dropRepeats() 預設使用 equals() 判斷 Array 是否連續重複,若要提供自訂條件,就要使用 dropRepeatsWith()。
Version
Ramda 0.27.1
Primitive
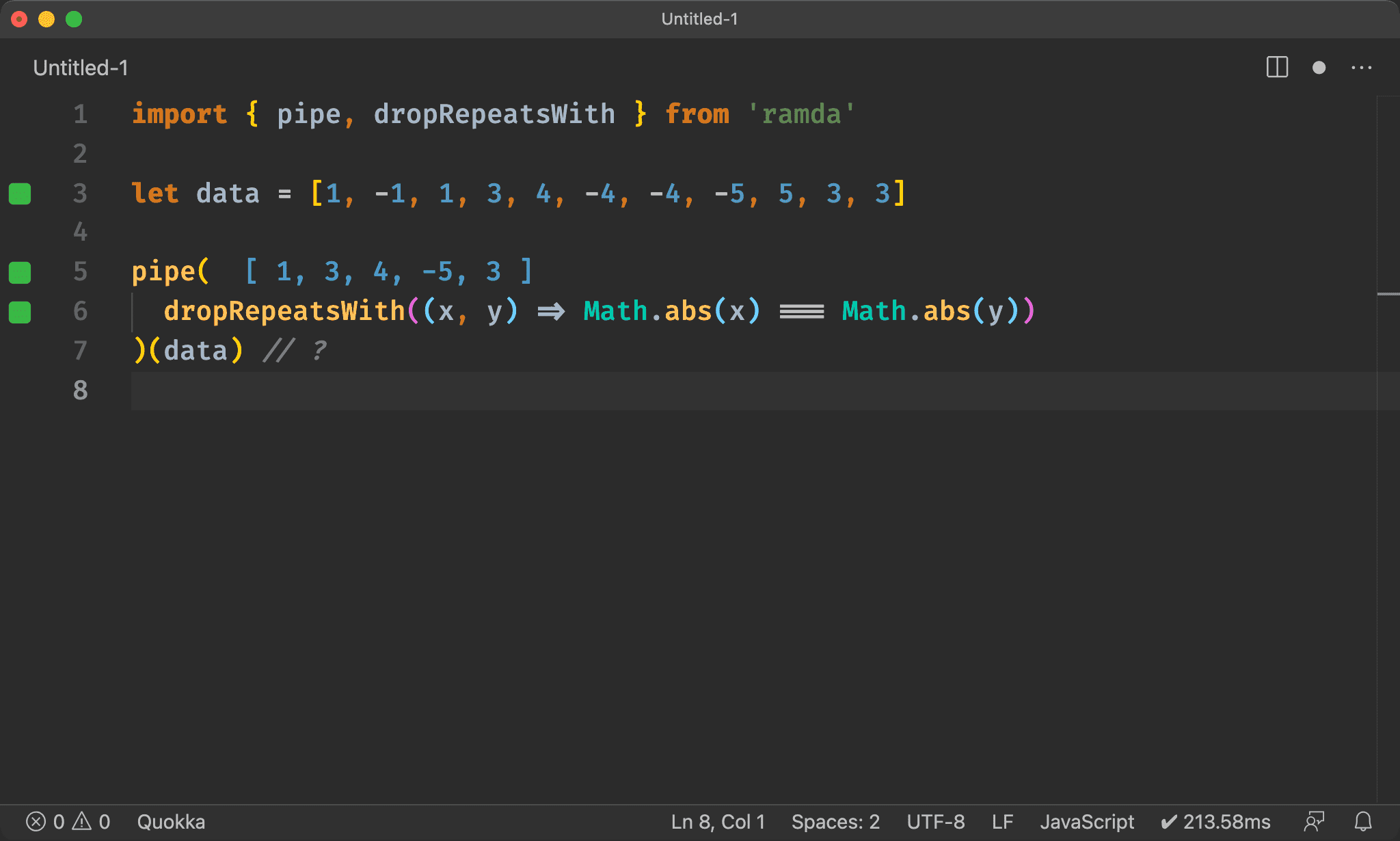
import { pipe, dropRepeatsWith } from 'ramda'
let data = [1, -1, 1, 3, 4, -4, -4, -5, 5, 3, 3]
pipe(
dropRepeatsWith((x, y) => Math.abs(x) === Math.abs(y))
)(data) // ?
