Ramda 有些 Function 會回傳 undefined,如 find() 與 prop(),此時可使用 defaultTo() 使 Pipeline 繼續。
Version
macOS Catalina 10.15.3
VS Code 1.43.0
Quokka 1.0.282
Ramda 0.27.0
find()
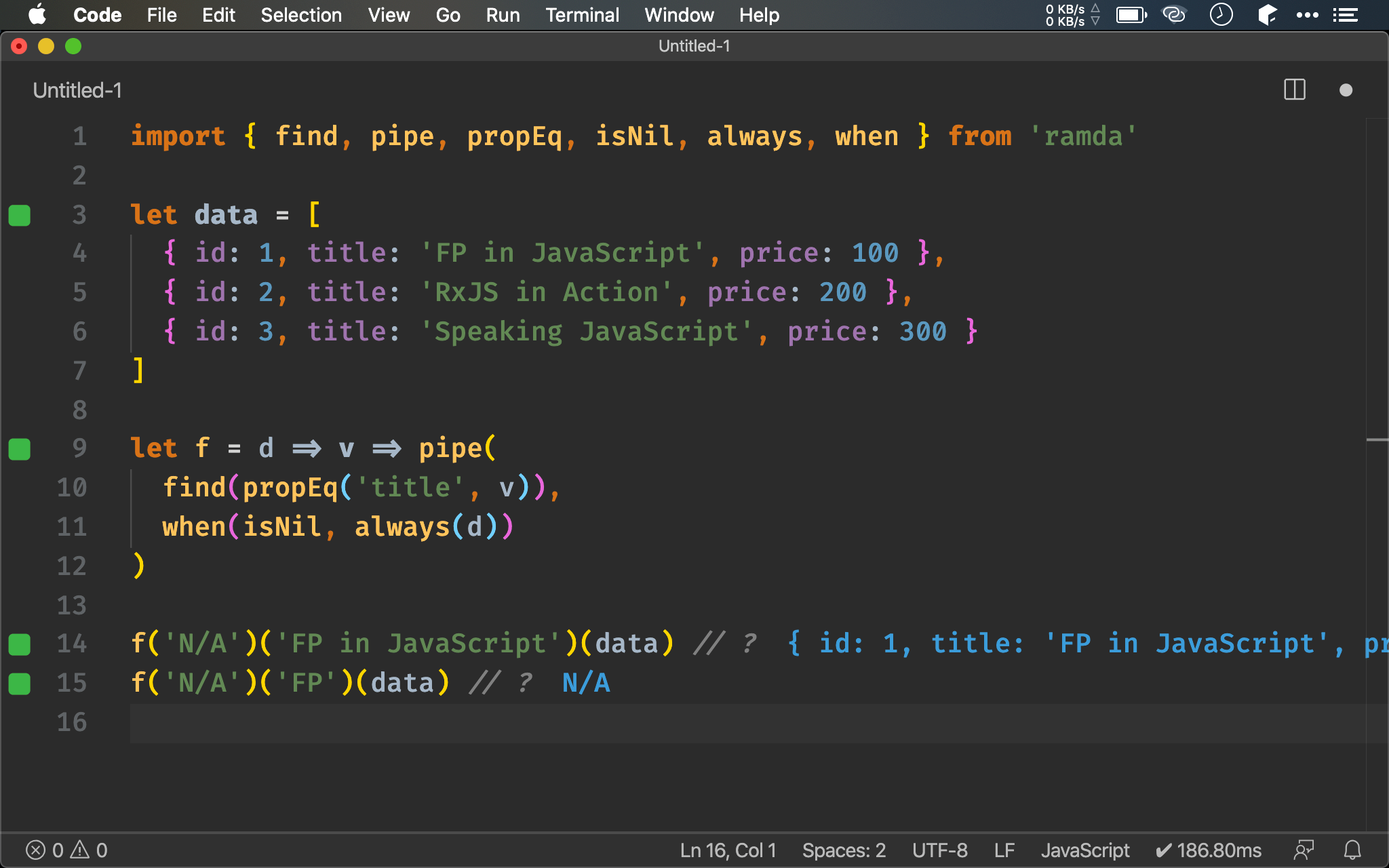
import { find, pipe, propEq, isNil, always, when } from 'ramda'
let data = [
{ id: 1, title: 'FP in JavaScript', price: 100 },
{ id: 2, title: 'RxJS in Action', price: 200 },
{ id: 3, title: 'Speaking JavaScript', price: 300 }
]
let f = d => v => pipe(
find(propEq('title', v)),
when(isNil, always(d))
)
f('N/A')('FP in JavaScript')(data) // ?
f('N/A')('FP')(data) // ?
