若想在 Array.prototype.map() 的 Callback 得知目前 Element 的 Index,其 Callback 的第二個參數就是 Index,但 Ramda 的 map() 並沒有提供此功能,可使用 addIndex() 加上 Index。
Version
macOS Catalina 10.14.6
Ramda 0.27.0
map()
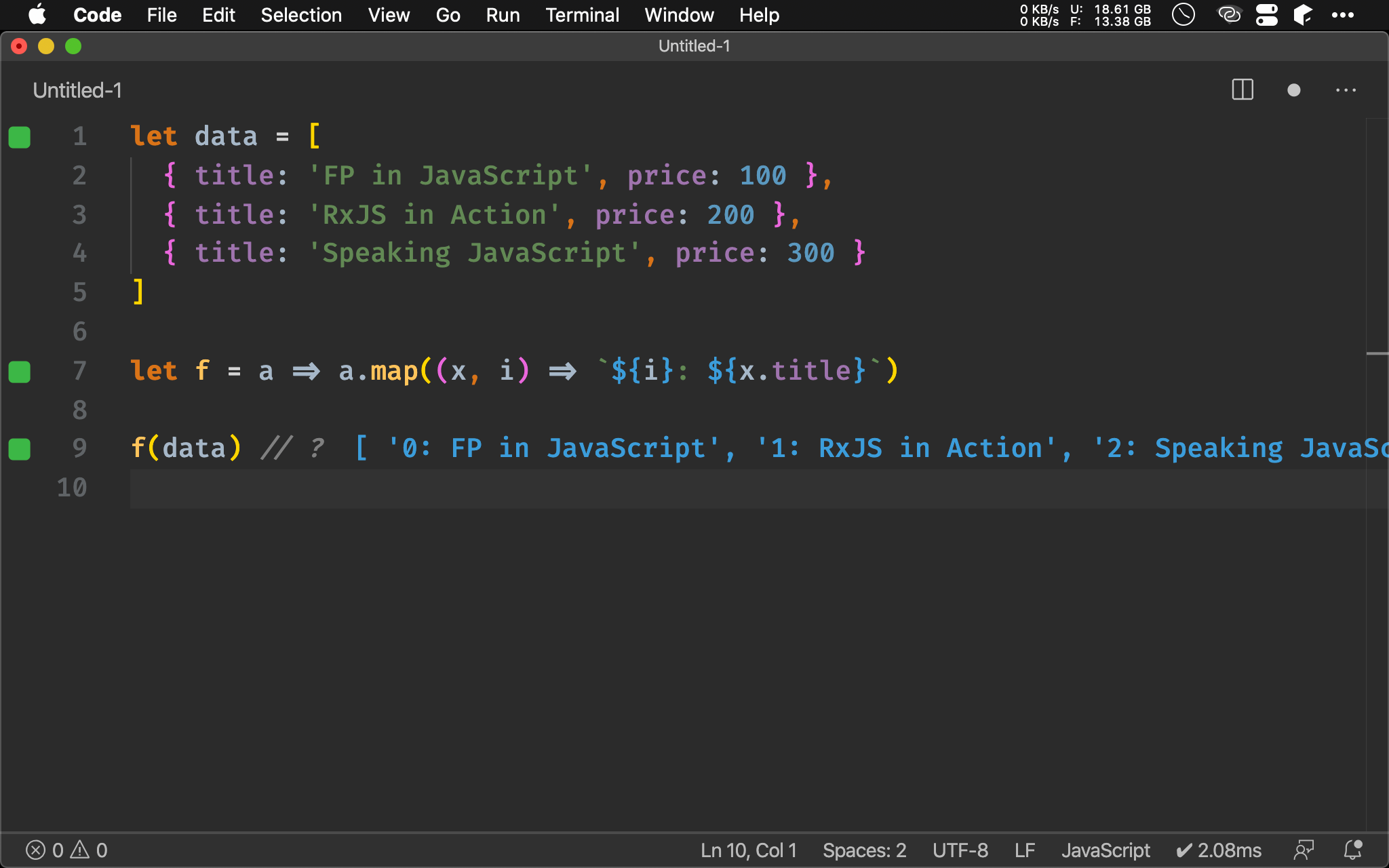
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = a => a.map((x, i) => `${i}: ${x.title}`)
f(data) // ?
