RxJS 是 ECMAScript 以 FP 處理 Asynchronous 的神兵利器,透過 Quokka 我們可以更快速測試與學習 RxJS。
Version
macOS Catalina 10.15.4
VS Code 1.44.3
Quokka 1.0.287
RxJS 7.0.0-beta.0
Quokka

安裝 Quokka.js extension。

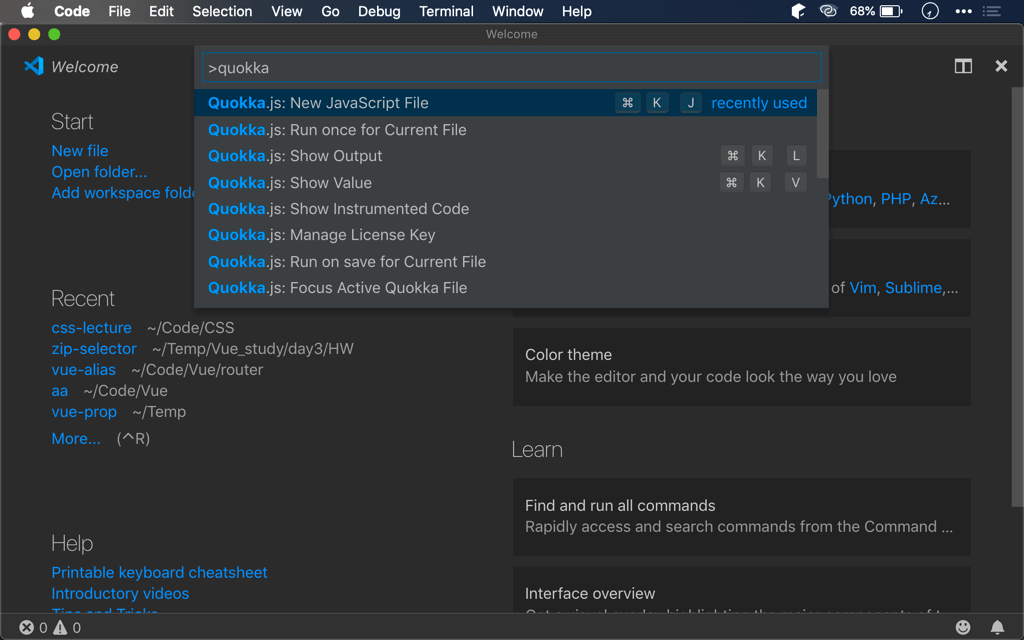
⌘ ⌥ P 執行 command palette,輸入 quokka,建立 Quokka 執行環境。
RxJS
import { of } from 'rxjs'
import { startWith } from 'rxjs/operators'
of("from source")
.pipe(startWith("first", "second"))
.subscribe(x => console.log(x))
從 RxJS 官網 startWith() 的範例程式。

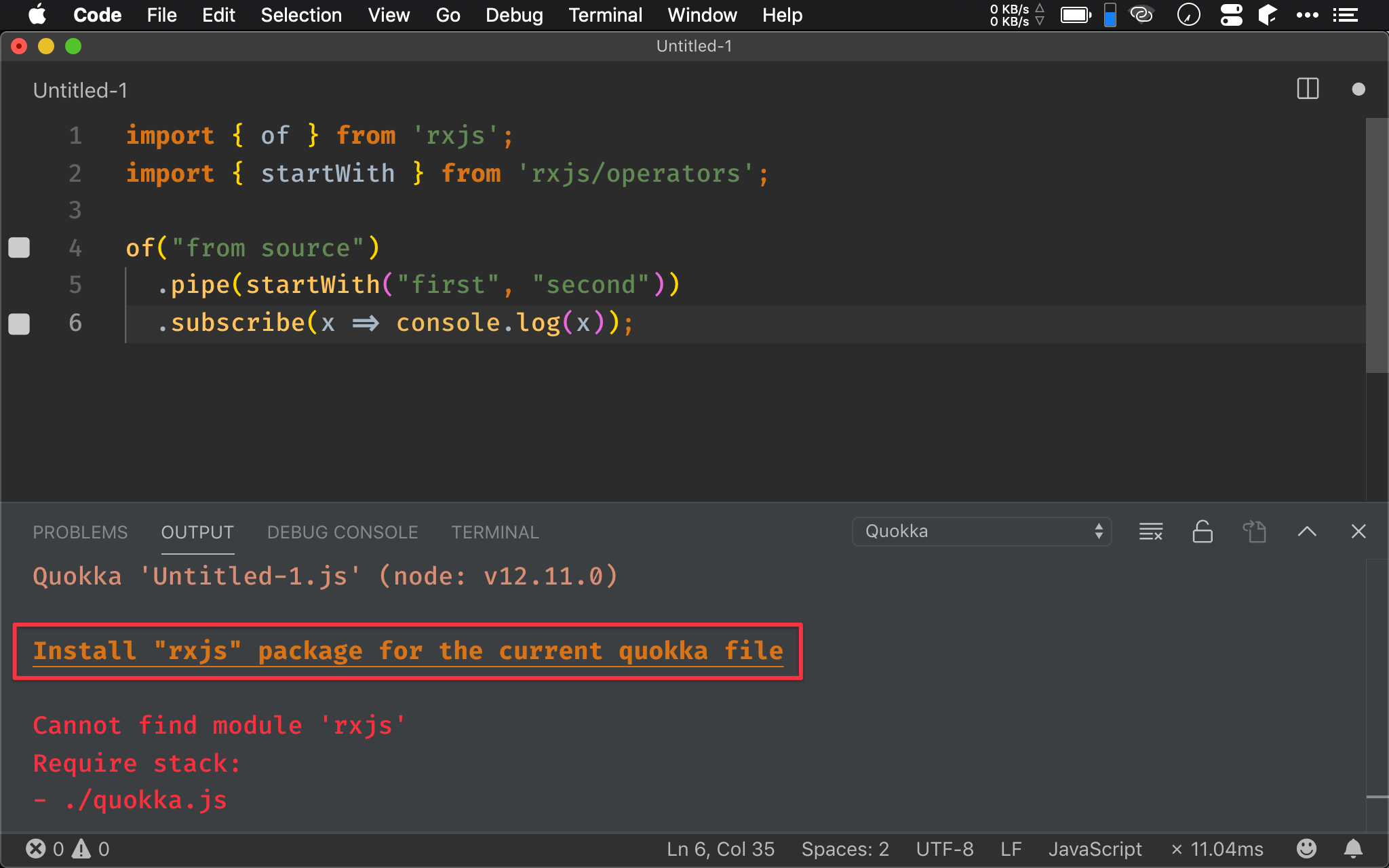
第一次執行 RxJS 時,Quokka 會抱怨找不到 rxjs package。
⌥ + 滑鼠點擊 Intall "rxjs" package for the current quokka file 安裝 RxJS。