Ramda 的 find() 是典型會回傳 undefined 的 function,若想回傳 undefined 時就顯示 預設值。
標準會使用 when() 與 isNil() 判斷,若為 undefined() 則使用 always() 回傳預設值。

defaultTo()
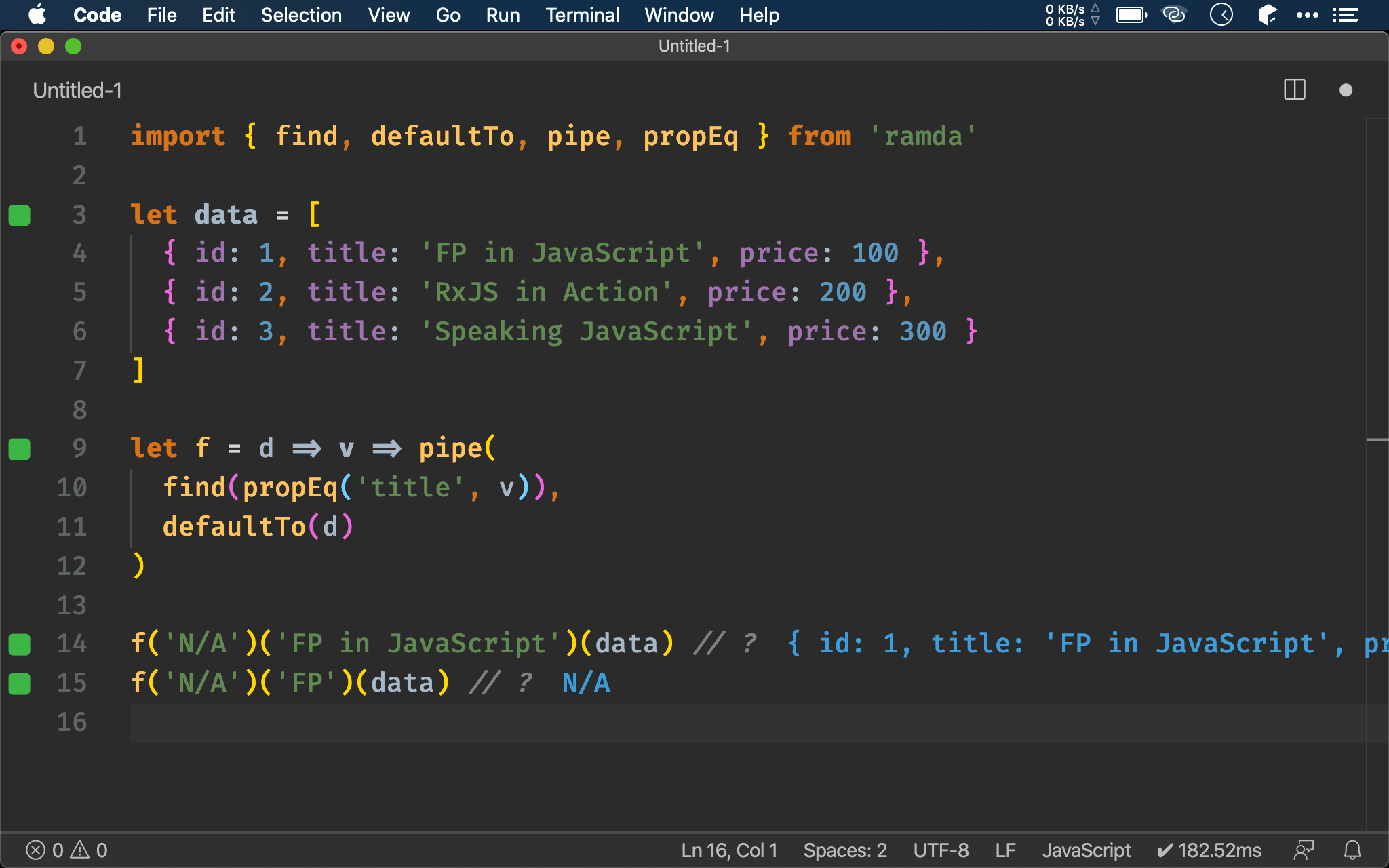
import { find, defaultTo, pipe, propEq } from 'ramda'
let data = [
{ id: 1, title: 'FP in JavaScript', price: 100 },
{ id: 2, title: 'RxJS in Action', price: 200 },
{ id: 3, title: 'Speaking JavaScript', price: 300 }
]
let f = d => v => pipe(
find(propEq('title', v)),
defaultTo(d)
)
f('N/A')('FP in JavaScript')(data) // ?
f('N/A')('FP')(data) // ?
