對於一般排序,sort() 就很好用,若要先根據 Function 運算後再升冪排序,就要使用 sortBy()。
Version
macOS Catalina 10.15.3
Ramda 0.27.1
Ramda
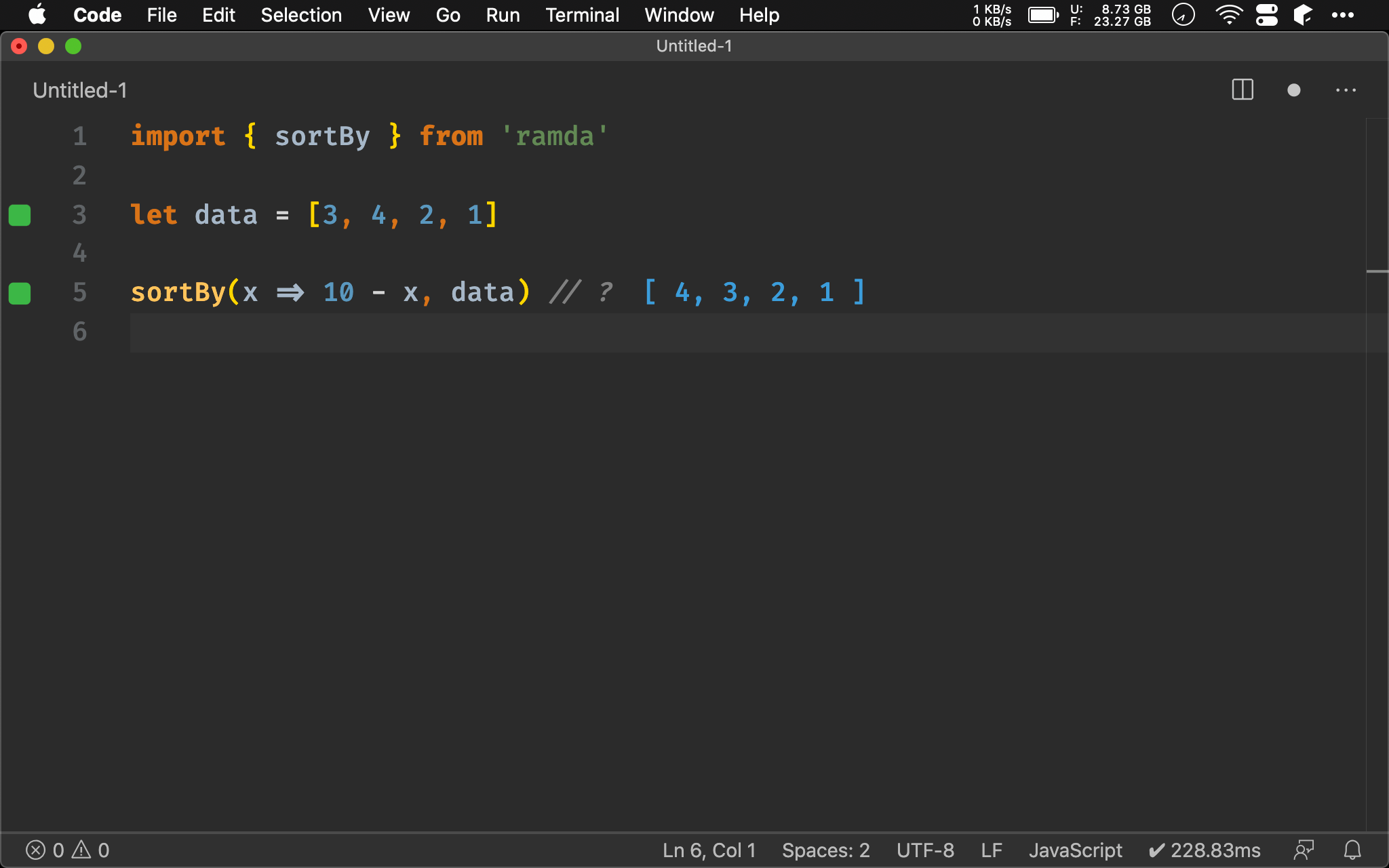
import { sortBy } from 'ramda'
let data = [3, 4, 2, 1]
sortBy(x => 10 - x, data) // ?
