pipe() 與 compose() 為實務上最常用於 Function Composition 的兩 Function,雖然兩者可等價替換,但使用時機還是有些差別,本文特別介紹之。
Version
macOS Catalina 10.15.3
VS Code 1.42.1
Quokka 1.0.277
Ramda 0.27.0
pipe()
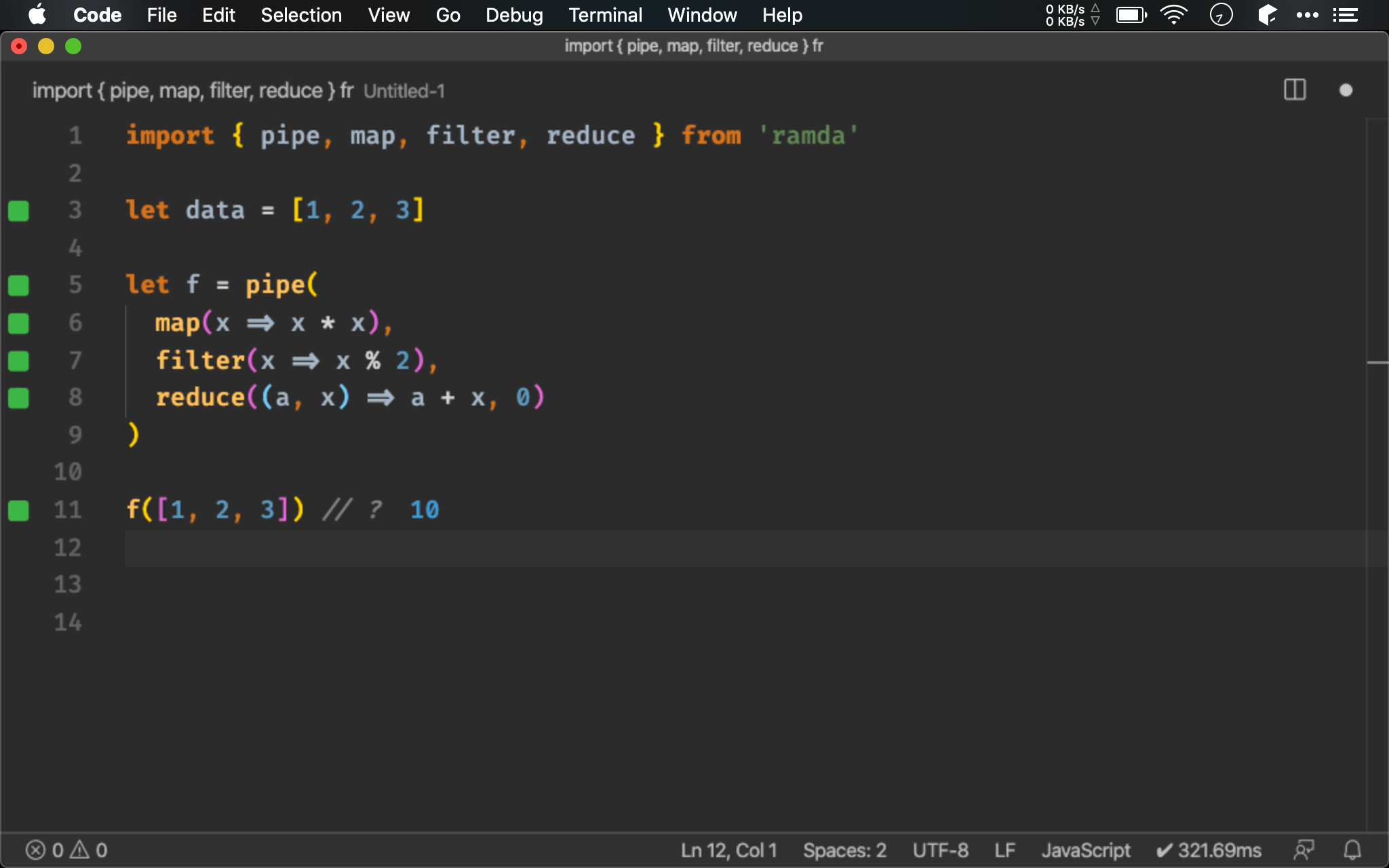
import { pipe, map, filter, reduce } from 'ramda'
let data = [1, 2, 3]
let f = pipe(
map(x => x * x),
filter(x => x % 2),
reduce((a, x) => a + x, 0)
)
f(data) // ?