比較簡單的方式是使用 defaultTo() 直接提供 undefined 的預設值即可。
defaultTo()
a → b → a | b
若第一個 argument 為null、undefined或NaN,則回傳第二個 argument,否則回傳第一個 argument
a:原始 data
b:若 data 為 null、undefined 與 NaN,要回傳的預設值
a | b:回傳 a 或 b

prop()
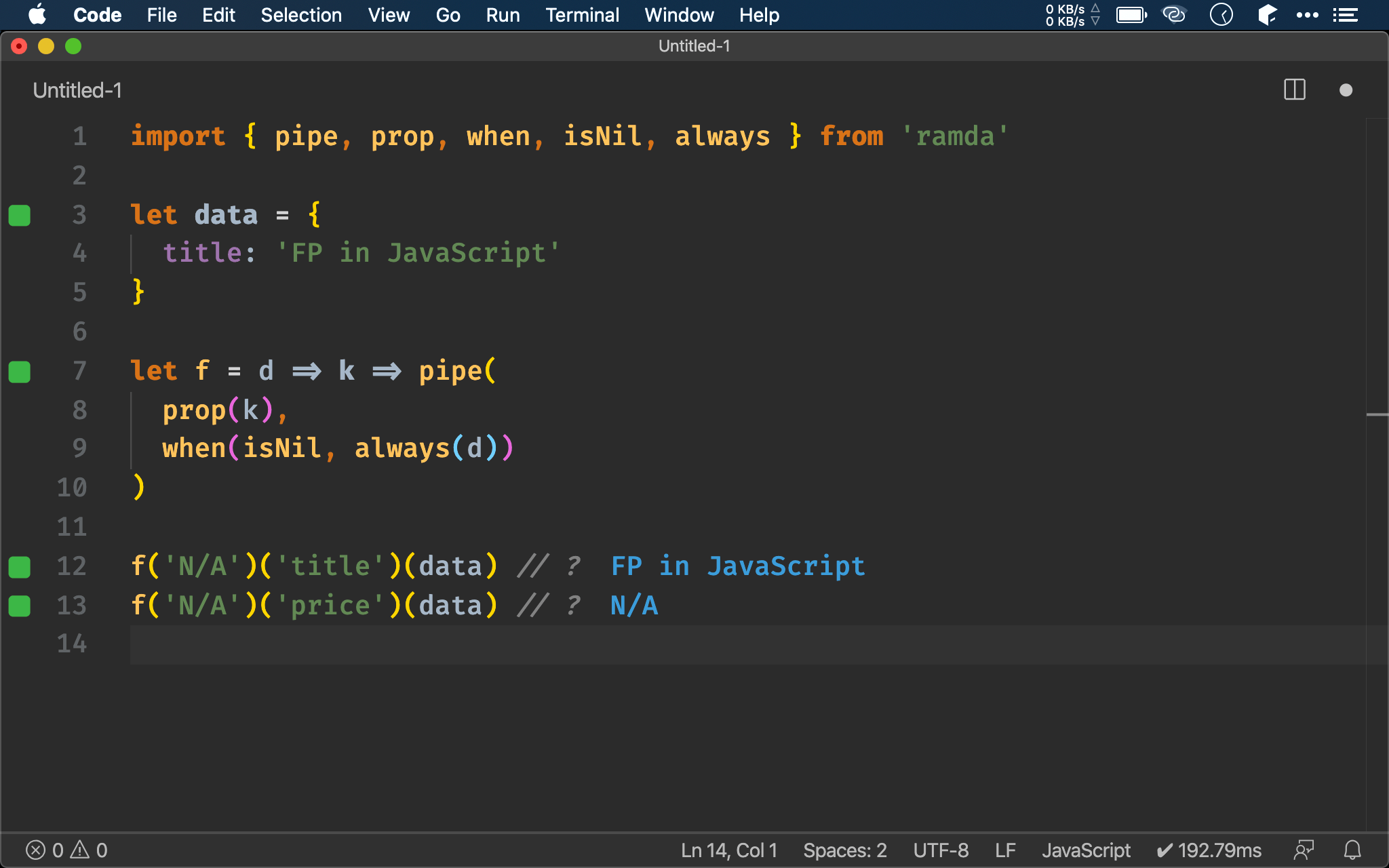
import { pipe, prop, when, isNil, always } from 'ramda'
let data = {
title: 'FP in JavaScript'
}
let f = d => k => pipe(
prop(k),
when(isNil, always(d))
)
f('N/A')('title')(data) // ?
f('N/A')('price')(data) // ?
