建立 Lens 之後,set() 可藉由 Lens 寫入 Object 的 Property,並結合 Function Pipeline 與組合其他 Function。
Version
Ramda 0.27.1
set()
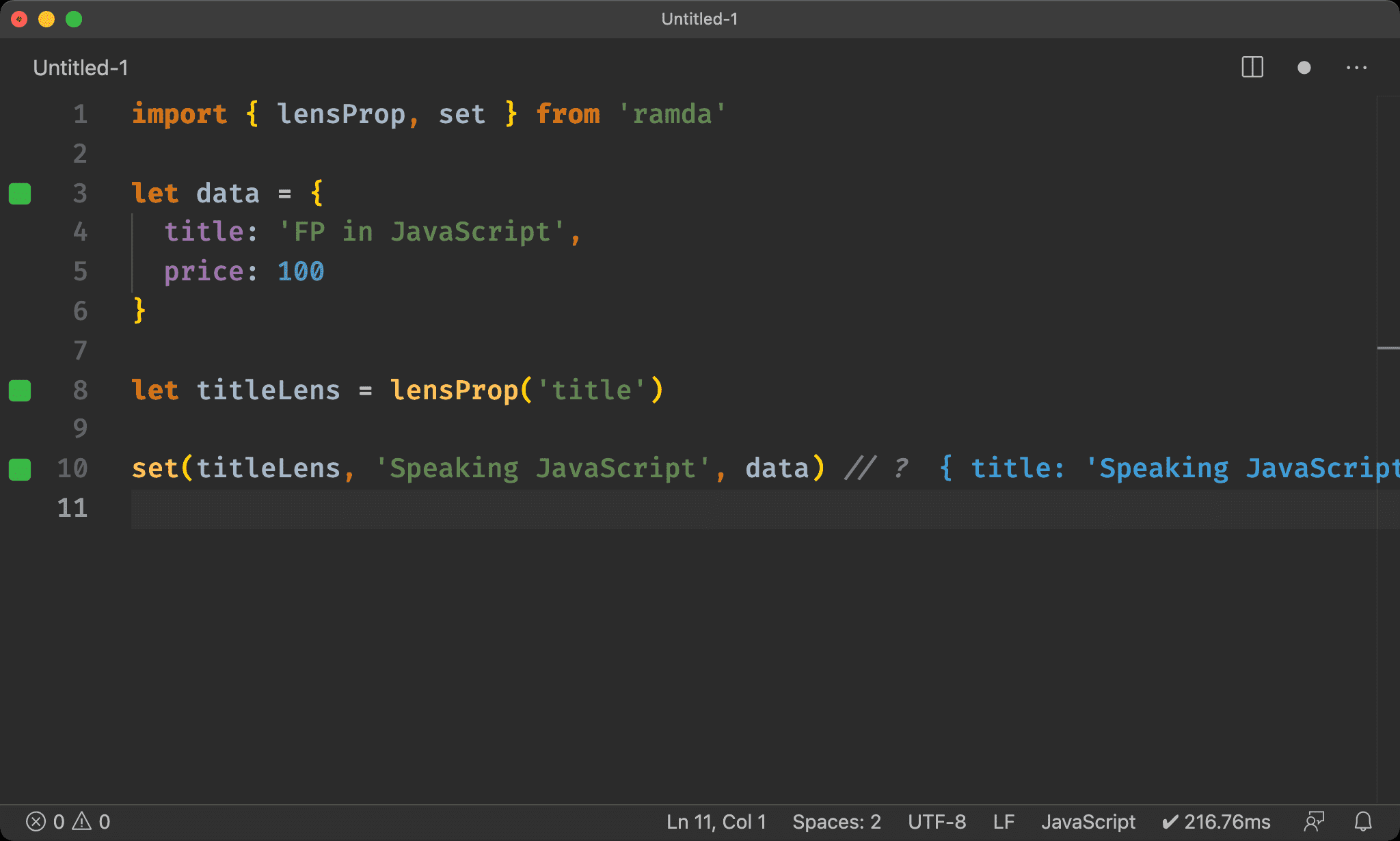
import { lensProp, set } from 'ramda'
let data = {
title: 'FP in JavaScript',
price: 100
}
set(lensProp('title'), 'Speaking JavaScript', data) // ?
