實務上我們常需判斷某一個值是否存在於 Array 內,若存在則傳回 true,若不存在則傳回 false,對於簡單的需求,我們會希望不要傳入 Callback,直接傳入 Data 即可。
Version
macOS Mojave 10.14.5
VS Code 1.36.0
Quokka 1.0.233
Ramda 0.26.1
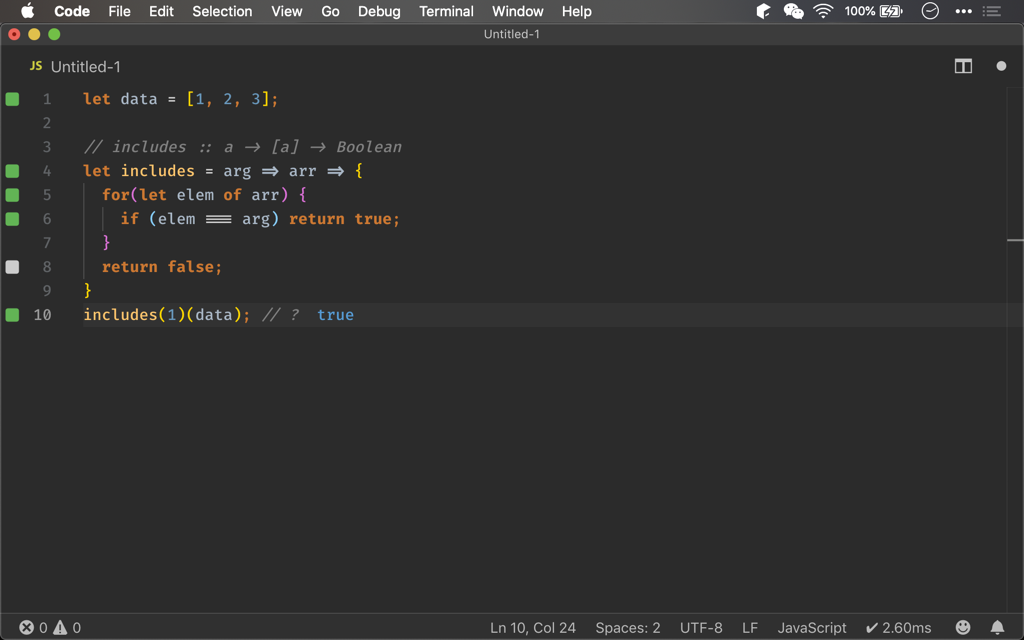
Imperative
let data = [1, 2, 3];
// includes :: a -> [a] -> Boolean
let includes = arg => arr => {
for(let elem of arr) {
if (elem === arg) return true;
}
return false;
}
includes(1)(data); // ?
建立 includes(),imperative 會使用 for loop 搭配 if 判斷,若找到就直接回傳 true 結束,若都找不到則回傳 false。

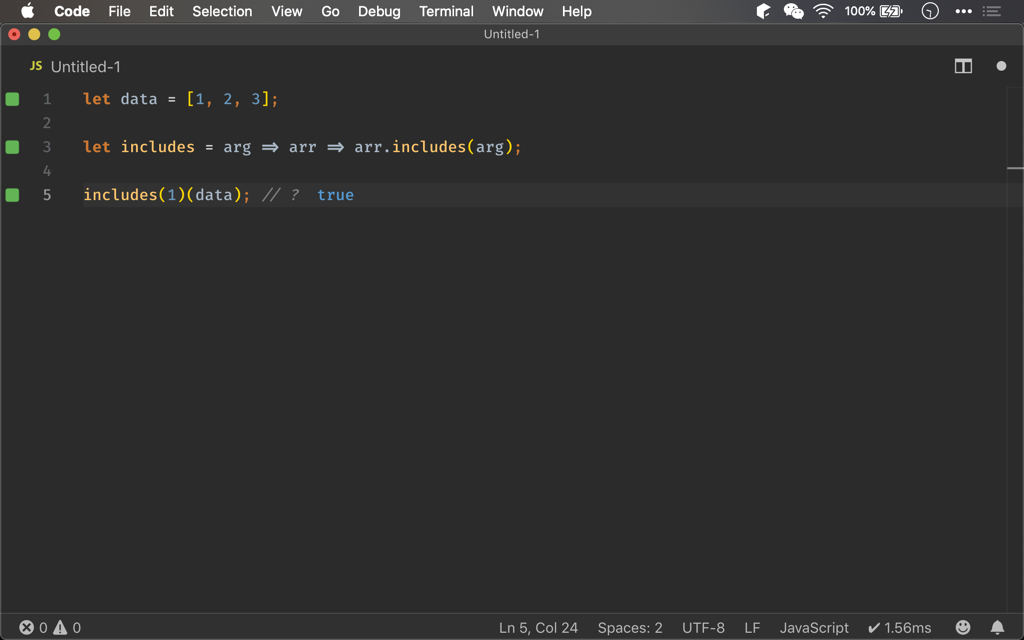
