Function 的 Argument 有兩類,一類是提供給 Function,另一類則是提供給 Callback,若要提供的 Data 為 Callback 的第一個 Argument,則適合使用 compose() 使其 Point-free。
Version
macOS Mojave 10.15.3
VS Code 1.42.1
Quokka 1.0.278
Ramda 0.27.0
map()
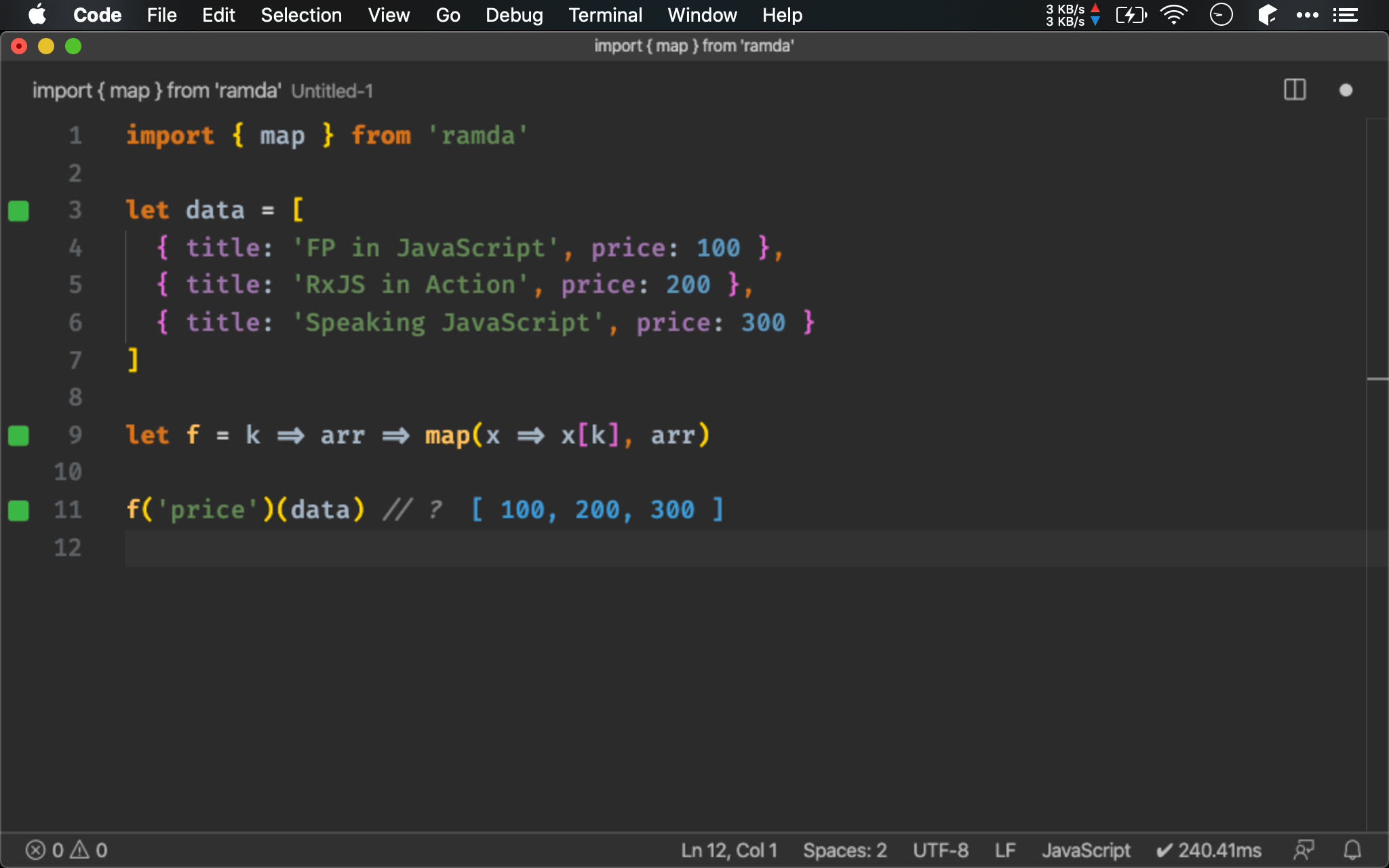
import { map } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = k => arr => map(x => x[k], arr)
f('price')(data) // ?
