chain() 在實務上其實常常用到,只在於你有沒有發現而已,map(split) 典型會產生兩層 Array,此時可使用 chain() 加以重構。
Version
Ramda 0.27.1
Functional
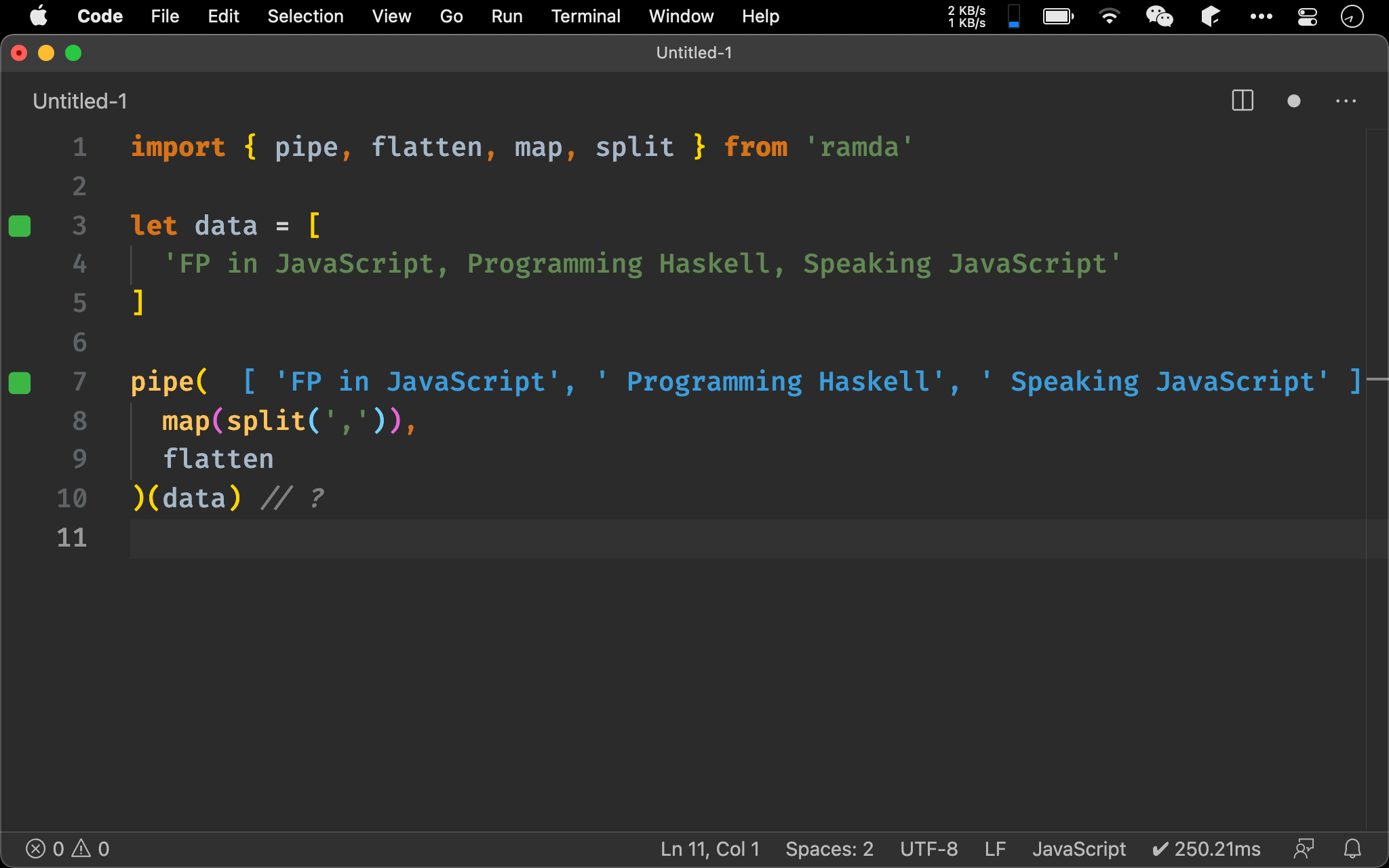
import { pipe, flatten, map, split } from 'ramda'
let data = [
'FP in JavaScript, Programming Haskell, Speaking JavaScript'
]
pipe(
map(split(',')),
flatten
)(data) // ?
