從 API 取得 Object Array 時,常會遇到 Package 雖然也接受 Object Array,但 Property 與 API 回傳不同,此時可使用 map() + applySpec() 加以改變 Property。
Version
Ramda 0.27.1
Array.prototype.map()
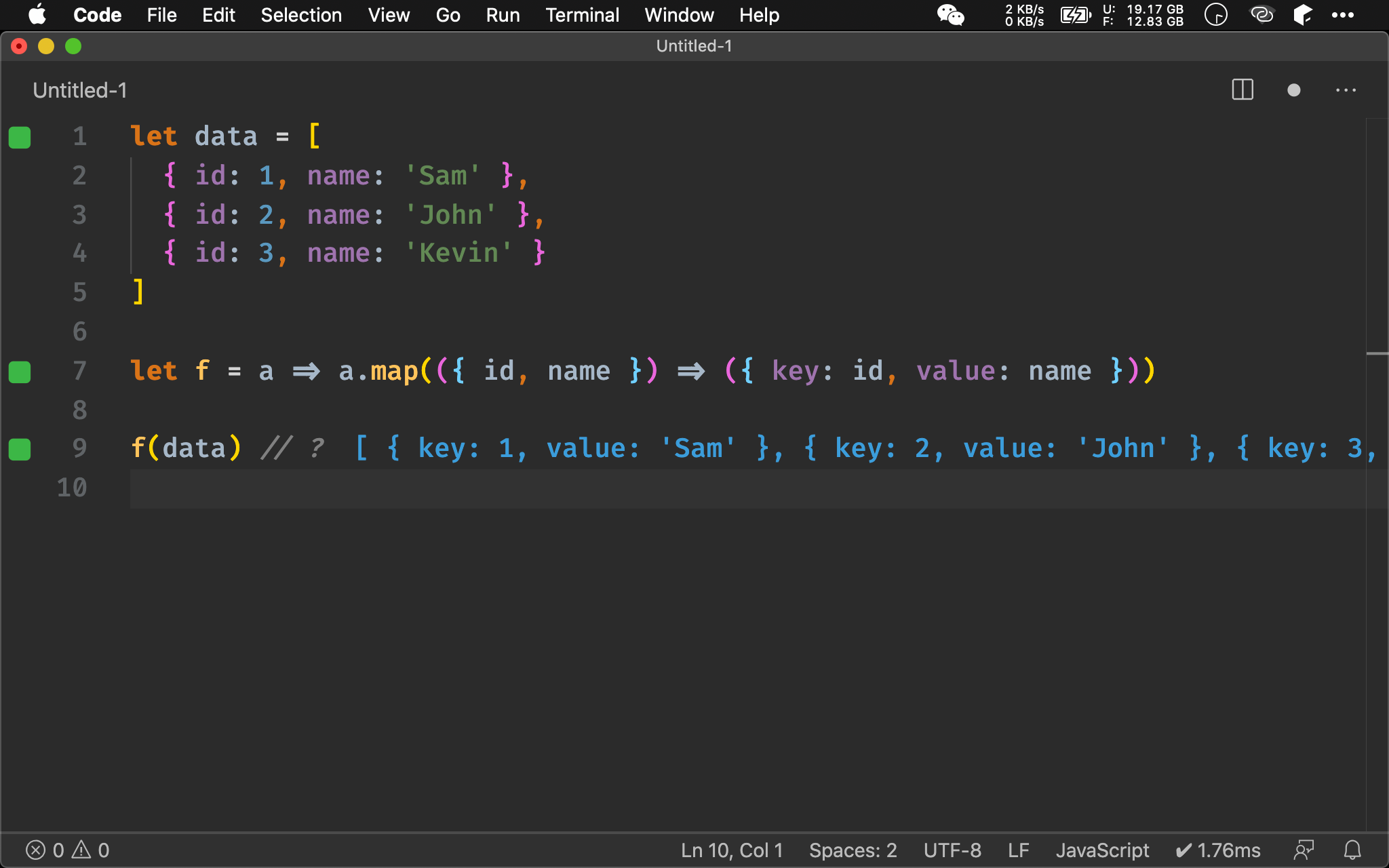
let data = [
{ id: 1, name: 'Sam' },
{ id: 2, name: 'John' },
{ id: 3, name: 'Kevin' }
]
let f = a => a.map(({ id, name }) => ({ key: id, value: name }))
f(data) // ?
