若只想將 Array 簡單分組,可不必大費周章使用 reduceBy(),簡單使用 groupBy() 即可。
Version
macOS Catalina 10.15.3
VS Code 1.43.2
Quokka 1.0.285
Ramda 0.27.0
groupBy()
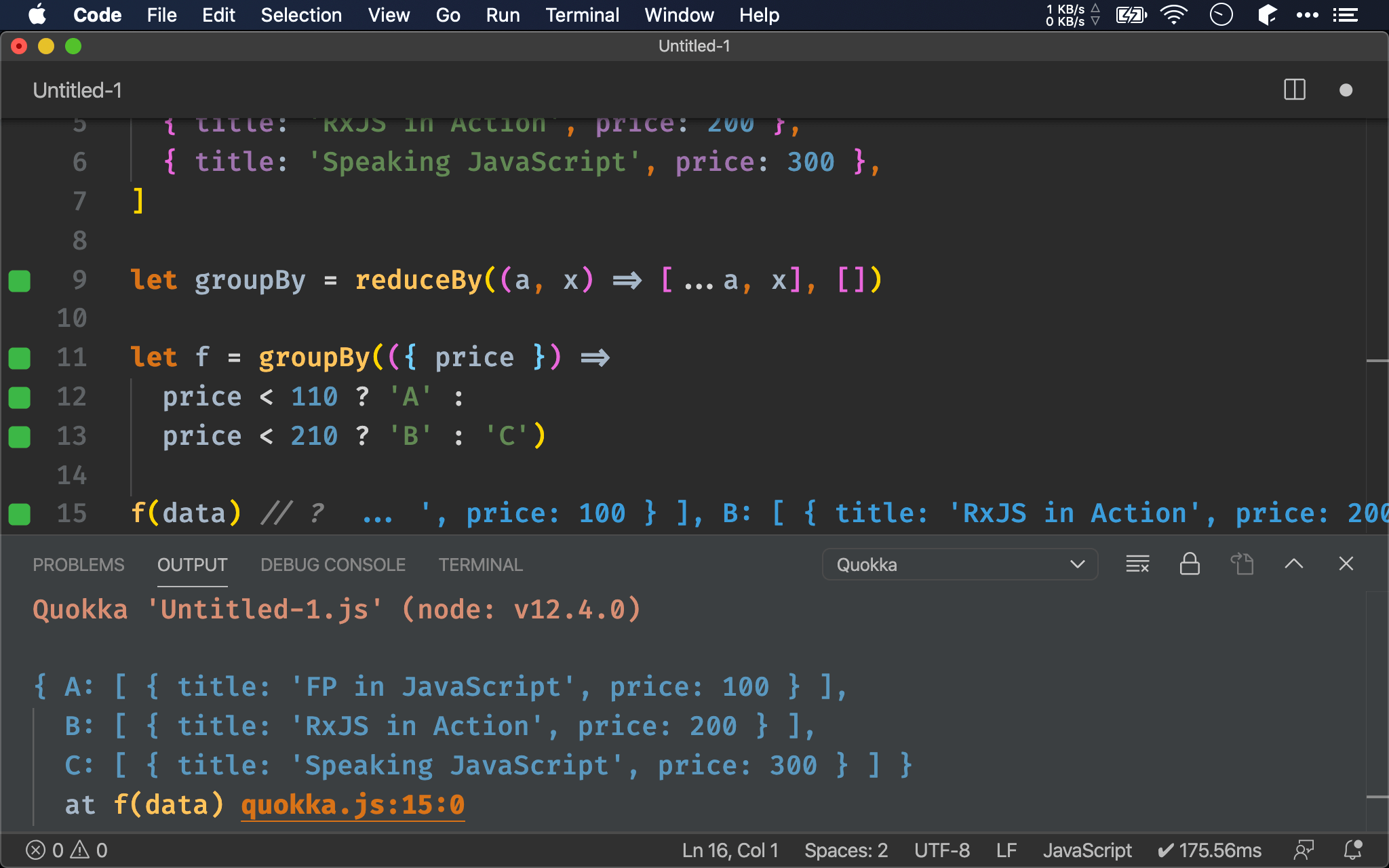
import { reduceBy } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 },
]
let groupBy = reduceBy((a, x) => [...a, x], [])
let f = groupBy(({ price }) =>
price < 110 ? 'A' :
price < 210 ? 'B' : 'C')
f(data) // ?