若 property 不存在,prop() 也會回傳 undefined,同理也可使用 when() 搭配 isNil() 判斷。

defaultTo()
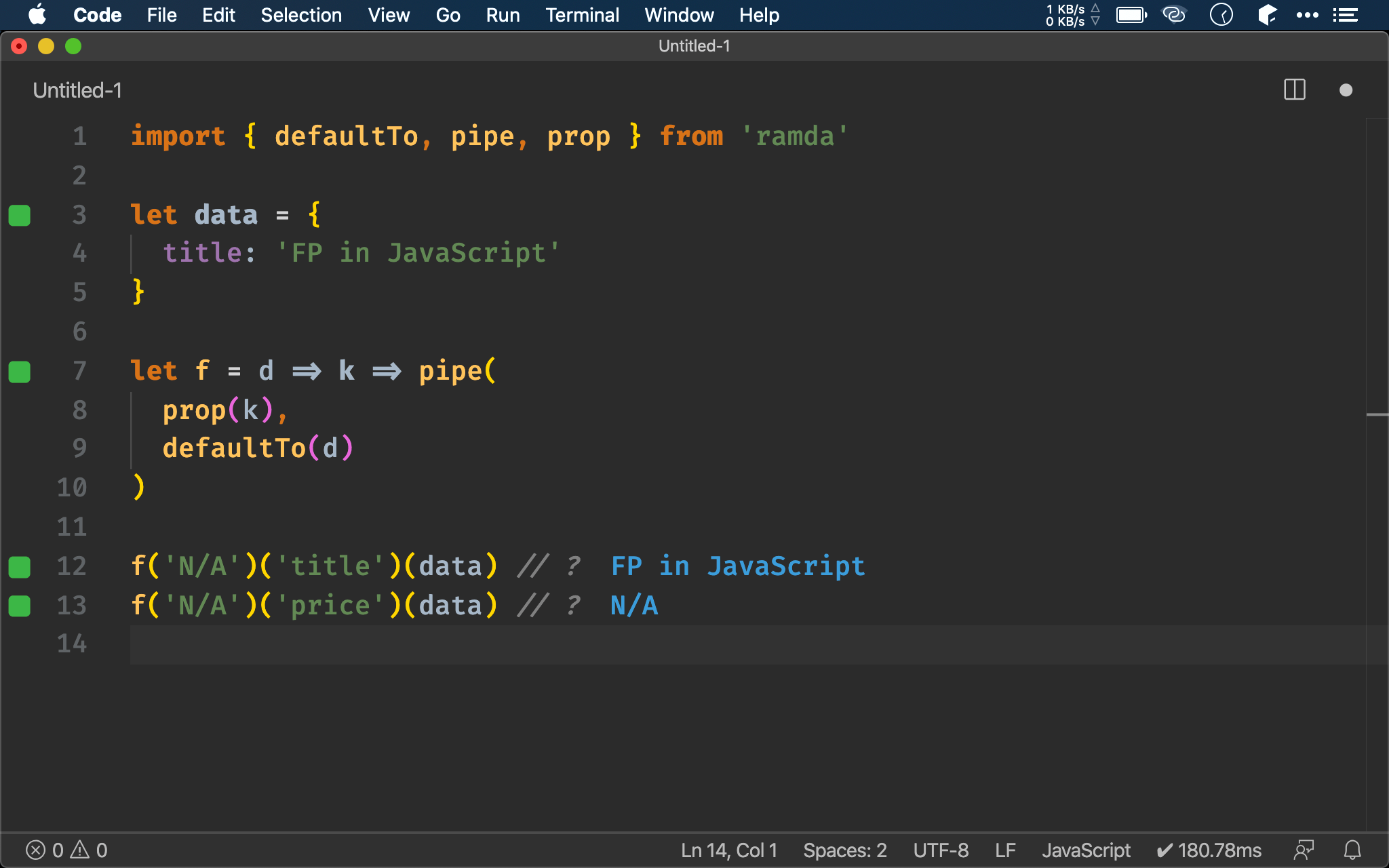
import { defaultTo, pipe, prop } from 'ramda'
let data = {
title: 'FP in JavaScript'
}
let f = d => k => pipe(
prop(k),
defaultTo(d)
)
f('N/A')('title')(data) // ?
f('N/A')('price')(data) // ?