最直覺是使用 ECMAScript 自帶的 map(),先從 argument 中 destructure 出 property,並直接新 property 組合新 Object 回傳。

map()
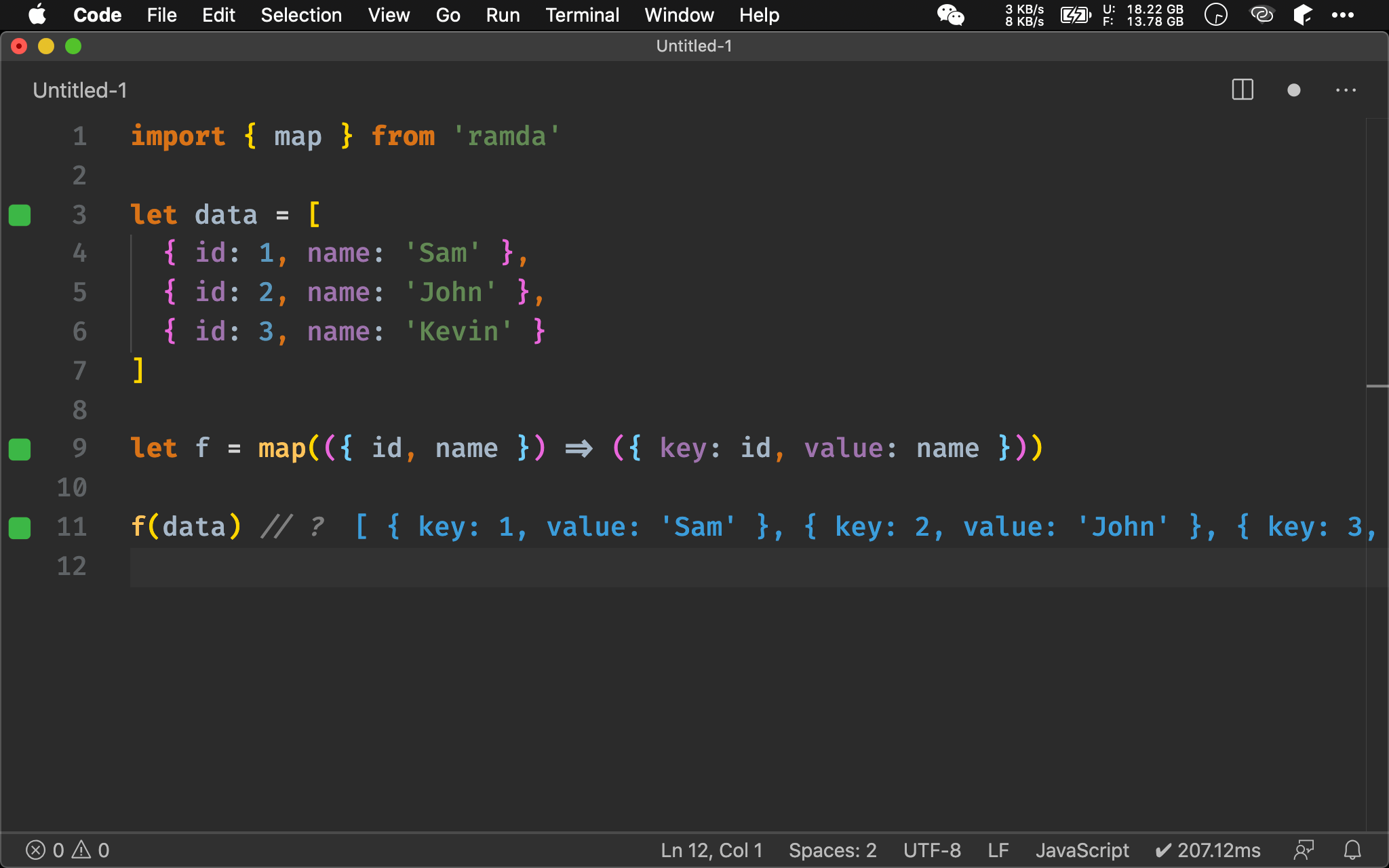
import { map } from 'ramda'
let data = [
{ id: 1, name: 'Sam' },
{ id: 2, name: 'John' },
{ id: 3, name: 'Kevin' }
]
let f = map(({ id, name }) => ({ key: id, value: name }))
f(data) // ?