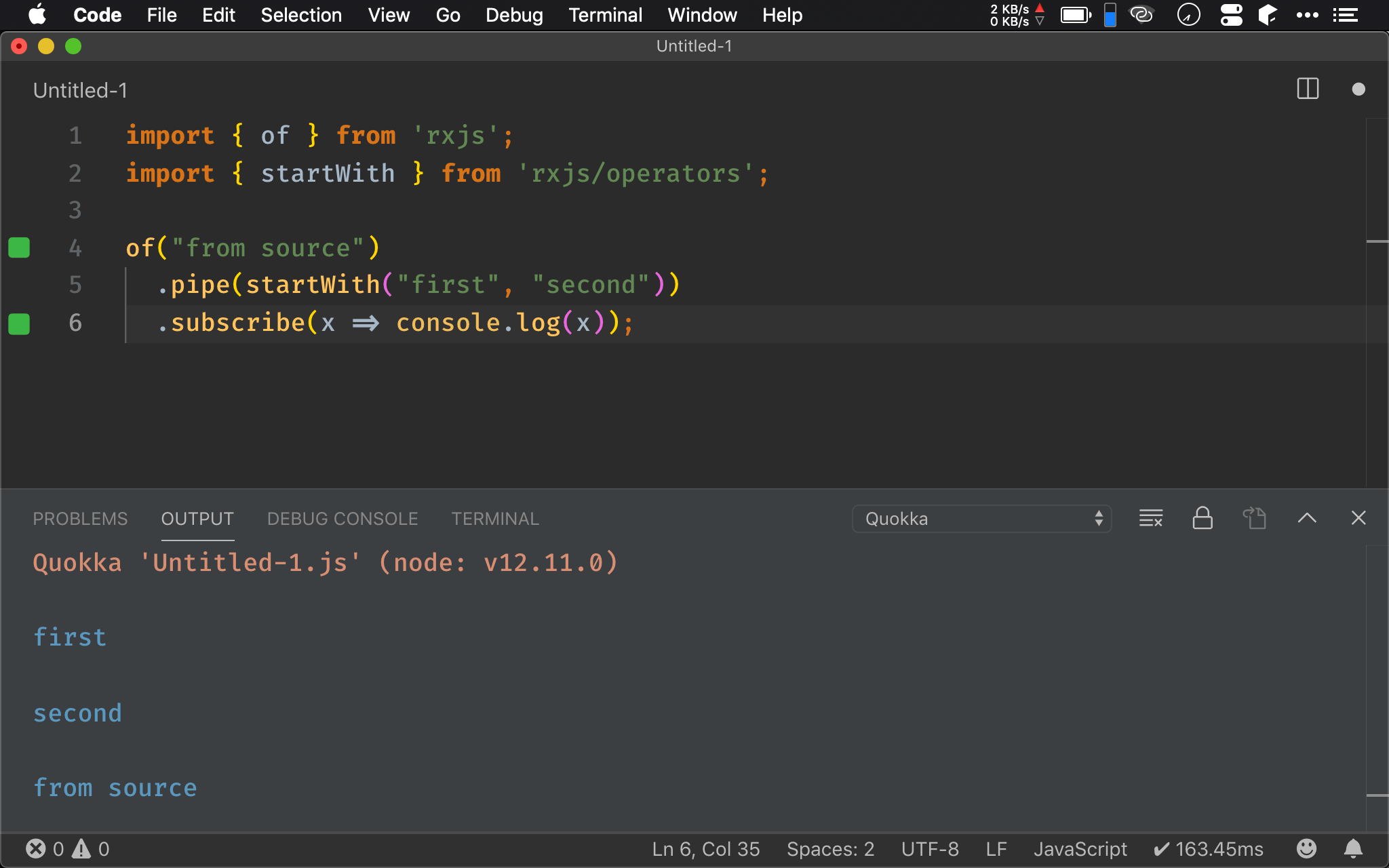
安裝完 RxJS,結果就出來了。
Conclusion
- 有了 Quokka,我們就能在熟悉的 VS Code 測試與學習 RxJS,非常方便