Ramda 的 sort() 與 sortBy() 都只能針對單一排序條件;若要多排序條件只能使用 sortWith()。
Version
macOS Catalina 10.15.3
Ramda 0.27.1
sortWith()
import { sortWith } from 'ramda'
let data = [
{ id: 1, title: 'FP in JavaScript', price: 200 },
{ id: 2, title: 'RxJS in Action', price: 400 },
{ id: 3, title: 'RxJS in Action', price: 200 },
{ id: 4, title: 'JavaScript: The Good Parts', price: 100 }
]
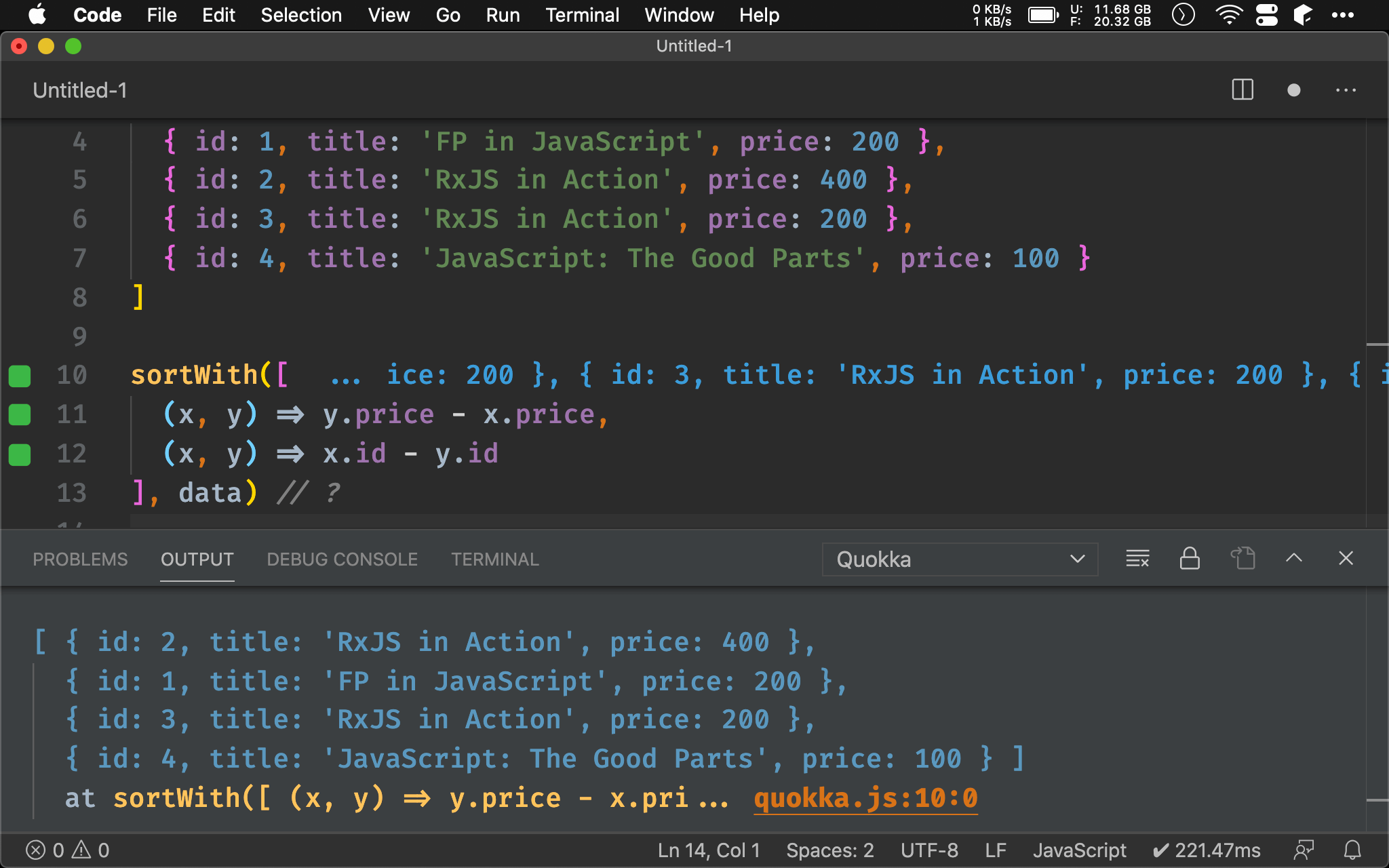
sortWith([
(x, y) => y.price - x.price,
(x, y) => x.id - y.id
], data) // ?
