drop() 只能刪除 Array 固定前幾筆資料,若想提供自訂條件 Predicate,就得使用 dropWhile()。
Version
Ramda 0.27.1
Primitive
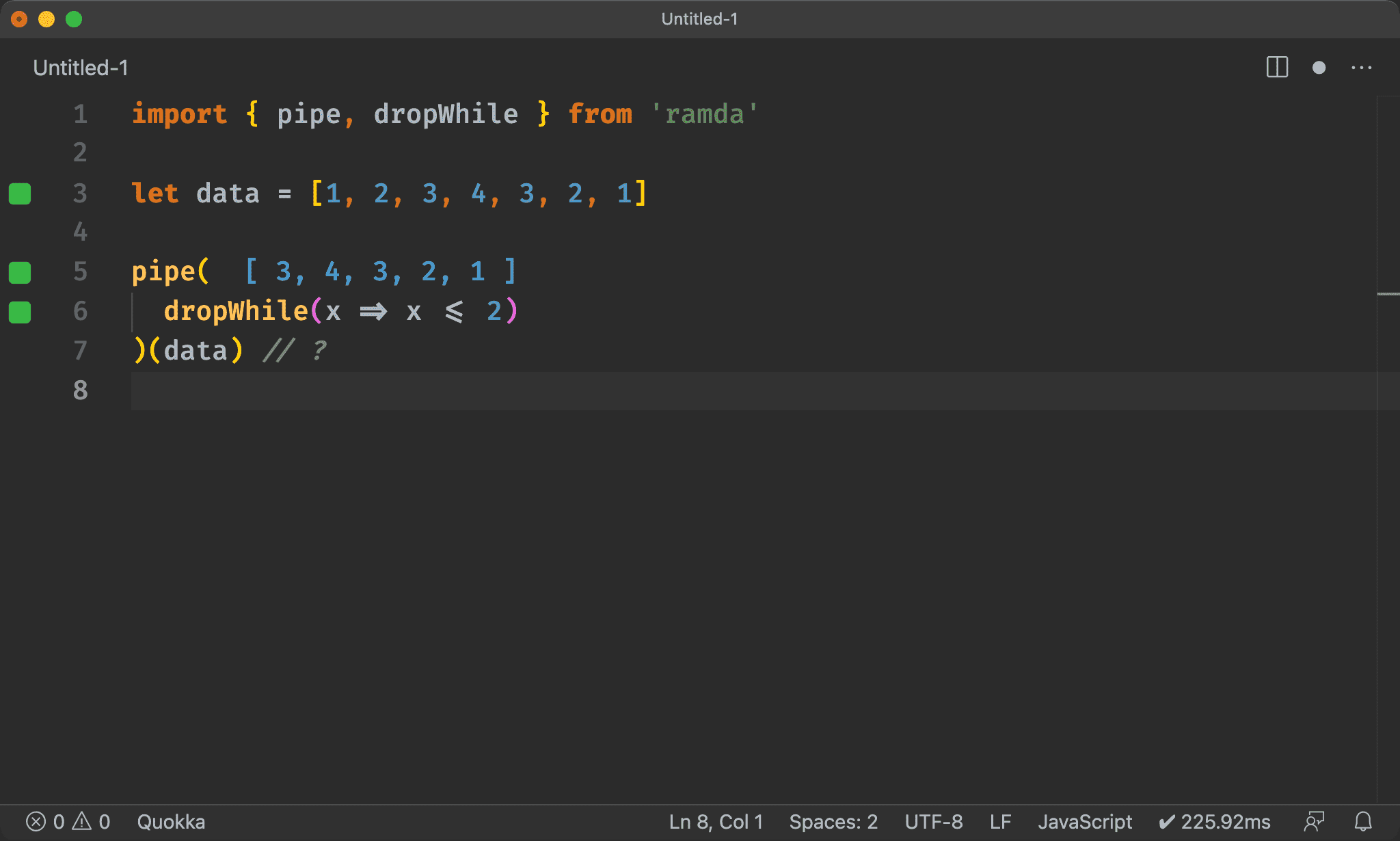
import { pipe, dropWhile } from 'ramda'
let data = [1, 2, 3, 4, 3, 2, 1]
pipe(
dropWhile(x => x <= 2)
)(data) // ?