一個常見的需求,map() 所要顯示的 property 由 pr argument 傳入。

Point-free
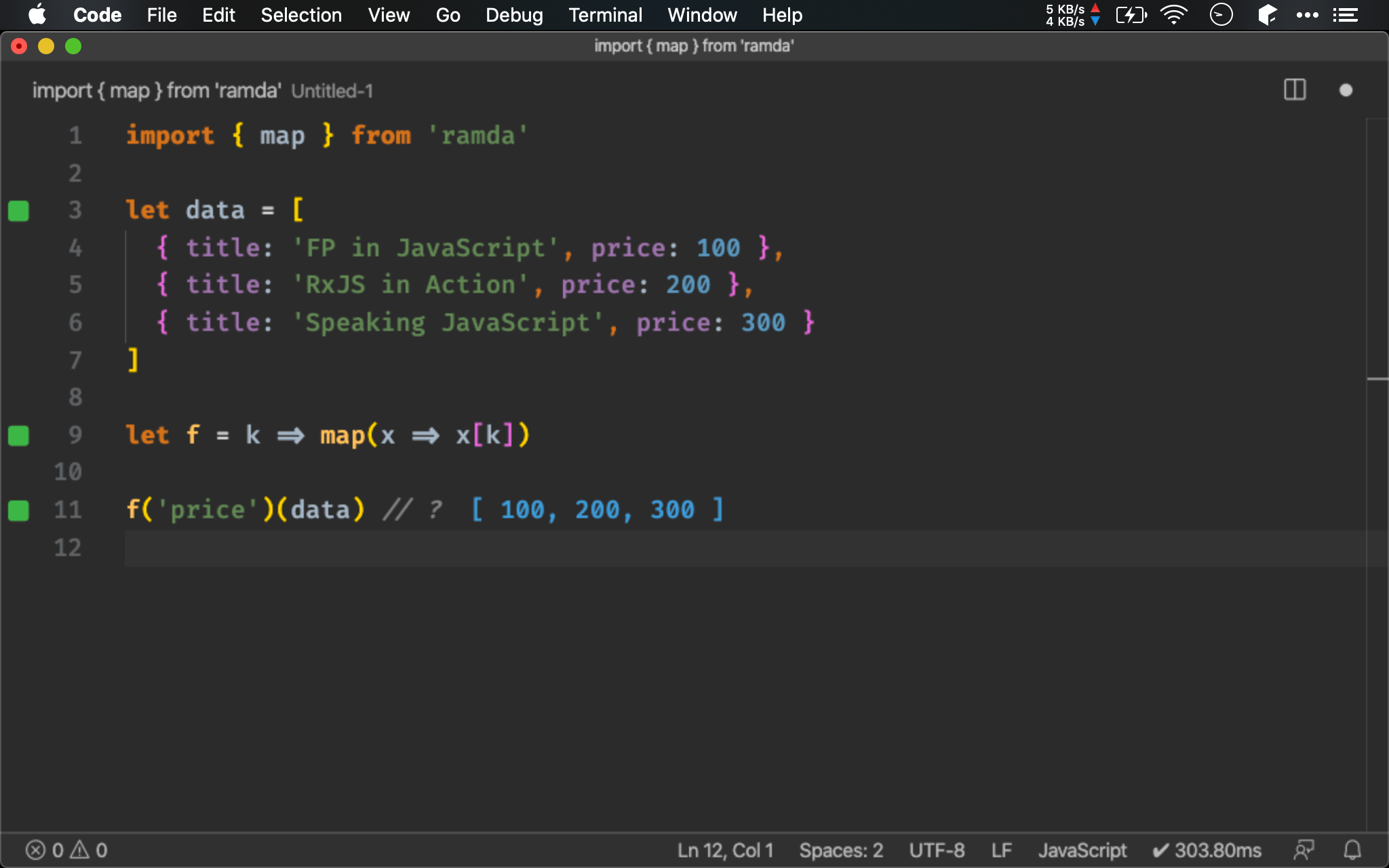
import { map } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = k => map(x => x[k])
f('price')(data) // ?