sortBy() 可經過 supply function 轉換後再排序,目前僅支援 ascend。
sortBy()
Ord b => (a → b) → [a] → [a]
將 array 經過 supply function 轉換過再排序
a → b:supply function,將原 array 經過轉換後再排序
[a]:data 為 array
[a]:排序後的新 array

Primitive
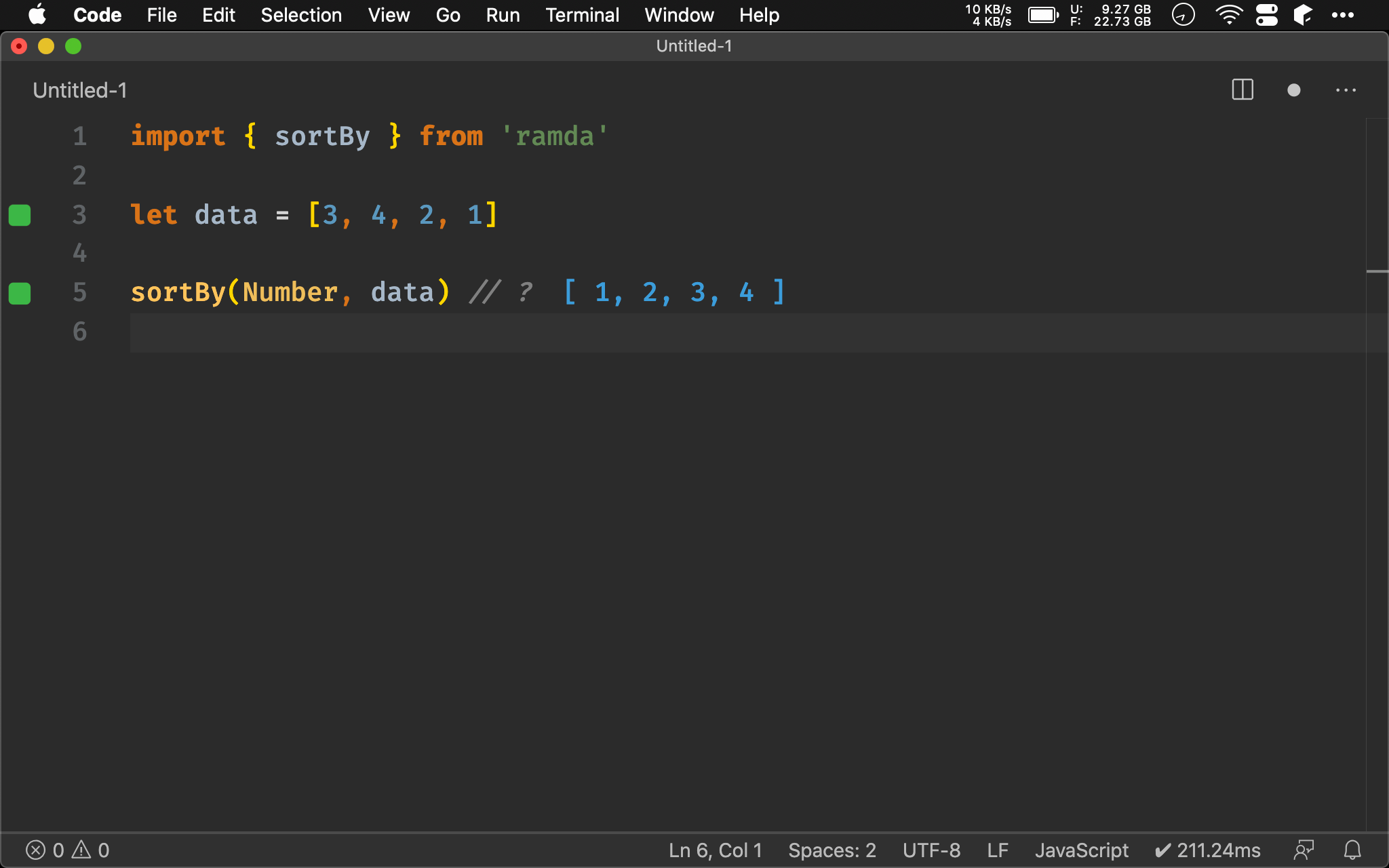
import { sortBy } from 'ramda'
let data = [3, 4, 2, 1]
sortBy(Number, data) // ?
