Ramda 是 ECMAScript 實現 Functional Programming 的神兵利器,透過 Quokka,我們可以更快速測試與學習 Ramda。
Version
macOS Mojave 10.14.5
VS Code 1.36.1
Quokka 1.0.233
Ramda 0.26.1
Quokka

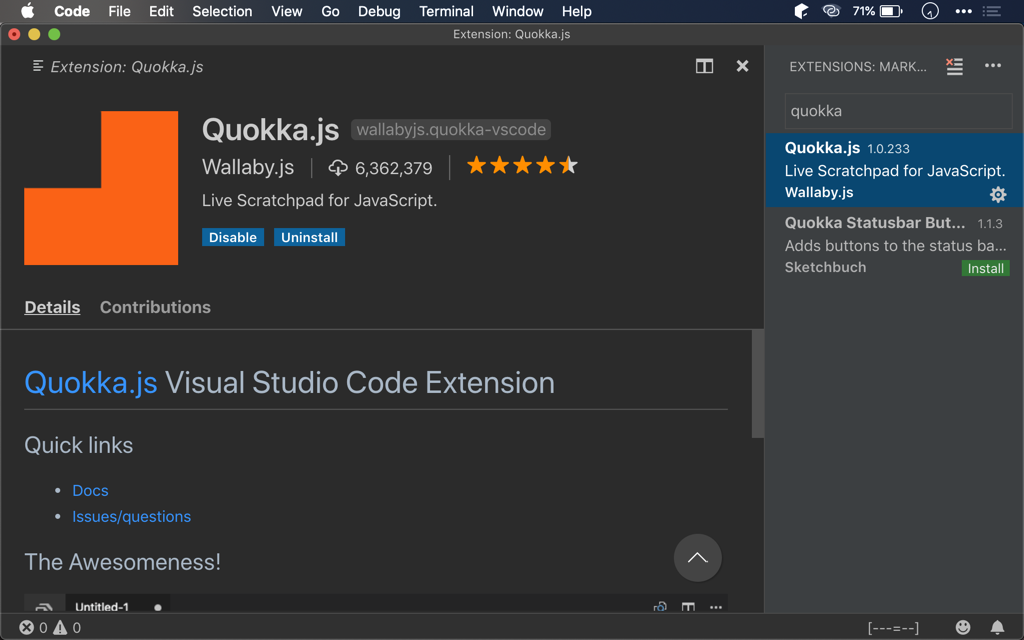
安裝 Quokka.js extension。

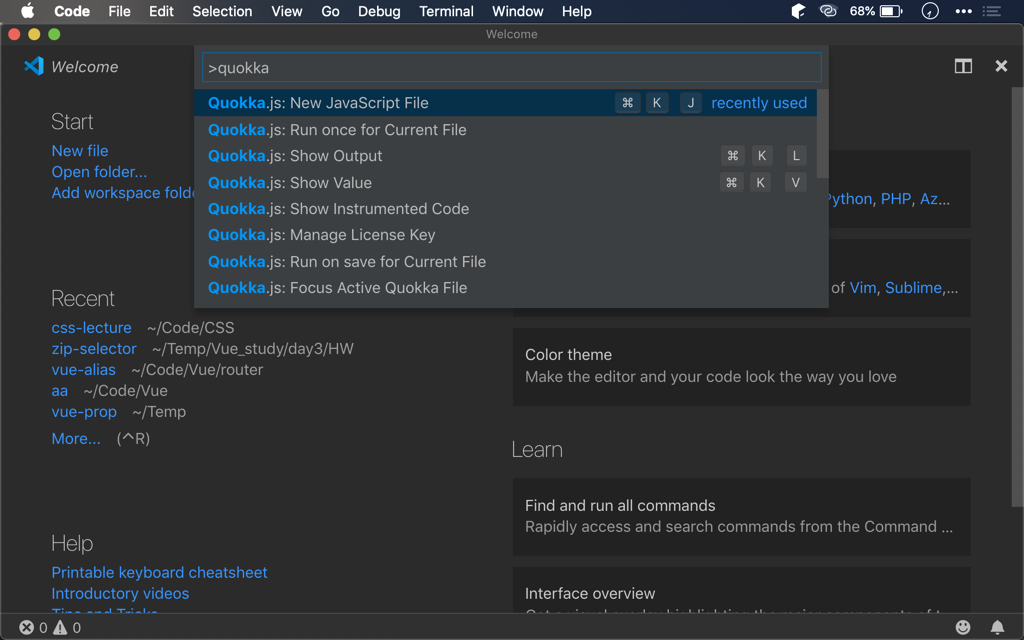
⌘ ⌥ P 執行 command palette,輸入 quokka,建立 Quokka 執行環境。
Ramda
import { any } from 'ramda';
let data = [1, 2, 3];
any(x => x === 4)(data); // ?
一個最簡單的 Ramda,使用 any() 判斷是不是在 array 內,是 則傳回 true,否 則傳回 false。
Quokka 支援在一行註解中,使用 // ? 顯示 function 回傳值,如此可省略 變數 與 console.log()。

