若允許 Array 內 Element 重複,但若連續重複只取一 Element 做代表,如此就不能使用 uniq(),只能使用 dropRepeats()。
Version
Ramda 0.27.1
Primitive
import { pipe, dropRepeats } from 'ramda'
let data = [1, 1, 1, 2, 3, 4, 4, 2, 2]
pipe(
dropRepeats
)(data) // ?
想將 Array 中連續重複 element 刪除,Ramda 已經內建 dropRepeats() 可直接使用。
dropRepeats()
[a] -> [a]
回傳不連續重複的新 Array
[a]:data 為 Array
[a]:回傳不連續重複的新 Array

Object
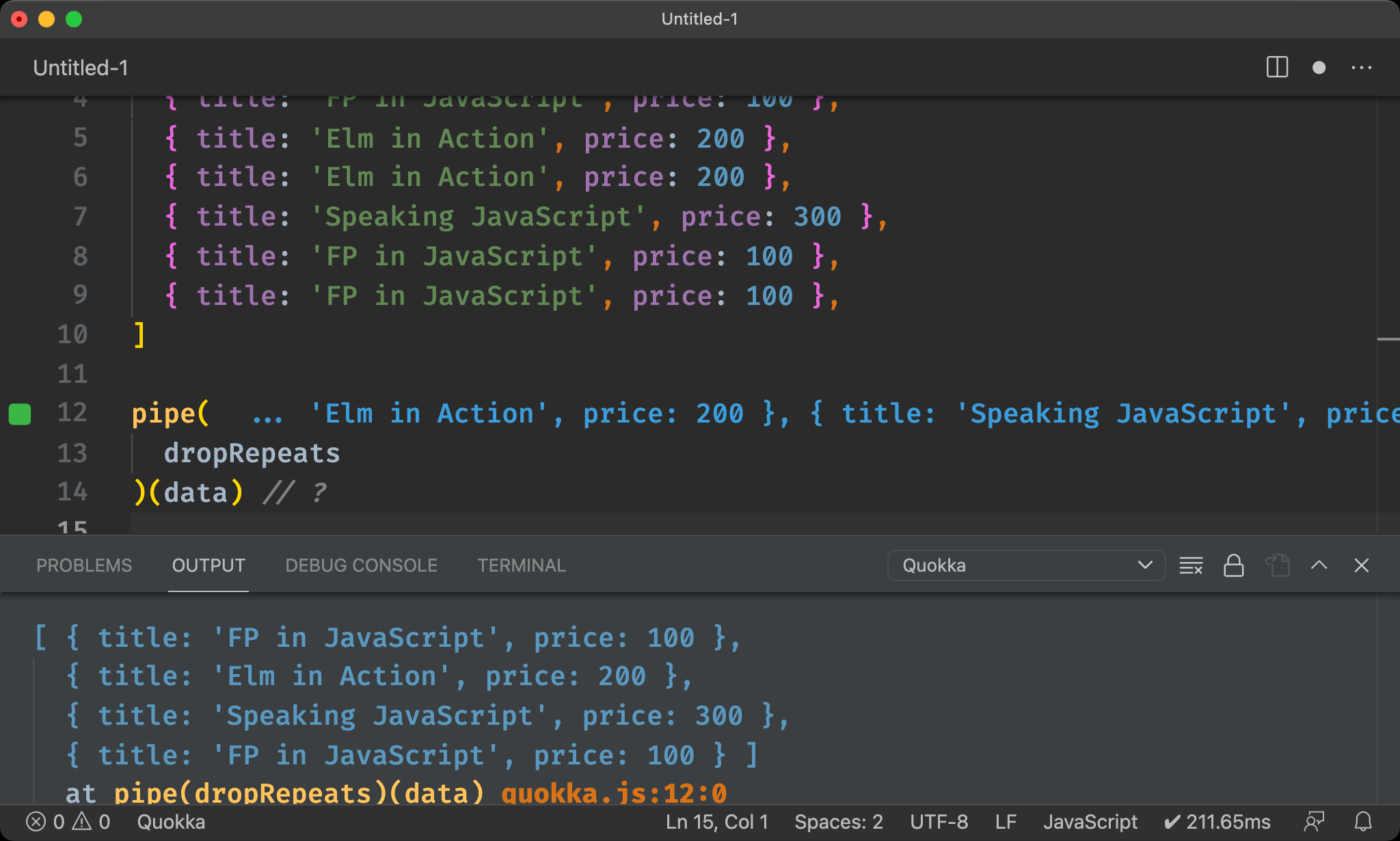
import { pipe, dropRepeats } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'Elm in Action', price: 200 },
{ title: 'Elm in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 },
{ title: 'FP in JavaScript', price: 100 },
{ title: 'FP in JavaScript', price: 100 },
]
pipe(
dropRepeats
)(data) // ?
{ title: 'FP in JavaScript', price: 100 } 雖然出現過,但在最後又再次出現,一樣只取一筆。
執得注意的是 dropRepeats() 是以 Ramda 的 equals() 比較,而不是以 ECMAScript 的 === 比較 Object Reference,在實務上比較好用。

Conclusion
dropRepeats()與uniq()很類似,但又不完全一樣dropRepeats()使用equals()比較,而非===