Array.prototype.includes()
let data = [1, 2, 3];
let includes = arg => arr => arr.includes(arg);
includes(1)(data); // ?
Array.prototype 內建 includes(),直接傳入 data 即可。
就功能而言兩者都一樣,但
Array.prototype.includes()屬 OOP 風格,為 data 的 method,而includes()為 FP 風格,data 以 argument 傳入 function,且為最後一個 argument,方便 point-free

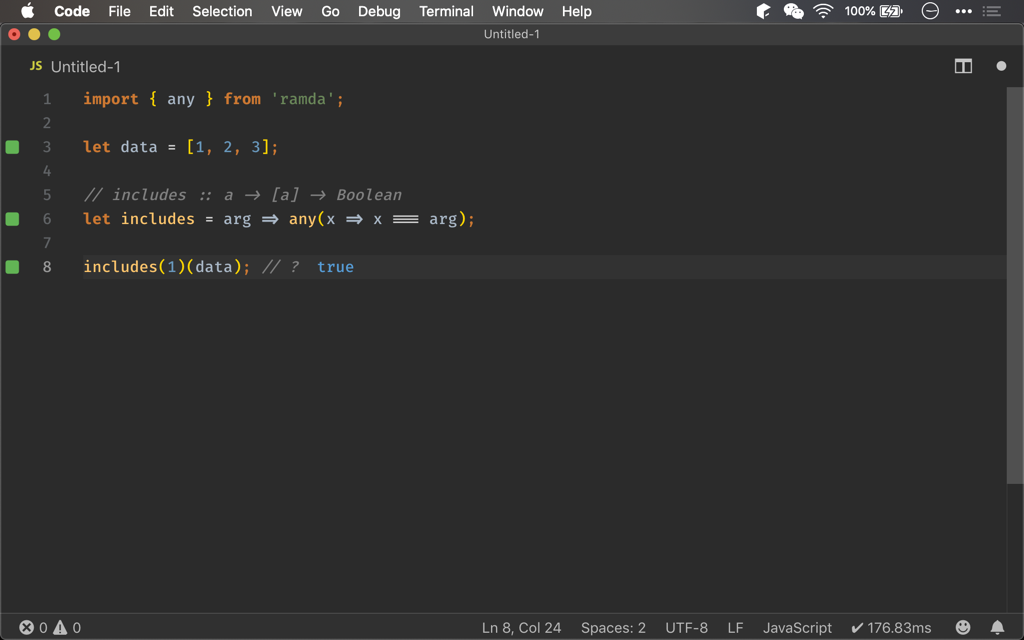
Functional
import { any } from 'ramda';
let data = [1, 2, 3];
// includes :: a -> [a] -> Boolean
let includes = arg => any(x => x === arg);
includes(1)(data); // ?