由 lensProp() 建立 Lens 後,可使用 set() 藉由 Lens 寫入 property。
set() 最大優點是 immutable,它不會修改原本 Object,而是回傳新的修改過 Object。
set()
Lens s a → a → s → s
使用 Lens 寫入 Object 指定 property
Lens s a:傳入 property 的 Lensa:傳入寫入的值s:傳入 Objects:回傳新 Object

Function Pipeline
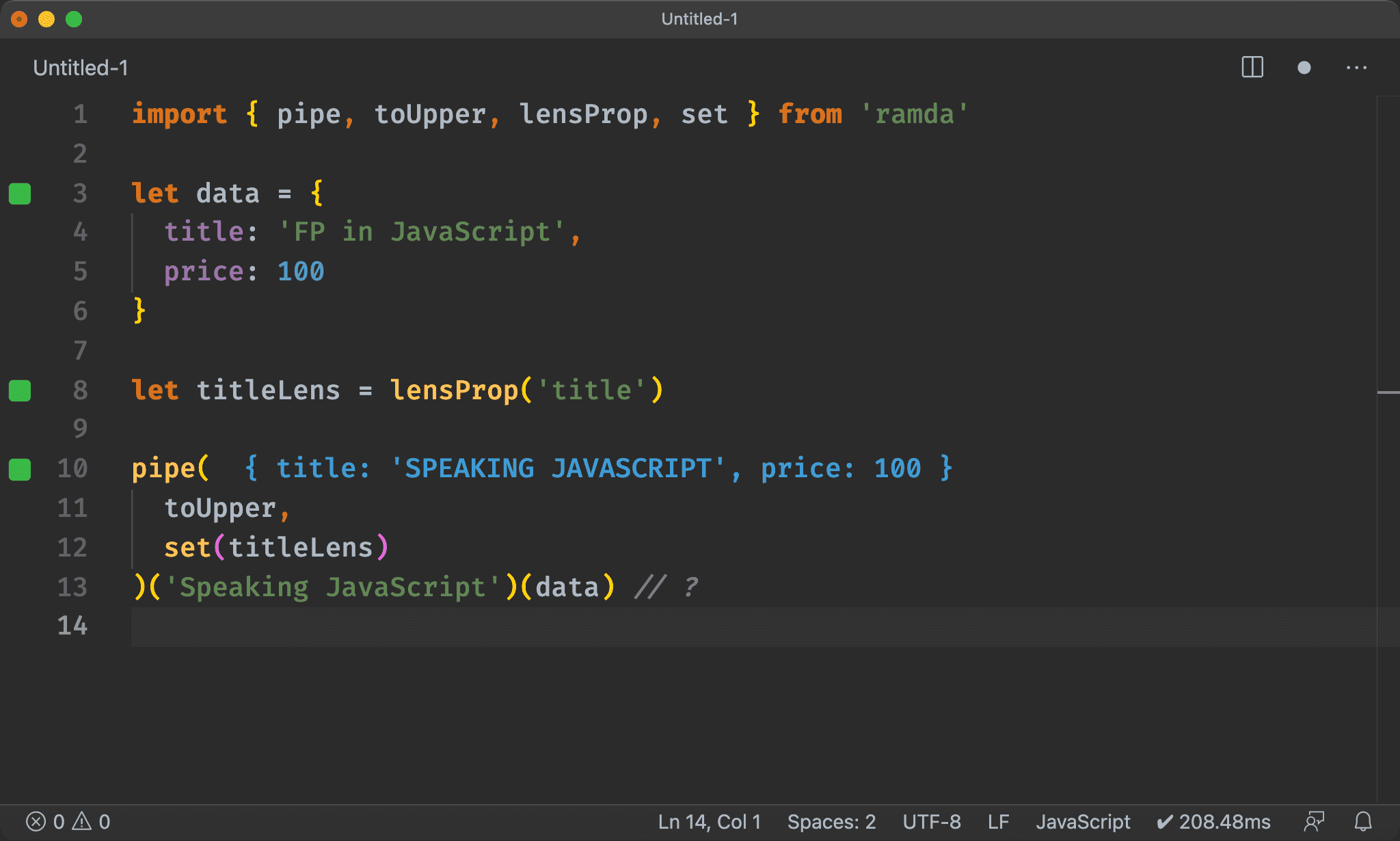
import { pipe, toUpper, lensProp, set } from 'ramda'
let data = {
title: 'FP in JavaScript',
price: 100
}
pipe(
toUpper,
set(lensProp('title'))
)('Speaking JavaScript')(data) // ?
set() 搭配 Lens 有什麼好處呢 ? 在於其能使用 Function Pipeline 組合其他 function。

Conclusion
- ECMAScript 的 Object 並非 immutable 可任意修改,但透過 Lens 可使 Object 能 immutable 並藉由
set()寫入 set()與assoc()都可寫入 property,唯set()需透過 lens,而assoc()傳入 property 名稱即可- 若 lens 已存在則
set()修改既有 property,若 lens 不存在則set()新增 property,此點與assoc()亦相同