為了展現演算法流程,特別適合使用 pipe() 組合各 function。

compose()
import { prop, map } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = v => map(prop(v))
f('title')(data) // ?
若是因為將 callback 給 point-free 後而呈現 f(g(x)) 格式,則適合使用 compose()。
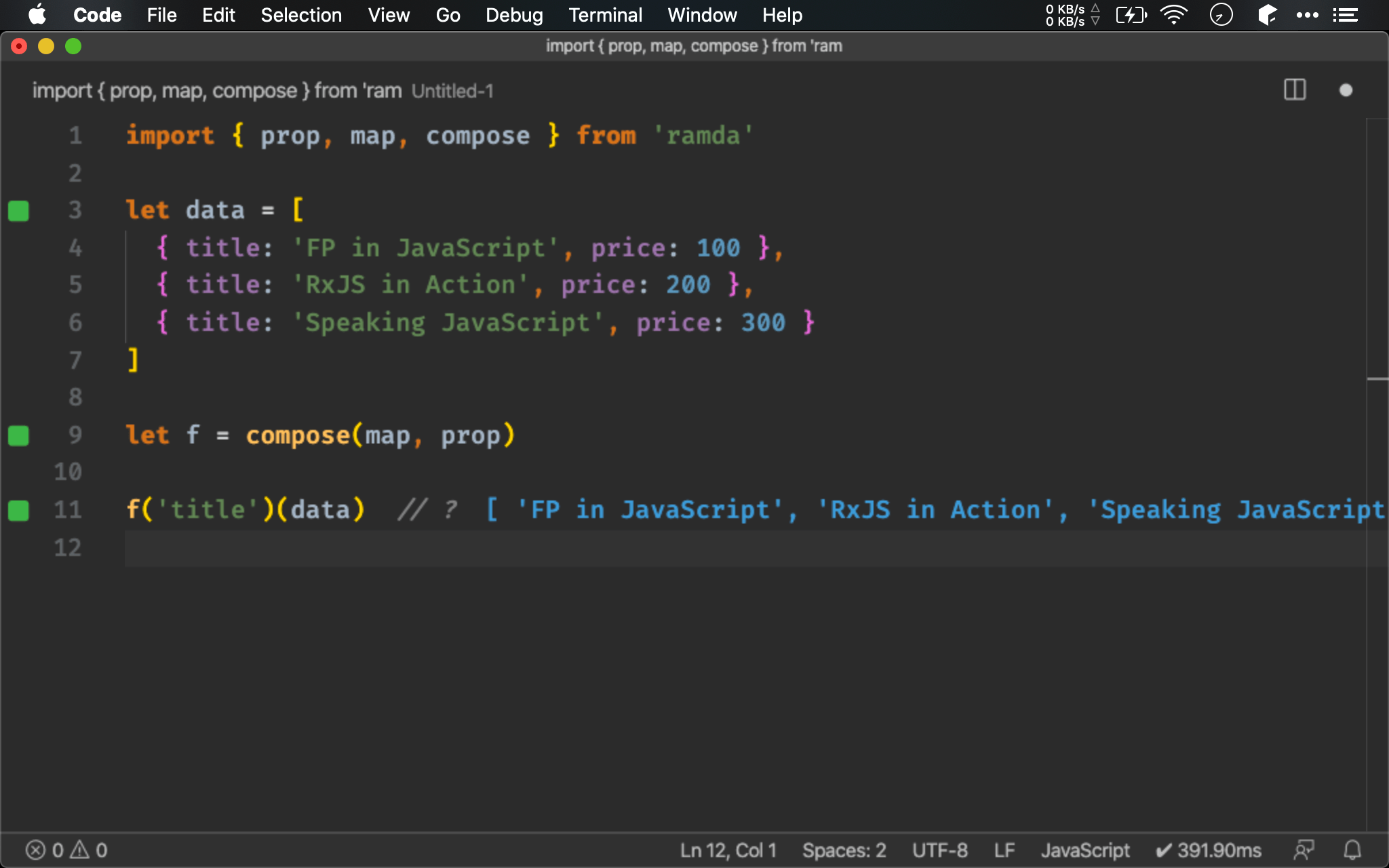
import { prop, map, compose } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = compose(map, prop)
f('title')(data) // ?

Conclusion
- 雖然
pipe()與compose()幾近等效,但使用時機還是有一點差異