其實我們大可不必自己寫 for loop,可藉助 Ramda 的 any() 組合出 includes()。
any()
(a -> Boolean) -> [a] -> Boolean判斷符合條件的 data 是否存在於 array

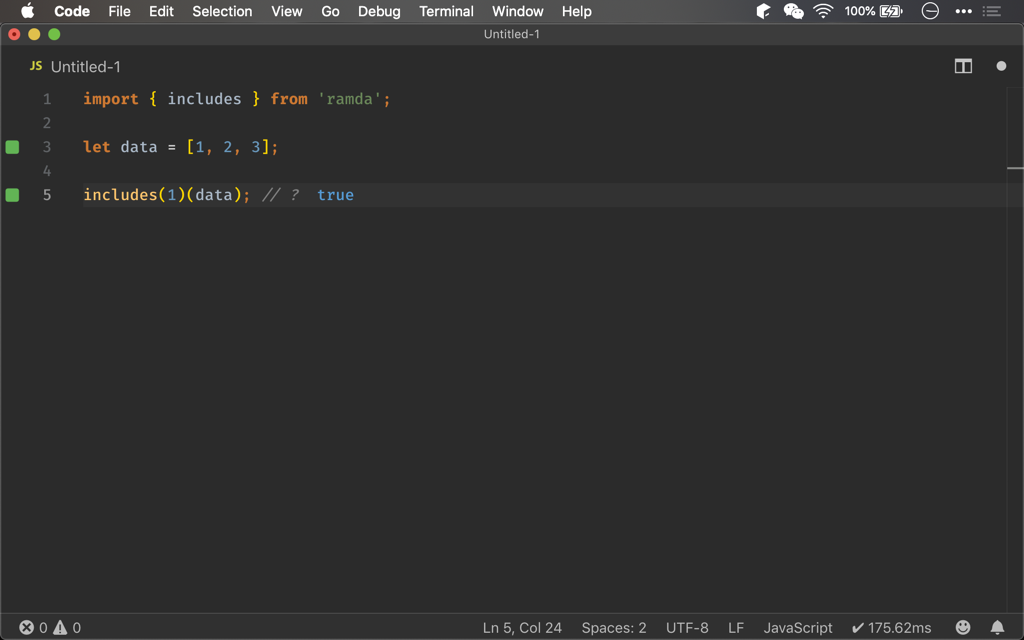
Ramda
import { includes } from 'ramda';
let data = [1, 2, 3];
includes(1)(data); // ?
事實上 Ramda 已經提供 includes(),可直接使用。
includes()
a → [a] → Boolean
判斷 data 是否存在於 array
a: 欲判斷的 data
[a]:data 為 array
Boolean:回傳比較結果

Object
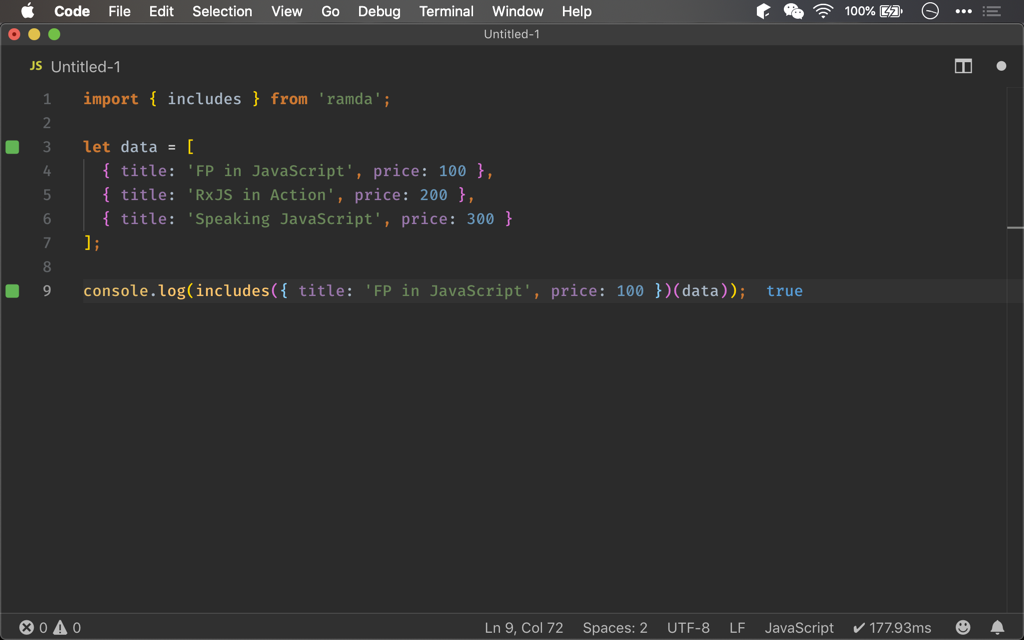
import { includes } from 'ramda';
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
];
console.log(includes({ title: 'FP in JavaScript', price: 100 })(data));