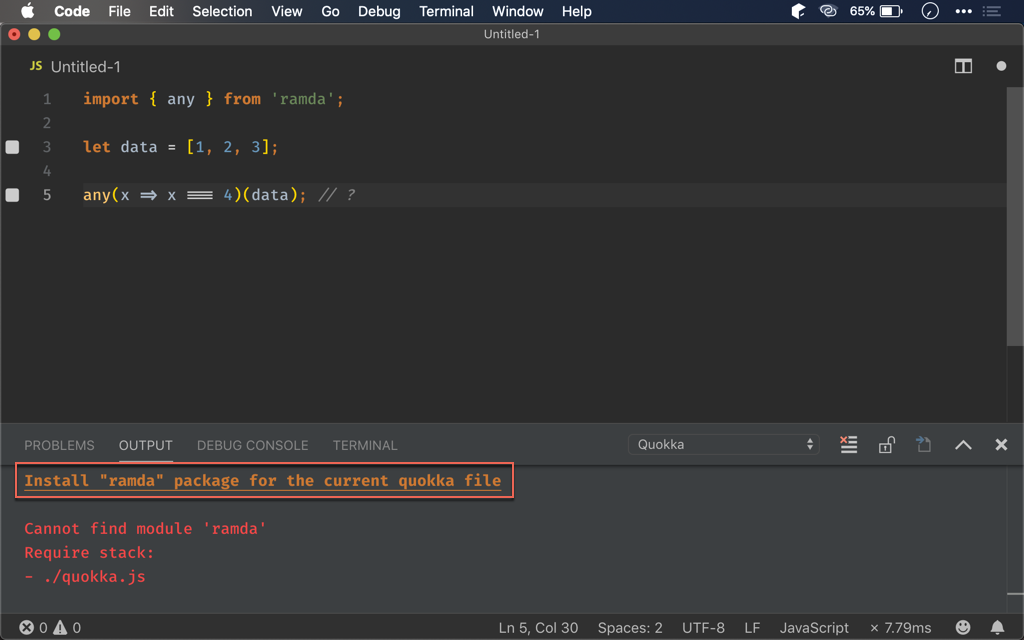
第一次執行 Ramda 時,Quokka 會抱怨找不到 ramda package。
⌥ + 滑鼠點擊 Intall "ramda" package for the current quokka file 安裝 Ramda。

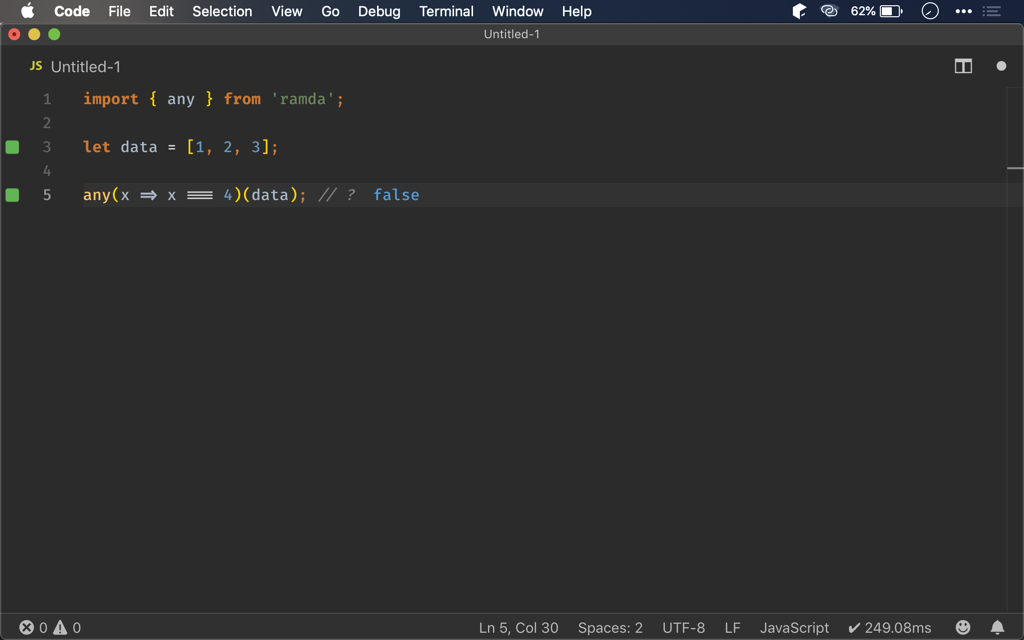
安裝完 Ramda,結果就出來了。
Conclusion
- 有了 Quokka,我們就能在熟悉的 VS Code 測試與學習 Ramda,非常方便