同理也可使用 defaultTo() 取代 when() 與 isNil()。

Point-free
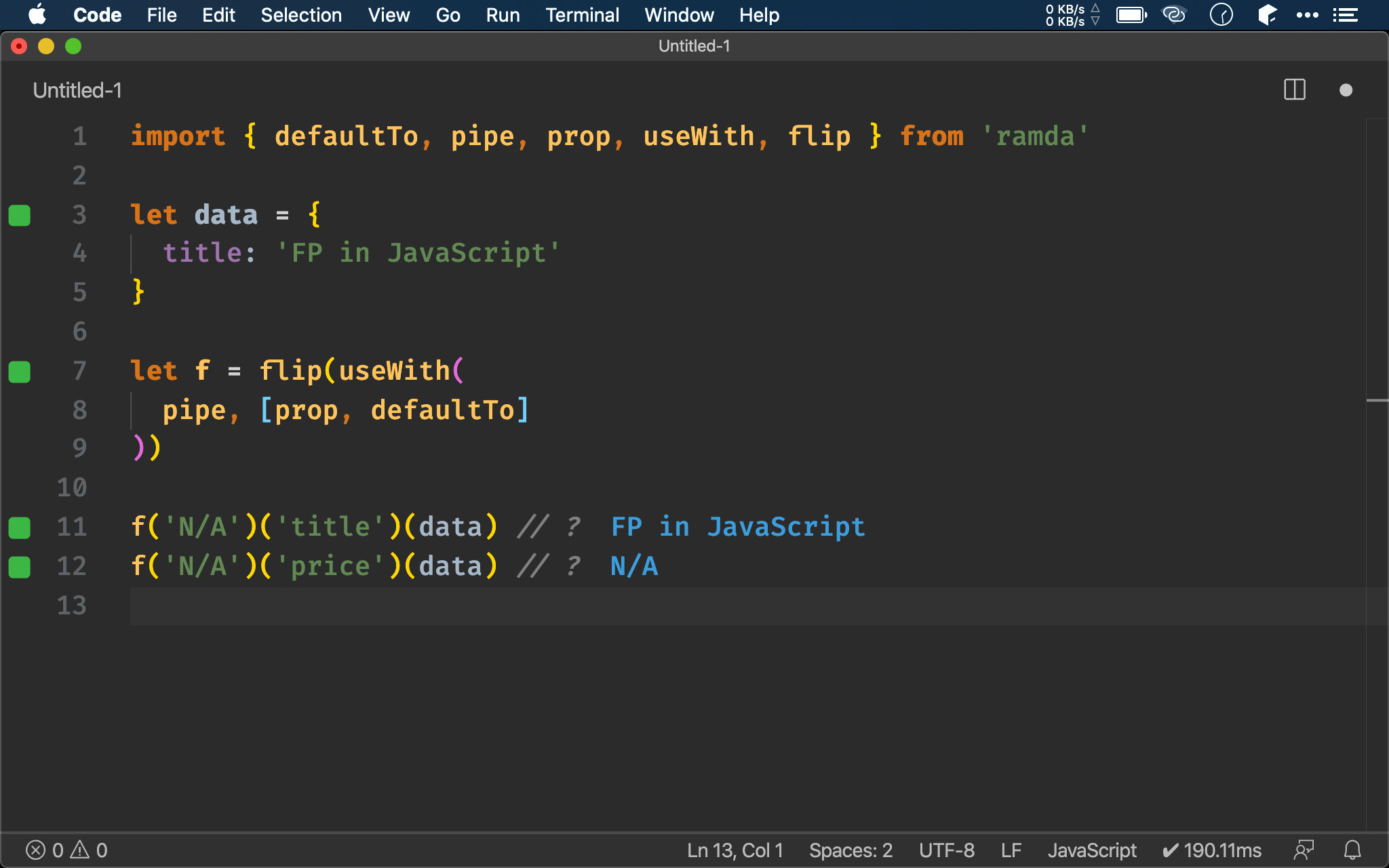
import { defaultTo, pipe, prop, useWith, flip } from 'ramda'
let data = {
title: 'FP in JavaScript'
}
let f = flip(useWith(
pipe, [prop, defaultTo]
))
f('N/A')('title')(data) // ?
f('N/A')('price')(data) // ?