想刪除 data 前面幾筆小於 2 的 element,Ramda 已經提供 dropWhile() 可直接使用。
dropWhile()
(a → Boolean) → [a] → [a]
根據自訂條件刪除 array 前幾筆資料
(a -> Boolean):自訂條件 predicate
[a]:data 為 Array
[a]:回傳刪除後的全新 Array

Point-free
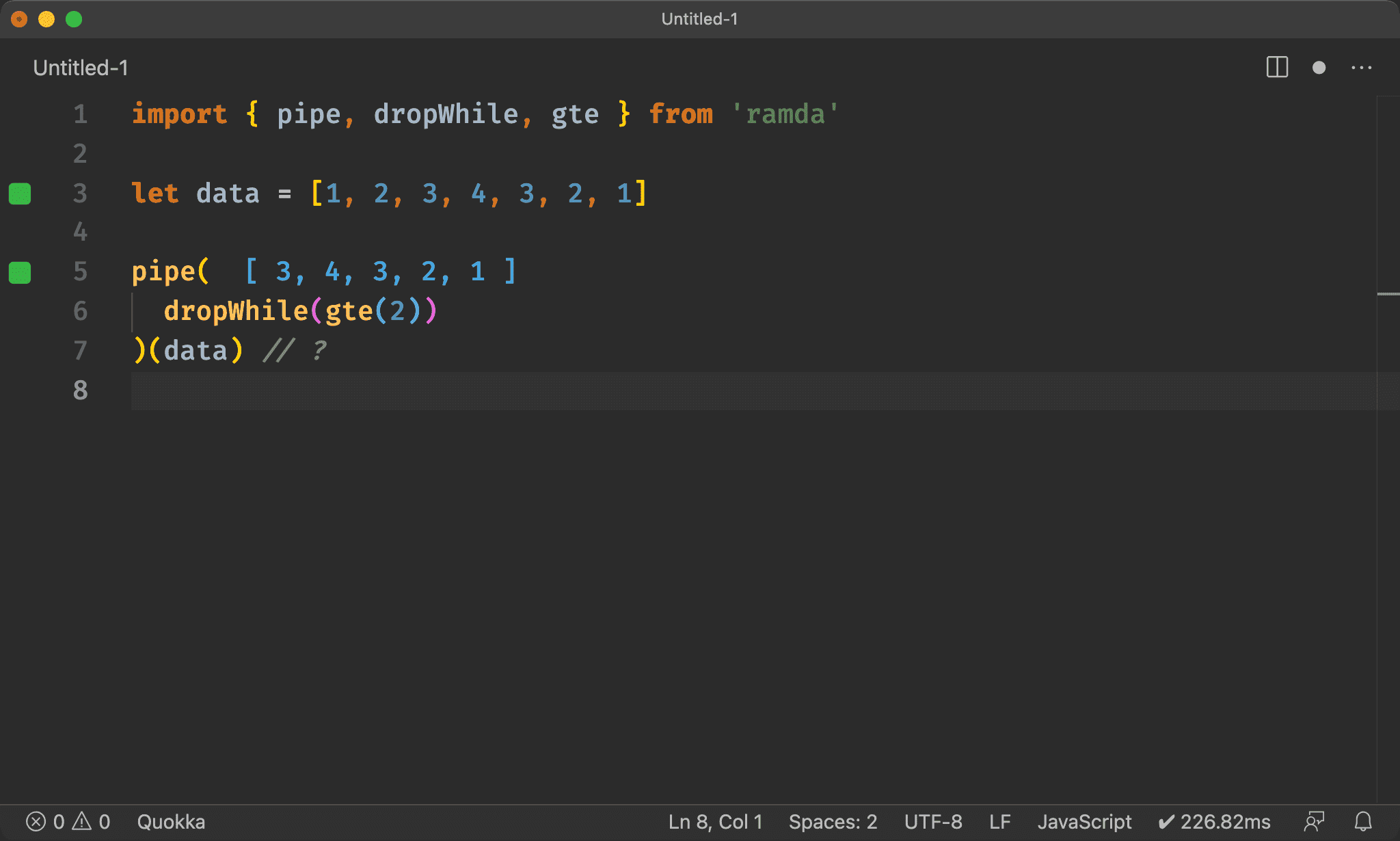
import { pipe, dropWhile, gte } from 'ramda'
let data = [1, 2, 3, 4, 3, 2, 1]
pipe(
dropWhile(gte(2))
)(data) // ?