也可使用 Ramda 的 map(),如此 f() 可 Point-free,唯 map() 的 callback 還沒有 Point-free。

Point-free
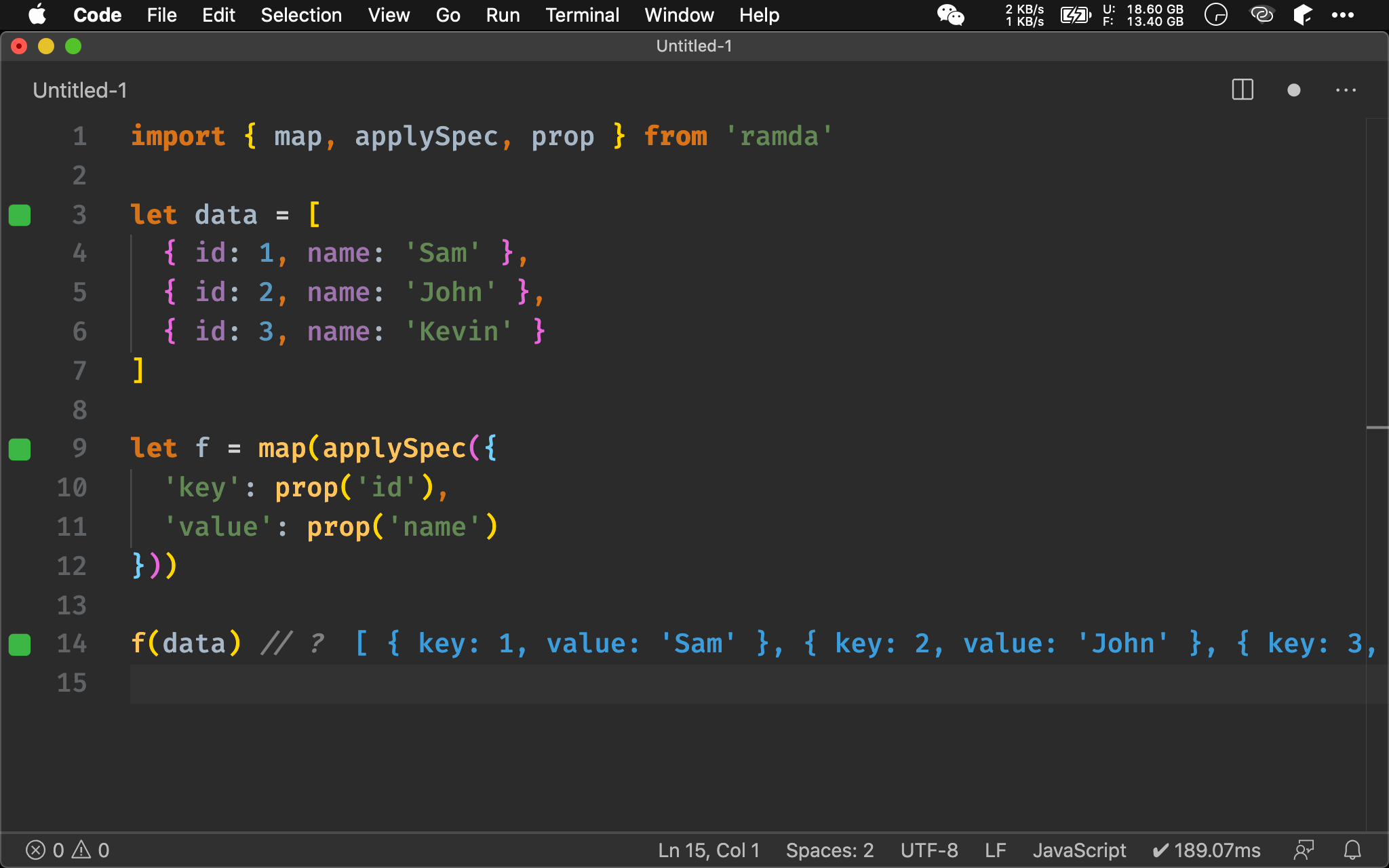
import { map, applySpec, prop } from 'ramda'
let data = [
{ id: 1, name: 'Sam' },
{ id: 2, name: 'John' },
{ id: 3, name: 'Kevin' }
]
let f = map(applySpec({
'key': prop('id'),
'value': prop('name')
}))
f(data) // ?
map() 的 callback 可使用 applySpec() 組合,transformation function 可使用 prop() 取代 object destructure。

Conclusion
- 在 Object Array 改變 property 在實務上經常遇到,使用
map()+applySpec()可使 function 全部 Point-free