因為 arr 在最後一個 argument,最簡單的 point-free 可將 arr argument 省略。

prop()
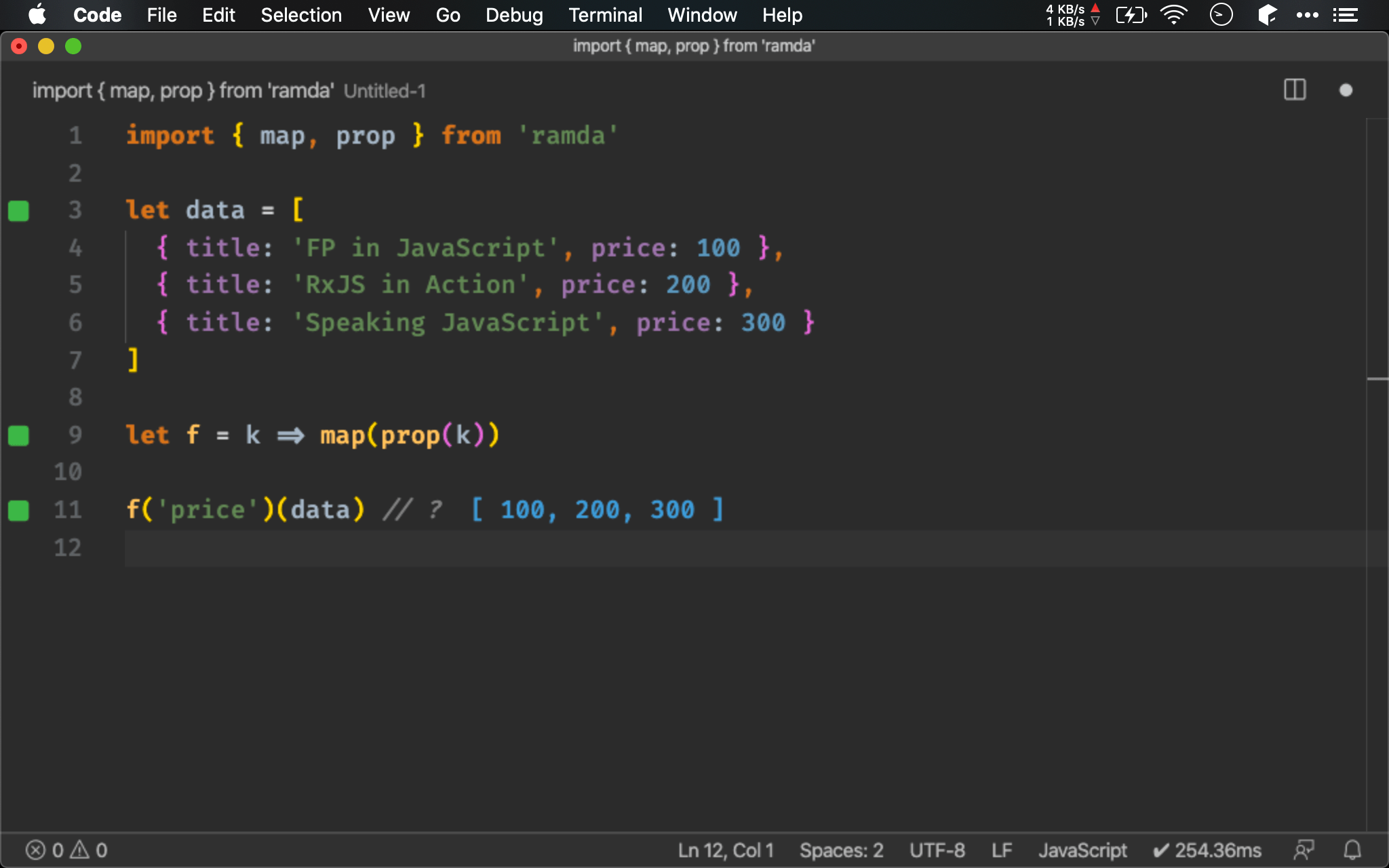
import { map, prop } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = k => map(prop(k))
f('price')(data) // ?
