若除了要有 reduce() 的 Loop 效果,又想邊 Loop 邊分組,Ramda 提供了 reduceBy()。
Version
macOS Catalina 10.15.4
VS Code 1.43.2
Quokka 1.0.285
Ramda 0.27.0
Ramda
import { reduceBy } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 },
]
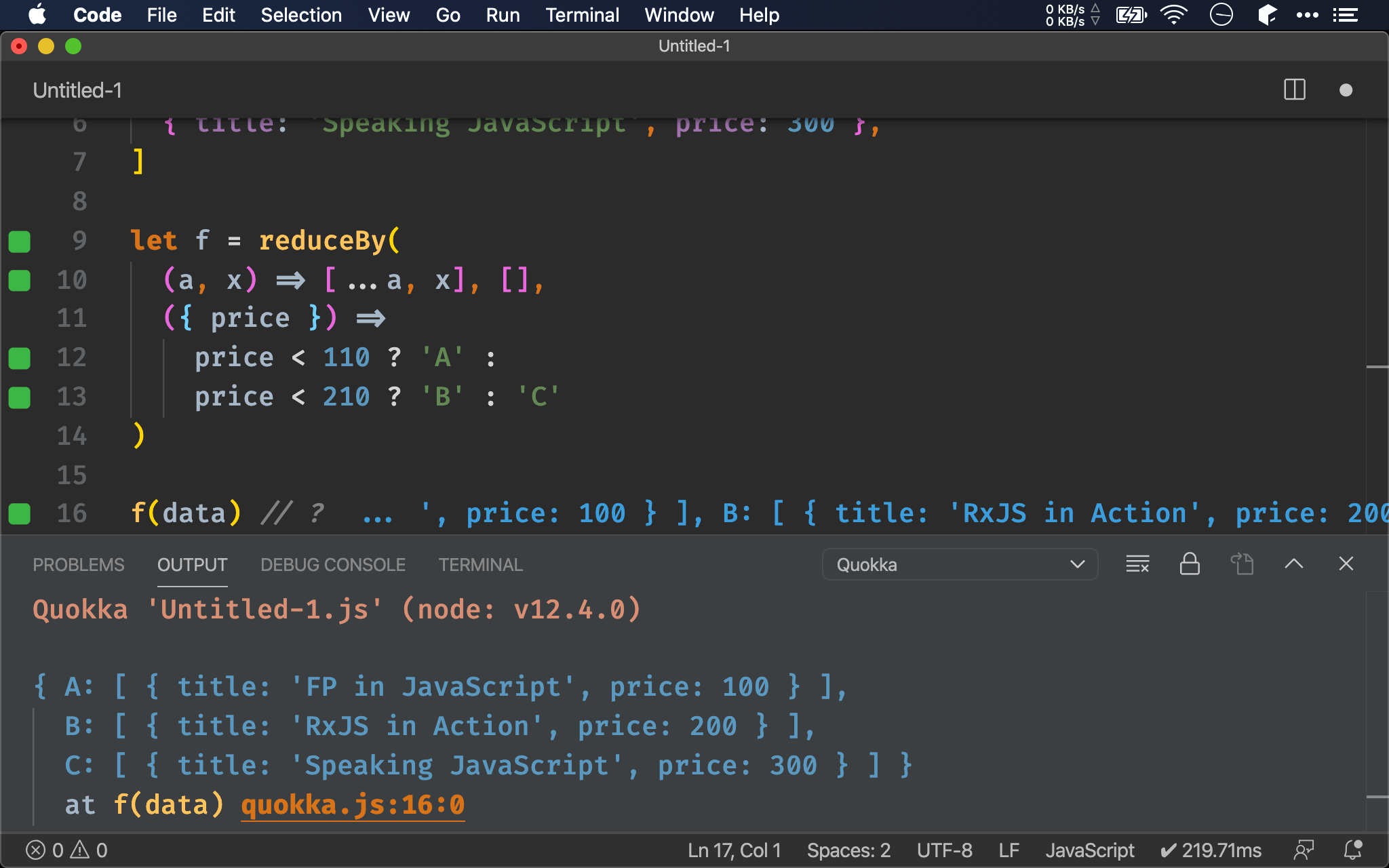
let f = reduceBy(
(a, x) => [...a, x], [],
({ price }) =>
price < 110 ? 'A' :
price < 210 ? 'B' : 'C'
)
f(data) // ?