FP in JavaScript, Programming Haskell, Speaking JavaScript 為 String,若要變成 Array,勢必要使用 split(','),但 split() 結果亦為 Array,再使用 map() 會變成兩層 Array,因此最後要使用 flatten() 將兩層 Array 攤平。

chain()
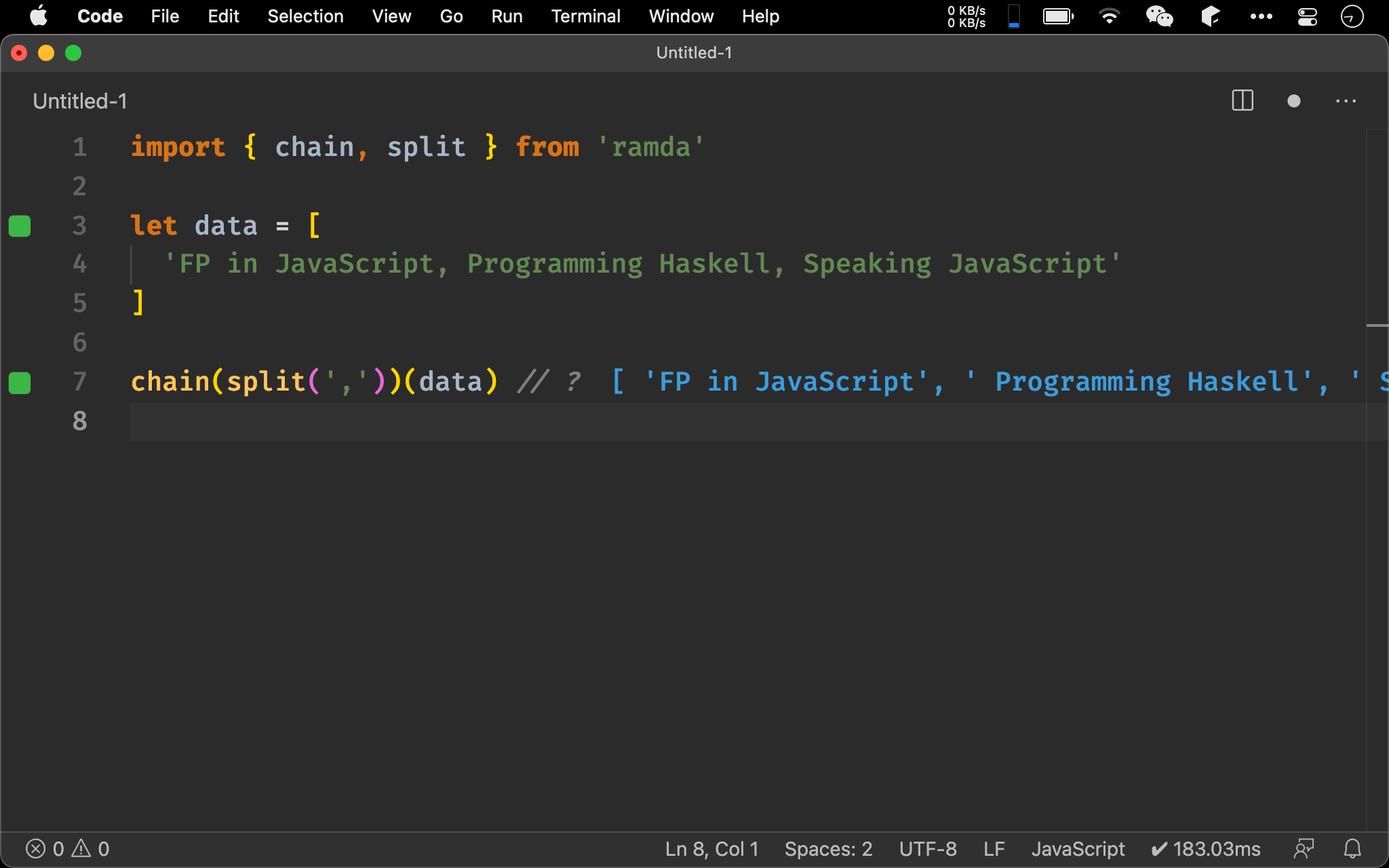
import { chain, split } from 'ramda'
let data = [
'FP in JavaScript, Programming Haskell, Speaking JavaScript'
]
chain(split(','))(data) // ?
pipe(map, flatten) 相當於 chain(),可使用 chain() 加以化簡。
chain()
(a → b) → [a] → [b]
相當於flatten()與map()組合
(a -> b):相當於 map function
[a]:data 為 Array
[b]:回傳攤平後的 Array

Conclusion
- 當結果為一層 Array,但過程中卻出現兩層 Array,最後必須靠
flatten()攤平時,常常就是可用chain()的時機 - 若一開始沒看出
chain()也沒關係,先使用map()實作,當最後看到pipe(map, flatten)時,再用chain()重構