想將 Array 中絕對值相等的連續重複 element 刪除,Ramda 已經內建 dropRepeatsWith() 可直接使用。
dropRepeatsWith()
((a, a) → Boolean) → [a] → [a]
自訂 predicate 回傳不連續重複的新 Array
(a,a) -> Boolean:傳入自訂 predicate
[a]:data 為 Array
[a]:回傳不連續重複的新 Array

Point-free
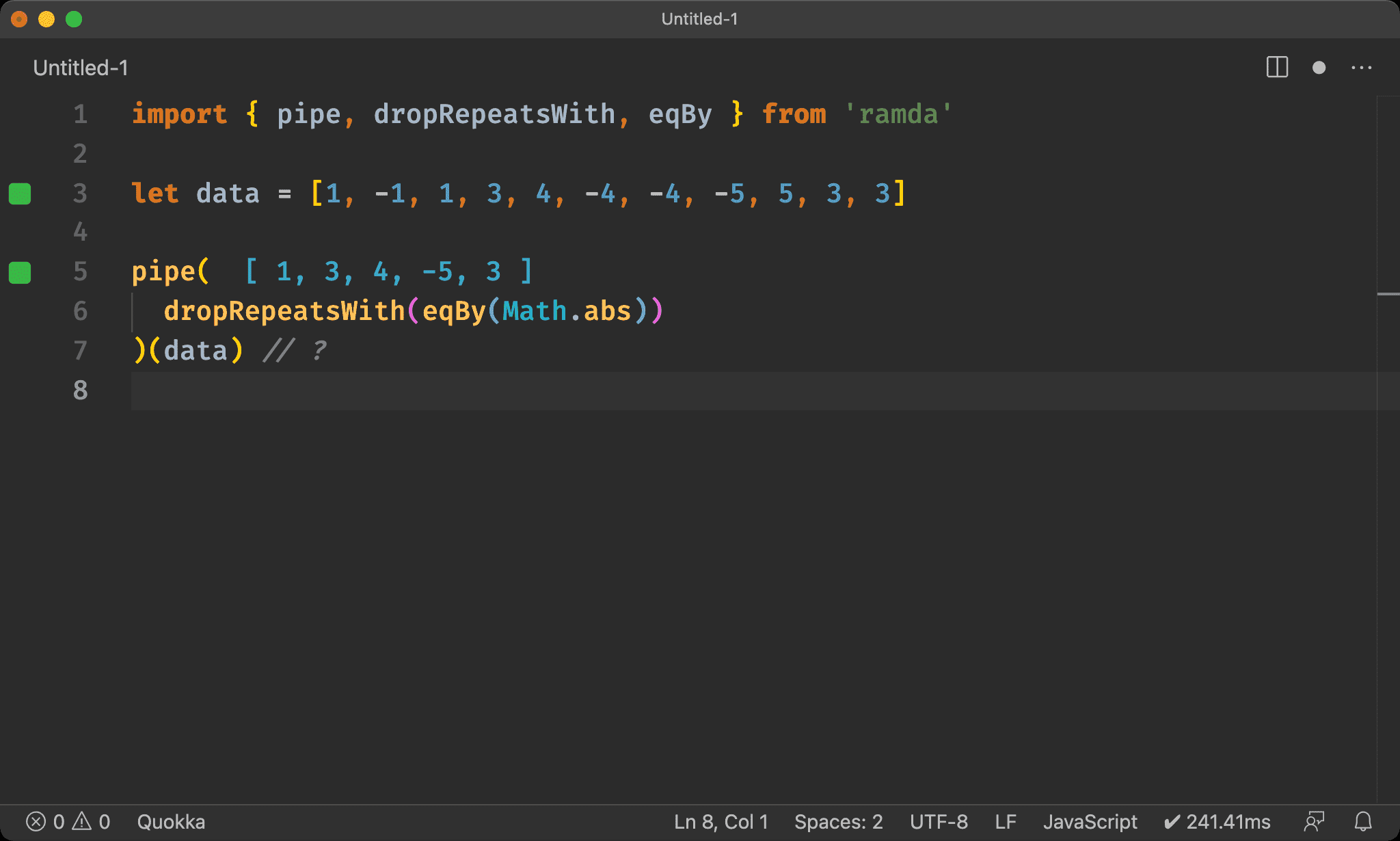
import { pipe, dropRepeatsWith, eqBy } from 'ramda'
let data = [1, -1, 1, 3, 4, -4, -4, -5, 5, 3, 3]
pipe(
dropRepeatsWith(eqBy(Math.abs))
)(data) // ?