也可使用 useWith() 使 f() 能 point-free。

propOr()
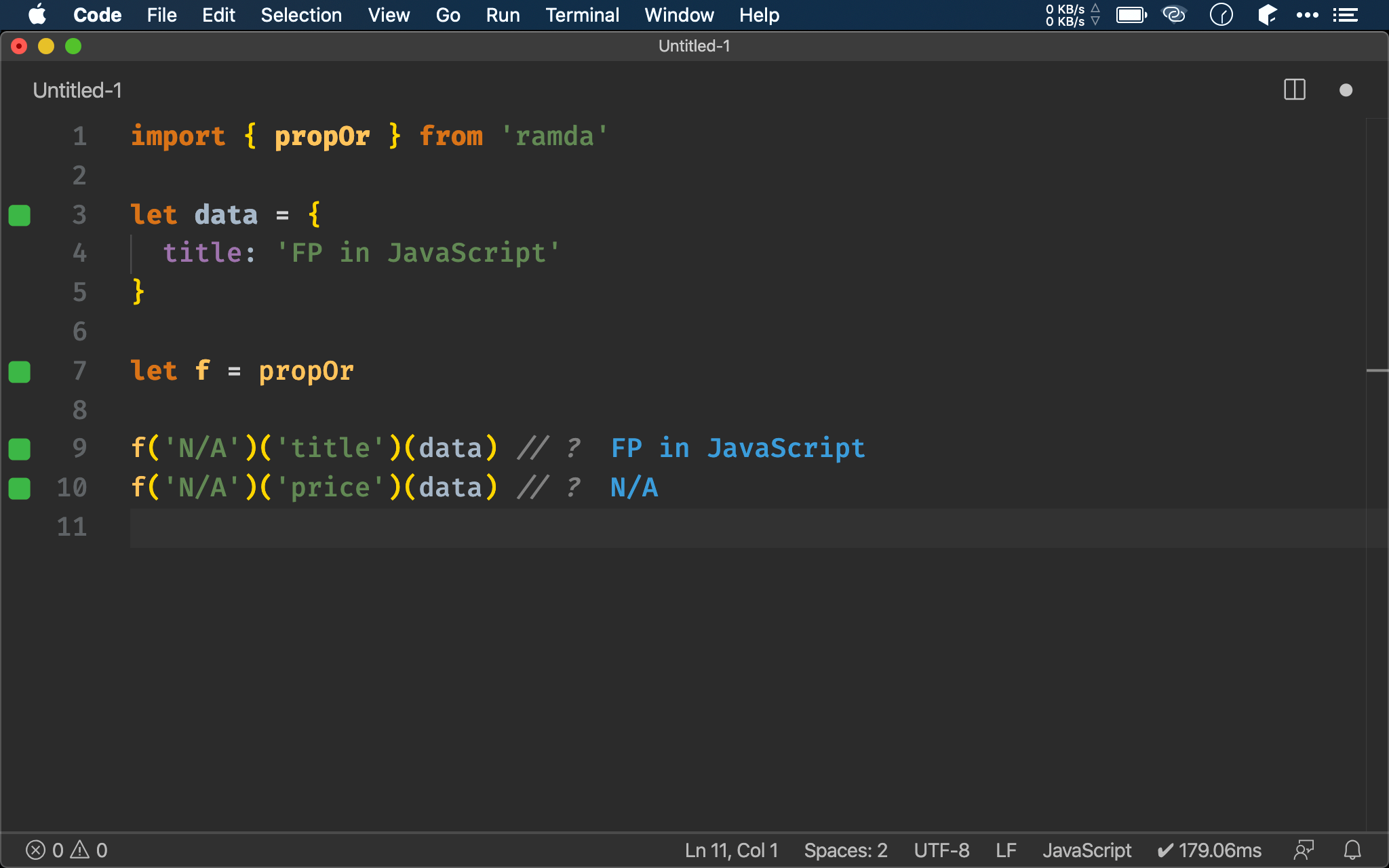
import { propOr } from 'ramda'
let data = {
title: 'FP in JavaScript'
}
let f = propOr
f('N/A')('title')(data) // ?
f('N/A')('price')(data) // ?
對於這常見需求,Ramda 已經內建 propOr() 可直接使用。

Conclusion
- 若出現
when()與isNil()判斷,別忘了重構成defaultTo()
Reference
Ramda, defaultTo()
Ramda, find()
Ramda, propEq()
Ramda, prop()
Ramda, propOr()
Ramda, flip()
Ramda, useWith()