也可將 x => x <= 2 進一步使用 gte(2) 使之 Point-free。

Object
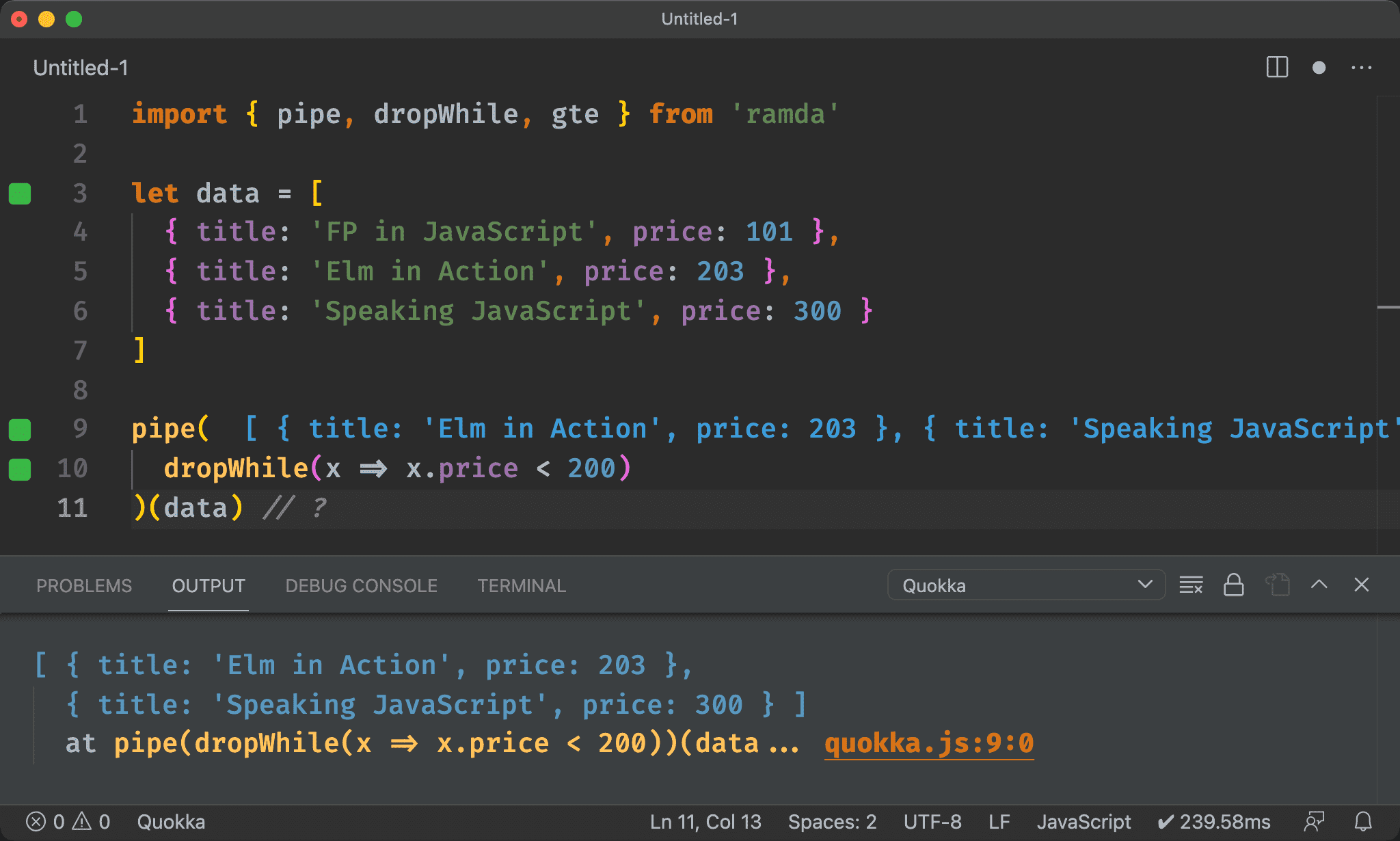
import { pipe, dropWhile, gte } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 101 },
{ title: 'Elm in Action', price: 203 },
{ title: 'Speaking JavaScript', price: 300 }
]
pipe(
dropWhile(x => x.price < 200)
)(data) // ?