10 行
sortWith([
(x, y) => y.price - x.price,
(x, y) => x.id - y.id
], data) // ?
sort() 與 sortBy() 都只能提供單一排序條件,如需求為根據 price 以 desend 排序,若 price 相同則以 id ascend 排序,同時要滿足這兩個排序條件,就得用 sortWith()。
sortWith()
[(a, a) → Number] → [a] → [a]
將 array 根據多個 comparator function 加以排序
[(a, a) → Number]:多個 comparator function 所形成 Array
[a]:data 為 Array
[a]:回傳新 Array,型別完全相同,只是順序不同

Point-free
import { sortWith, prop, ascend, descend } from 'ramda'
let data = [
{ id: 1, title: 'FP in JavaScript', price: 200 },
{ id: 2, title: 'RxJS in Action', price: 400 },
{ id: 3, title: 'RxJS in Action', price: 200 },
{ id: 4, title: 'JavaScript: The Good Parts', price: 100 }
]
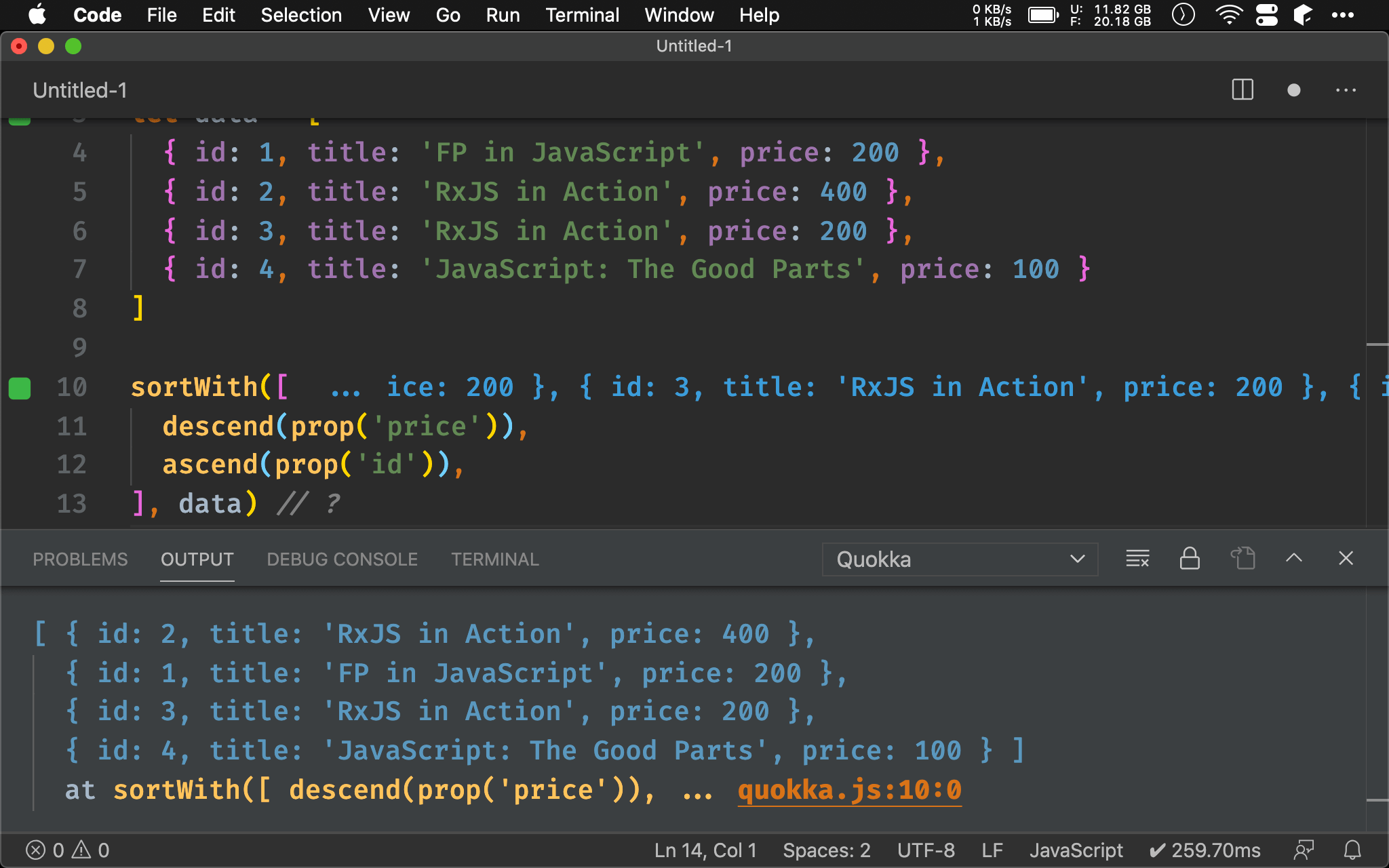
sortWith([
descend(prop('price')),
ascend(prop('id')),
], data) // ?
也可以使用 ascend()、descend() 與 prop() 產生 comparator function。

Conclusion
- 可使用
ascend()、descend()、prop()等產生 callback function 達成 point-free
Reference
Ramda, sortWith()
Ramda, ascend()
Ramda, descend()
Ramda, prop()