若只對 Number 型別的資料做基本的排序 (ascend),supply function 不需做任何轉換,只需使用 Number() 即可。

Object
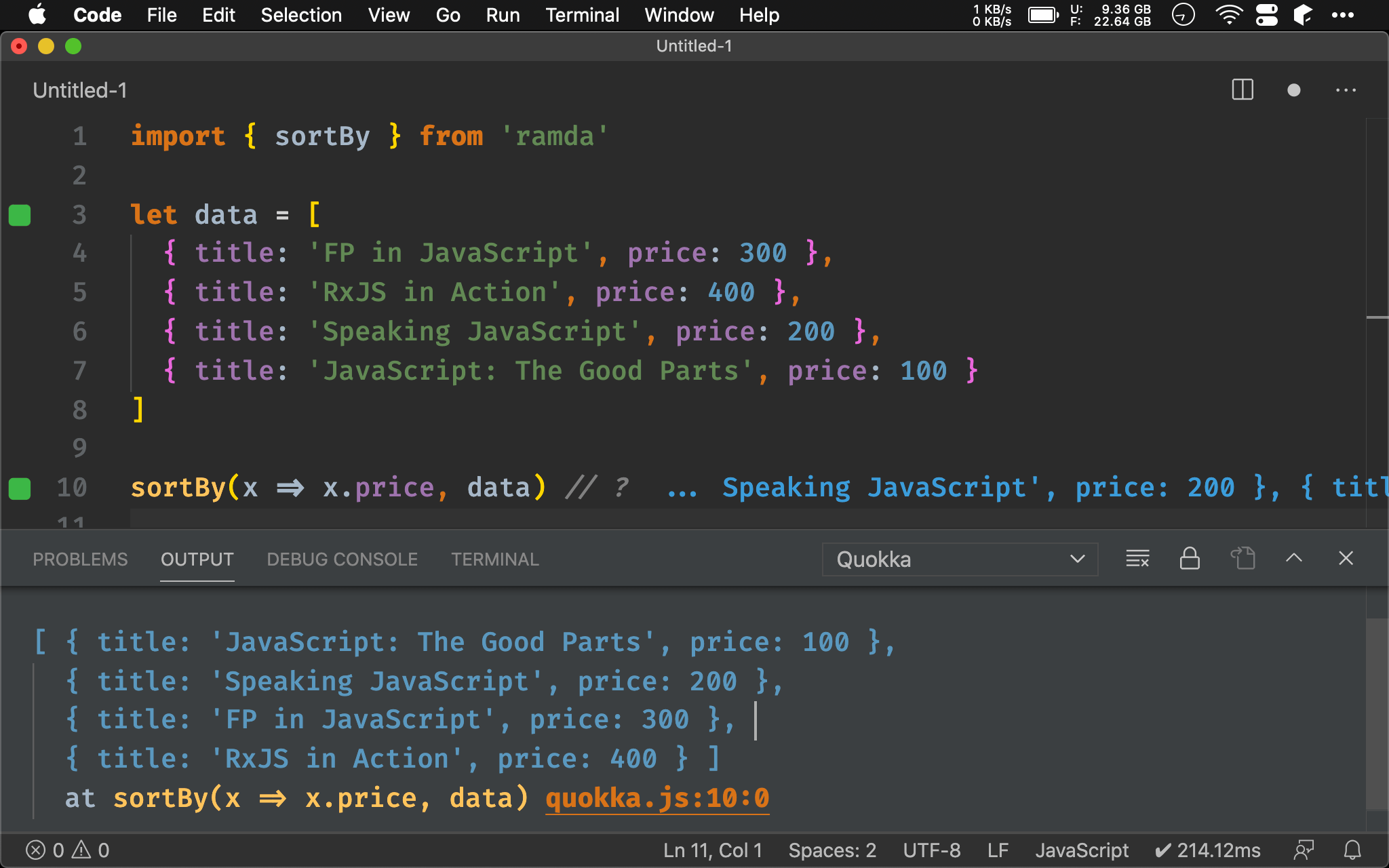
import { sortBy } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 300 },
{ title: 'RxJS in Action', price: 400 },
{ title: 'Speaking JavaScript', price: 200 },
{ title: 'JavaScript: The Good Parts', price: 100 }
]
sortBy(x => x.price, data) // ?