includes() 也可判斷 object 是否存在於 array,值得注意的是 includes() 使用 equals() 判斷,而非 ===,比較的是 object property,而非 object reference。

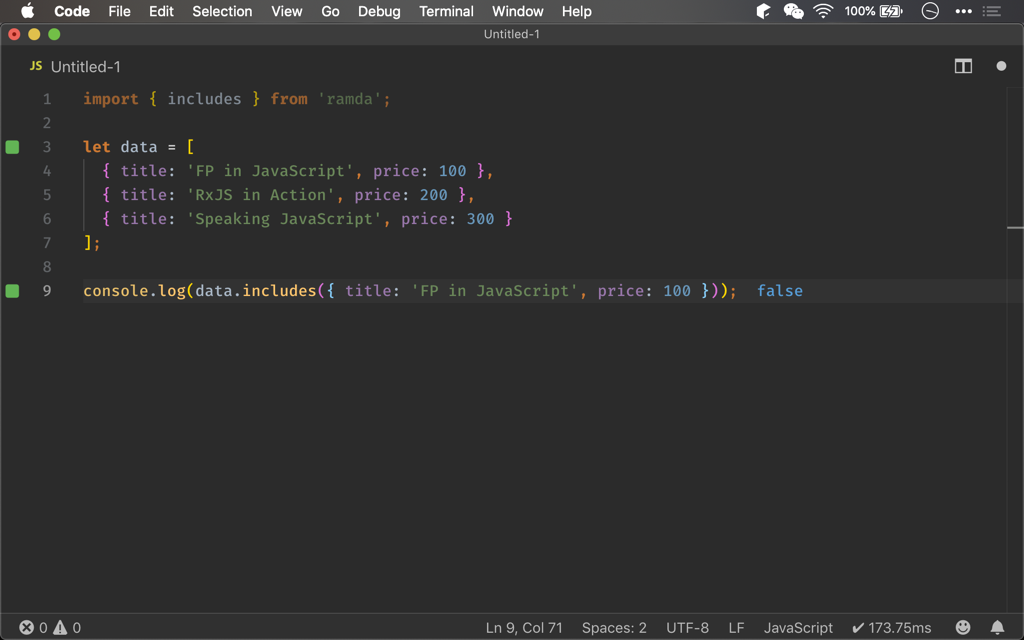
import { includes } from 'ramda';
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
];
console.log(data.includes({ title: 'FP in JavaScript', price: 100 }));
若使用 Array.prototype.includes(),比較的是 object reference,明顯與 includes() 不同。
對於 primitive,
includes()與Array.prototype.includes()完全相同;但對於 object,則兩者不同

Conclusion
includes()與any()非常接近,唯includes()提供 data,而any()提供 callbackincludes()可視為簡易版;而any()為進階版includes()includes()使用equals()判斷object,比較的是 object property,而非 object reference,與Array.prototype.includes()不同includes()也能用在於 string