reduceBy() 的前兩個 argument 與 reduce() 相同,唯第三個 argument 為 string-returning function 提供分組的標準。
reduceBy()
((a, b) → a) → a → (b → String) → [b] → {String: a}將 array 邊 loop 邊分組
(a, b) -> a:reducer function,運算 accumulator 與 value 關係
a:accumulator,每個 iteration 的累計值
b -> String:string-returning function,提供分組的標準
[b]:data 為 array
{String: a}:回傳分組後的 object

groupBy()
import { reduceBy } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 },
]
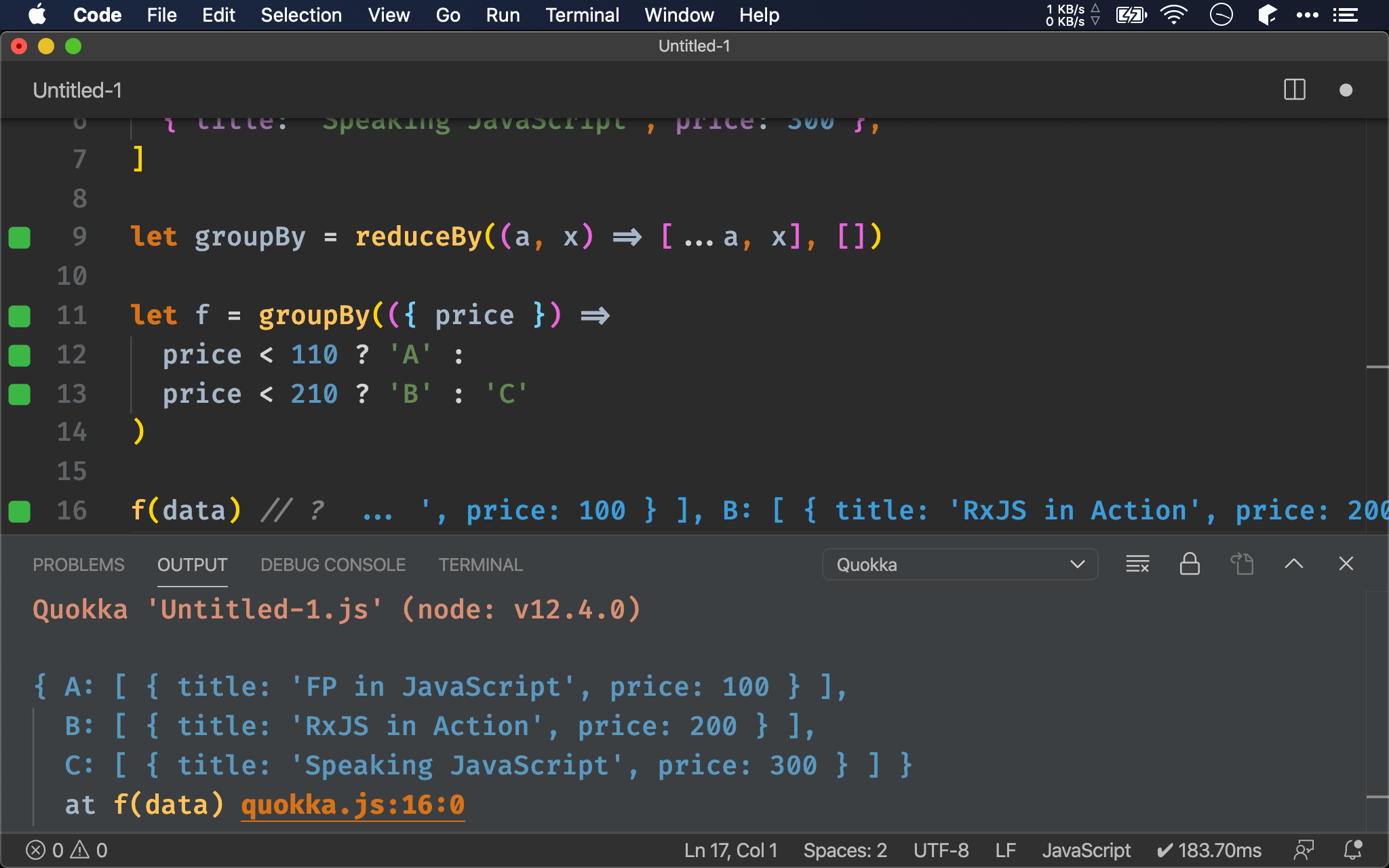
let groupBy = reduceBy((a, x) => [...a, x], [])
let f = groupBy(({ price }) =>
price < 110 ? 'A' :
price < 210 ? 'B' : 'C'
)
f(data) // ?
reduceBy() 最簡單的應用就是 array 只是自然的累積,但 string-returning function 有自己的分組條件,如此就造就了 groupBy()。

Conclusion
reduceBy()為實務上較罕用 function,Ramda 的groupBy()底層也是使用reduceBy()實現