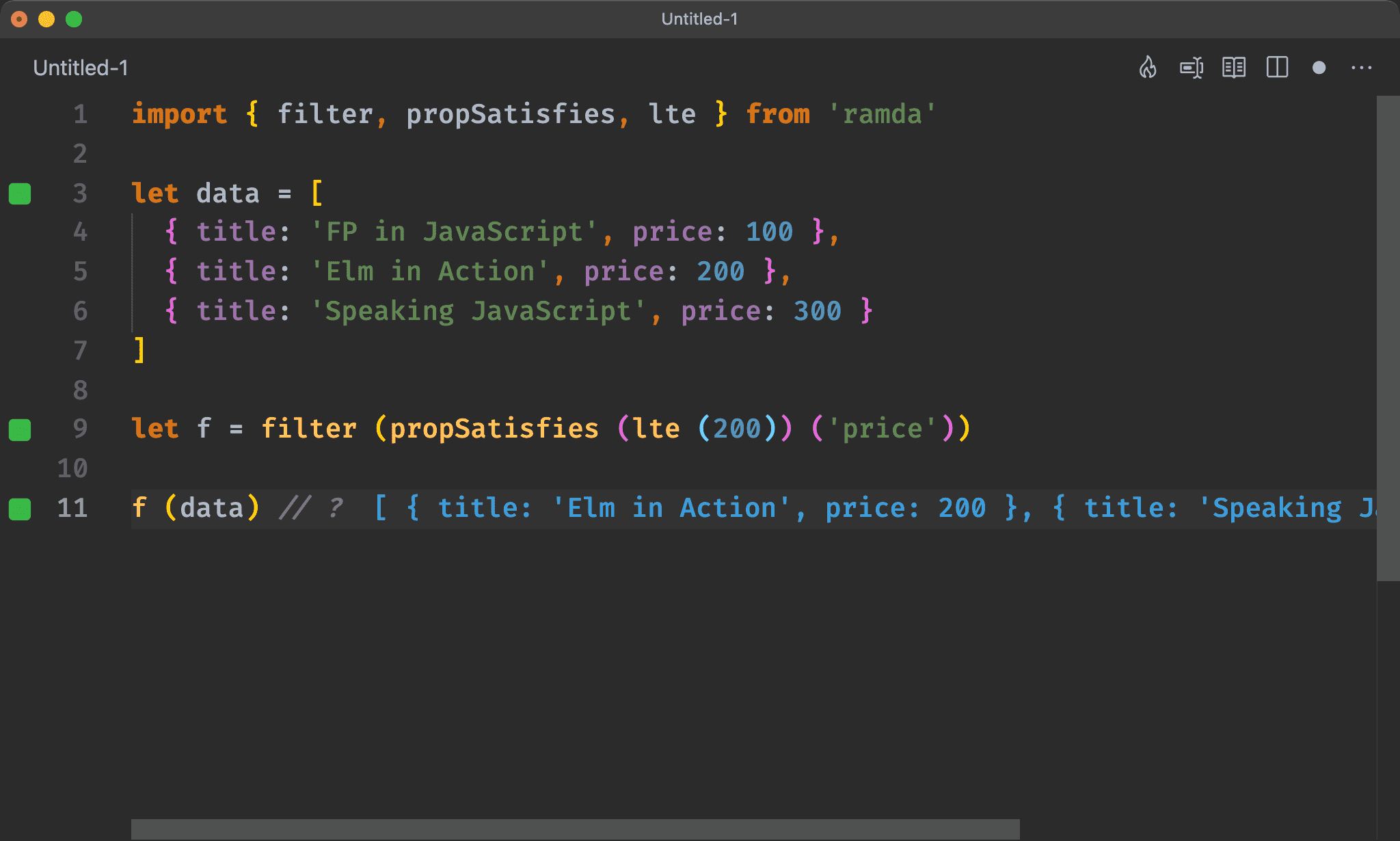
import { filter, propSatisfies, lte } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'Elm in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = filter (propSatisfies (lte (200)) ('price'))
f (data) // ?
也可使用 lte 與 propSatisfies 的 callback 也 Point-free。

Conclusion
propSatisfies最大的用處是允許 prdicate,若是equals就直接使用propEq,若是gte、gt、lte與lt就使用propSatisfies