由於 object 一定要指定 property 才能排序,因此 sortBy() 直接提供 supply function 就特別有用。

Point-free
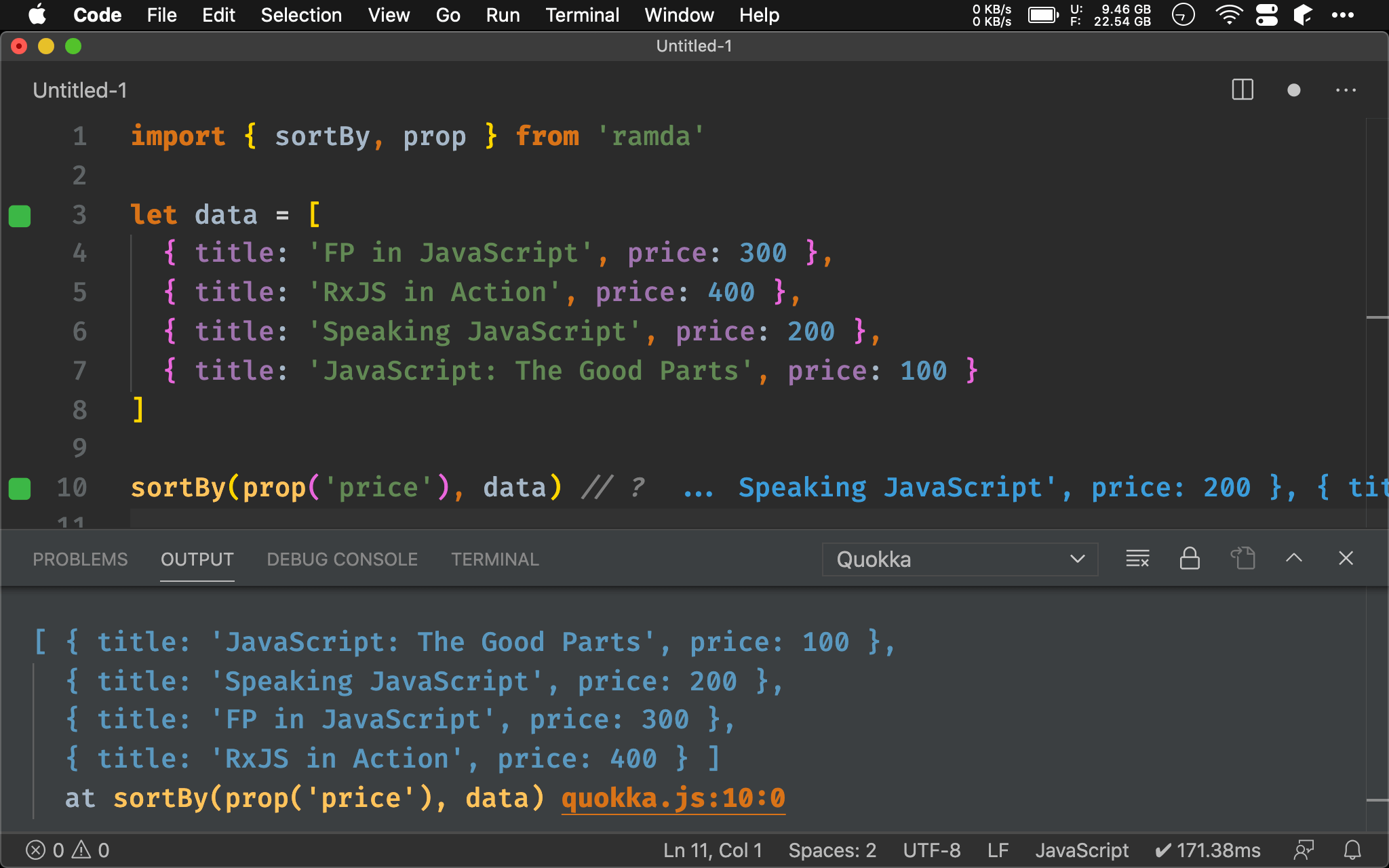
import { sortBy, prop } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 300 },
{ title: 'RxJS in Action', price: 400 },
{ title: 'Speaking JavaScript', price: 200 },
{ title: 'JavaScript: The Good Parts', price: 100 }
]
sortBy(prop('price'), data) // ?
也可以使用 prop() 產生 supply function。
sortBy()只能選擇要排序的 property 以 ascend 排序

Conclusion
sortBy()比較適合 object,唯無法 descend 排序sort()與sortBy()都只能針對單一排序條件;若要多排序條件只能使用sortWith()
Reference
Ramda, sort()
Ramda, sortBy()
Ramda, sortWith()
Ramda, ascend()
Ramda, descend()
Ramda, prop()