第 7 行
let f = a => a.map((x, i) => `${i}: ${x.title}`)
第二個參數 i 就是 index,可直接使用。

addIndex()
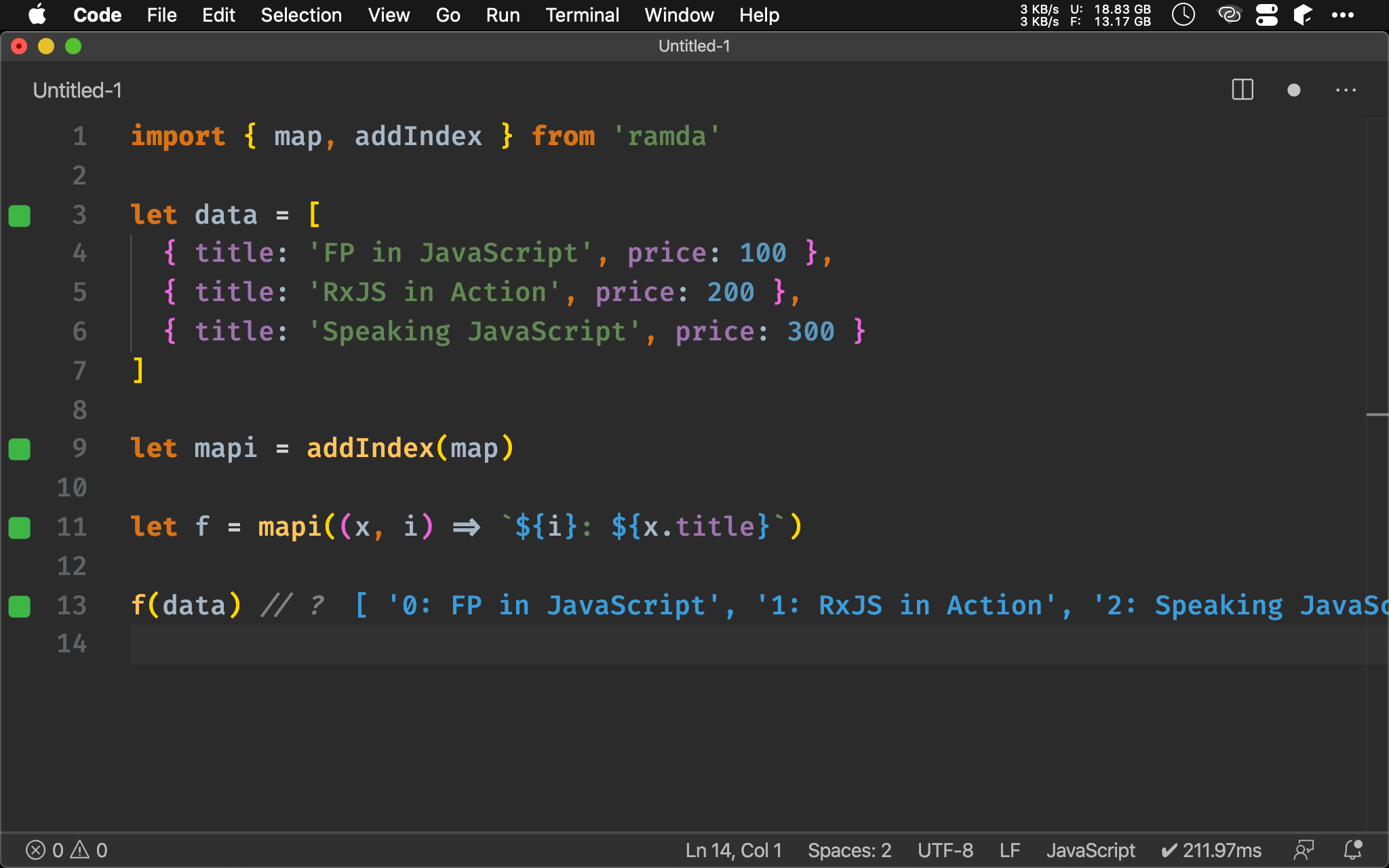
import { map, addIndex } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let mapi = addIndex(map)
let f = mapi((x, i) => `${i}: ${x.title}`)
f(data) // ?
第 9 行
let mapi = addIndex(map)
map() 必須經過 addIndex() 包裝後,其 callback 才有 index 可用。
addIndex()
((a … → b) … → [a] → *) → ((a …, Int, [a] → b) … → [a] → *)
將 callback 加上 index

Conclusion
addIndex()除了可用在map()外,也可用在forEach()