若想將 map() 的 callback 也 point-free,可使用 prop()。

compose()
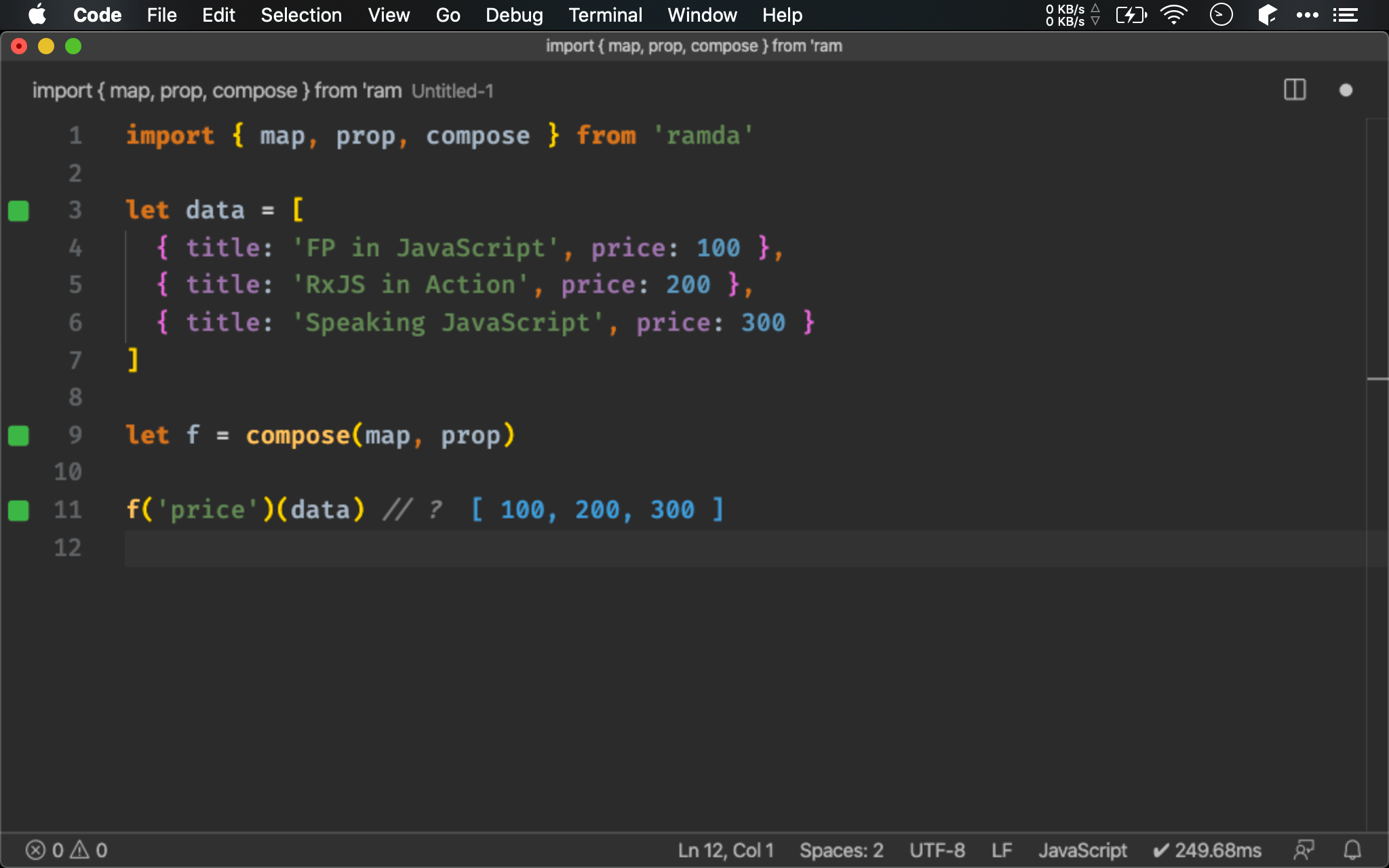
import { map, prop, compose } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = compose(map, prop)
f('price')(data) // ?
這類 f(g(x)) 的 function,很明顯的就是 function composition,可直接使用 compose() 組合 map() 與 prop()。

Conclusion
- 若要提供的 data 為 callback 的第一個 argument,則適合使用
compose()使其 point-free;若為第二個 argument,則適合使用useWith()使其 point-free