也可將 (x, y) => Math.abs(x) === Math.abs(y) 進一步使用 eqBy(Math.abs) Point-free。

Object
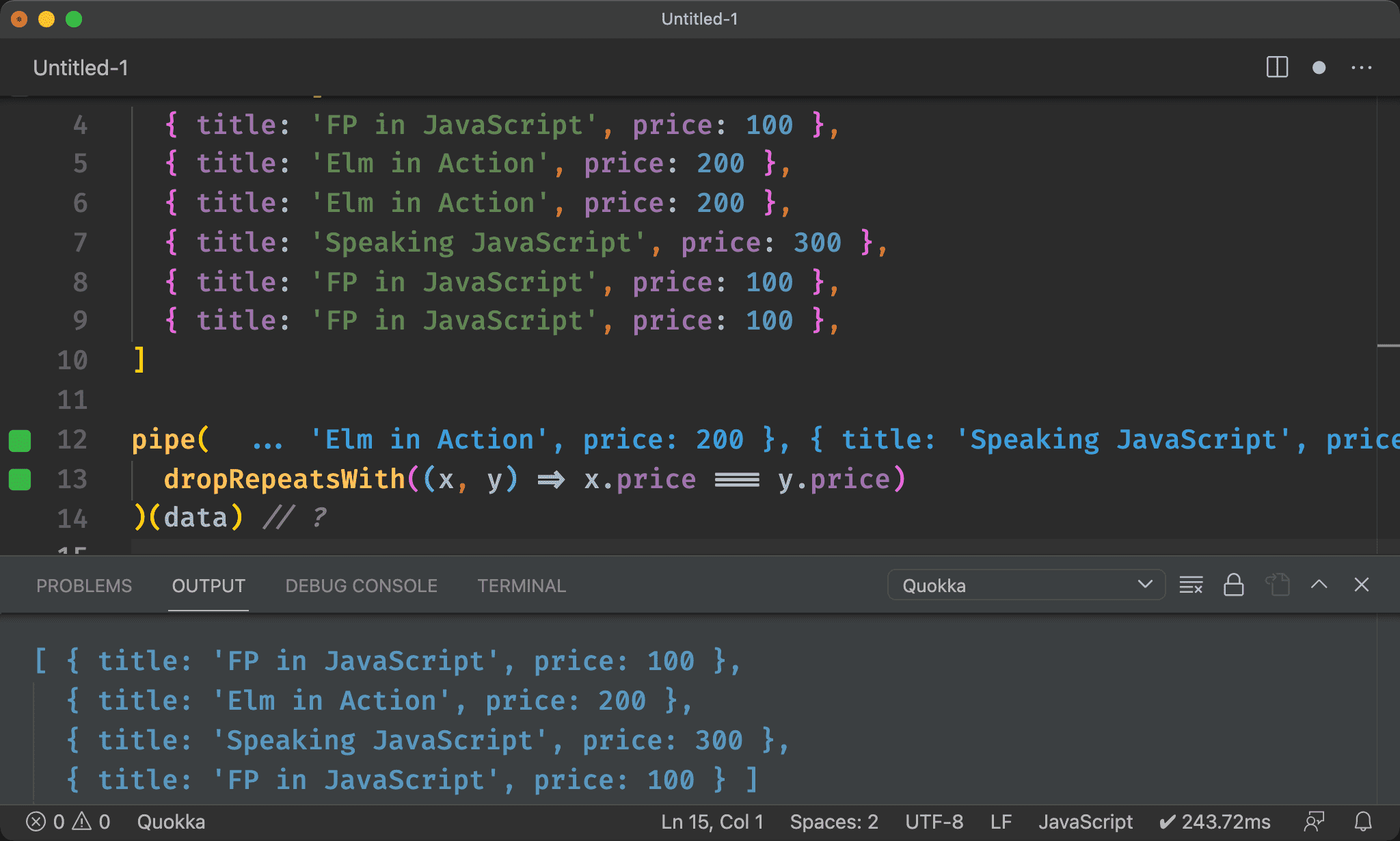
import { pipe, dropRepeatsWith } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'Elm in Action', price: 200 },
{ title: 'Elm in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 },
{ title: 'FP in JavaScript', price: 100 },
{ title: 'FP in JavaScript', price: 100 },
]
pipe(
dropRepeatsWith((x, y) => x.price === y.price)
)(data) // ?