groupBy() 其實為 reduceBy() 的簡單應用,所以可以使用 reduceBy() 實作。

Ramda
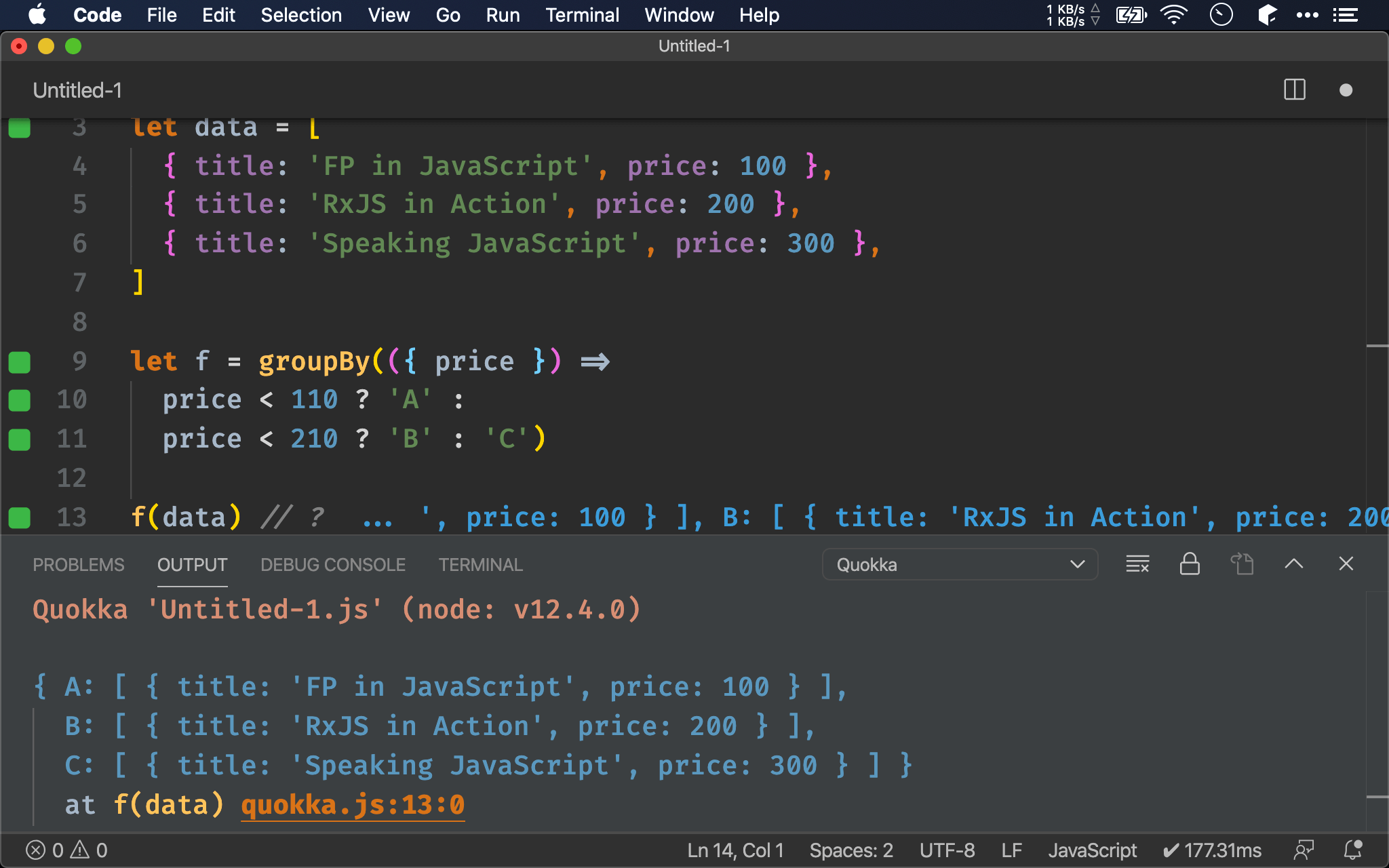
import { groupBy } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 },
]
let f = groupBy(({ price }) =>
price < 110 ? 'A' :
price < 210 ? 'B' : 'C')
f(data) // ?
Ramda 已經提供 groupBy() 可直接使用。
groupBy()
(a → String) → [a] → {String: [a]}
將 array 簡單分組
(a -> String):string-returning function,提供分組的標準
[a]:data 為 array
{String: [a]}:回傳分組後的 object

Conclusion
groupBy()在實務上使用並不多,但已經比reduceBy()精簡