dropWhile() 也能用在 Object。

Point-free
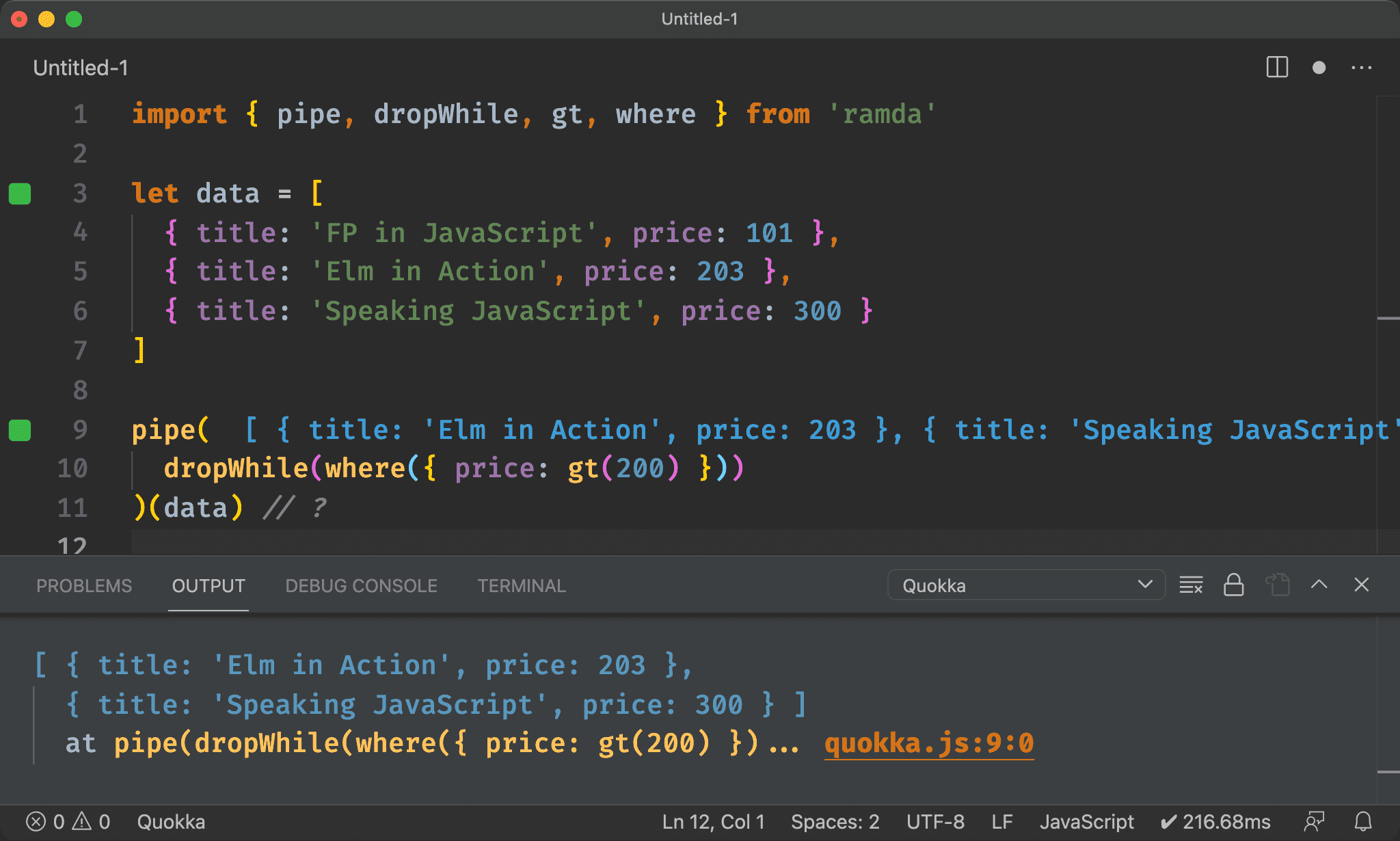
import { pipe, dropWhile, gt, where } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 101 },
{ title: 'Elm in Action', price: 203 },
{ title: 'Speaking JavaScript', price: 300 }
]
pipe(
dropWhile(where({ price: gt(200) }))
)(data) // ?
也可將 x => x.price < 200 進一步使用 where() Point-free。

Conclusion
dropWhle()與takeWhile()用法很類似,但takeWhile()是取得符合條件前 n 筆資料,而dropWhile()是刪除符合條件前 n 筆資料dropWhile()除了用在 Array,也能用在 String