dropRepeatsWith() 也能用在 Object,只要 price 相等就視為 Object 相等,這也是 dropRepeats() 做不到的。

Point-free
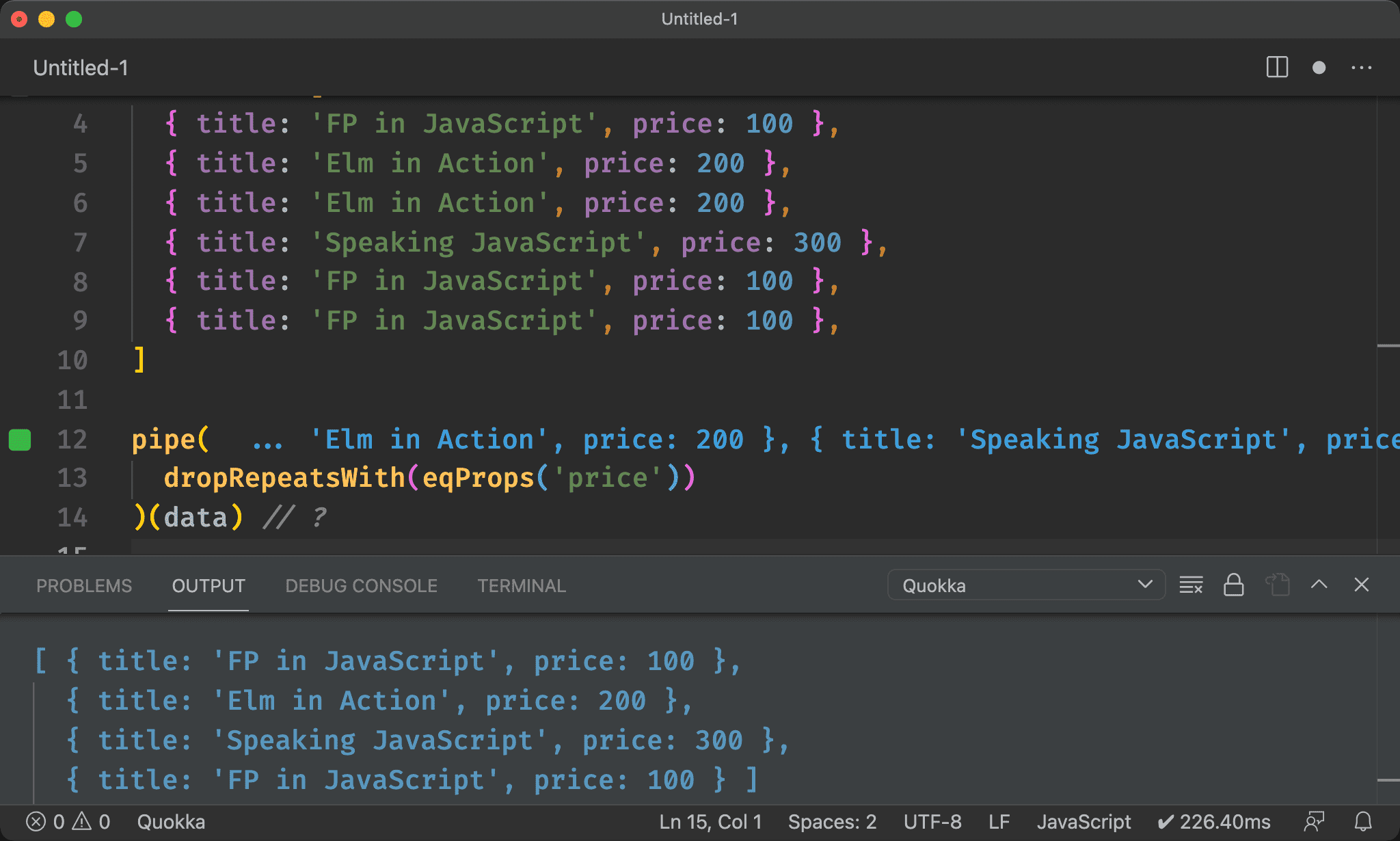
import { pipe, dropRepeatsWith, eqProps } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'Elm in Action', price: 200 },
{ title: 'Elm in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 },
{ title: 'FP in JavaScript', price: 100 },
{ title: 'FP in JavaScript', price: 100 },
]
pipe(
dropRepeatsWith(eqProps('price'))
)(data) // ?
也能將 (x, y) => x.price === y.price 進一步使用 eqProps() Point-free。

Conclusion
dropRepeatsWith()可提供自訂判斷 predicate,尤其針對 Object 時特別有用