Pipeline Operator 是非常令人期待功能,將完全改變 ECMAScript 寫法, 目前還在 Stage 1,透過 Babel 的 Plugin,我們可在 Quokka 提早測試 Pipeline Operator。
Version
macOS Mojave 10.14.6
VS Code 1.38.1
Quokka 1.0.253
Babel/core 7.6.2
Babel/register 7.6.2
Babel/plugin-proposal-optional-chaining 7.5.0
Babel
Quokka 預設是使用 Node,要改成使用 Babel。
~/.quokka/config.json
{
"babel": true
}
將 babel 設定為 true,表示改用 Babel。
$ yarn add @babel/core @babel/register
在 ~/.quokka 目錄下安裝 @babel/core 與 @babel/register。
$ yarn add @babel/plugin-proposal-pipeline-operator
在 ~/.quokka 目錄下安裝 @babel/plugin-proposal-pipeline-operator,此為 pipeline operator 的 plugin。
~/.quokka/.babelrc
{
"plugins": [
["@babel/plugin-proposal-pipeline-operator", { "proposal": "minimal" }]
]
}
在 ~/.quokka 目錄新增 .babelrc,讓 Babel 知道 optional chaining plugin。
目前
proposal可設定:minimal、smart與fsharp三種 proposal
Preferences

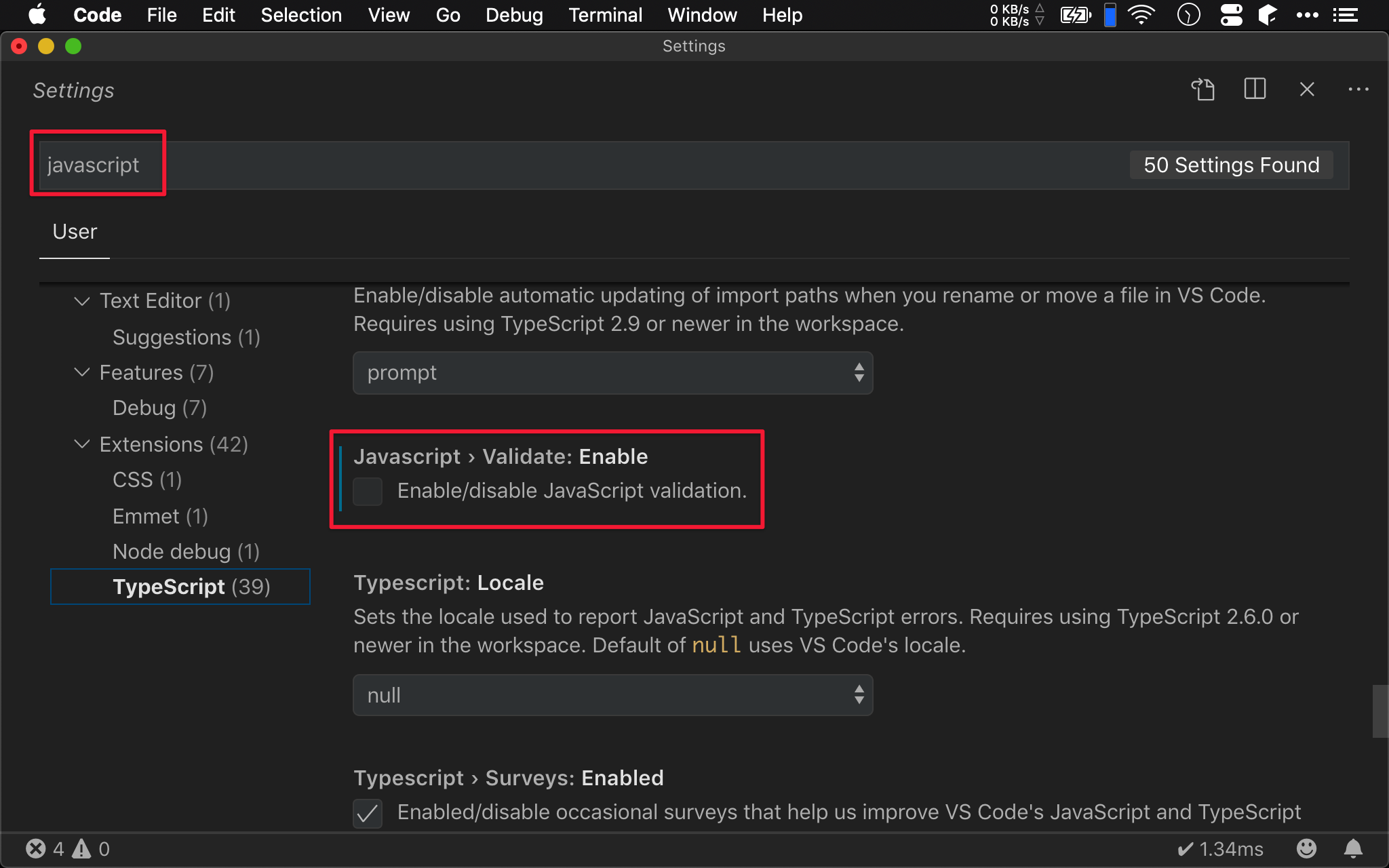
在 VS Code 的 preference 下,將 Javascript > Validate: Enable 取消,因為目前 VS Code 還不認識 |> 語法會報錯。
Quokka

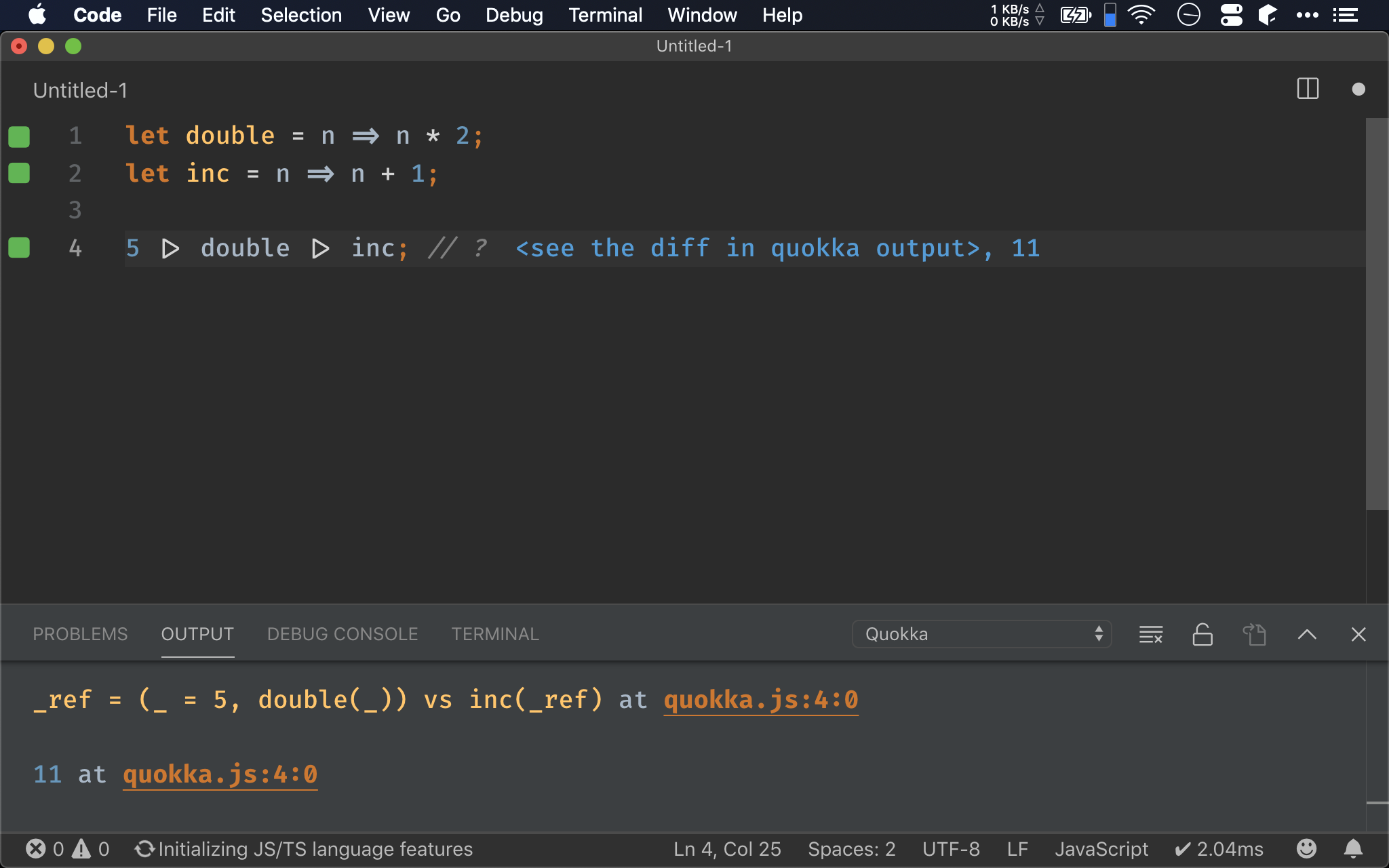
Quokka 就可正式使用 pipeline operator 了。
目前在 Quokka 使用
|>時,都會伴隨顯示<see the diff in quokka output>,還不知道如何消除
Conclusion
- Quokka 預設使用 Node,但只要改用 Babel 後,就可安裝不少 plugin,提早測試 ECMAScript 還在 stage 語法
Reference
Quokka, Global config file
Babel, Installation
Babel, @babel/plugin-proposal-pipeline-operator