Prettier 為簡單的 Code Formatter,可為 HTML / JavaScript / CSS 重整格式,在 WebStorm 或 VS Code 皆可使用。
Version
VS Code 1.86.0
Prettier 3.2.2
Why Prettier?
- 雖然各 editor 都可為 HTML / JavaScript / CSS 格式加以設定,但每個人喜好不同,重整後在 Git 會造成差異
- Prettier 在各 editor 都可使用,可統一團隊的 coding style
Install Prettier
$ npm install -D prettier
- 使用 NPM 安裝 Prettier
Configuration
.prettierrc
{
"htmlWhitespaceSensitivity": "ignore",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid"
}
在專案目錄下新增 .prettierrc:
htmlWhitespaceSensitivity: ignore:HTML 忽略 white space 不換行semi: false:JavaScript 支援 ASI,結尾不加分號singleQuote: true:JavaScript 的 String 使用單引號,但 HTML 與 CSS 仍維持雙引號arrowParens: avoid:JavaScript 的 function 只有一個參數時不加()
htmlWhitespaceSensitivity
<span>
Analytics by
<a href="https://{{ .Site.Params.goatcounter }}.goatcounter.com"
>Goatcounter.</a
>
</span>
- htmlWhitespaceSensitivity:
css(預設)
預設保留任何 white space,因此可能重整出奇怪的 HTML 格式
<span>
Analytics by
<a href="https://{{ .Site.Params.goatcounter }}.goatcounter.com">
Goatcounter.
</a>
</span>
- htmlWhitespaceSensitivity:
ignore
如同 HTML 忽略所有 white space,不會重整出奇怪 HTML 格式
semi
let states = reactive({
count: 0;
});
let onClick = () => states.count++;
- semi:
true(預設)
如同 C / Java,會在每行結尾加上
;結束
let states = reactive({
count: 0
})
let onClick = () => states.count++
- semi:
false(預設)
支援 JavaScript 的 ASI (Automatic Semicolon Insertion),每行結尾不加上
;
singleQuote
let title = "Hello World"
- singleQuote:
false(預設)
預設 HTML / CSS / JavaScript / JSON 的 string 都使用
雙引號
let title = 'Hello World'
- singleQuote:
true(預設)
JavaScript 的 string 使用
單引號,HTML / CSS / JSON 仍會使用雙引號不受影響
arrowParens
let add = (x) => x + 1
- arrowParens:
always(預設)
Function 儘管只有一個參數,還是會加上
()
let add = x => x + 1
- arrowParens:
avoid
Function 只有一個參數時不加上
()
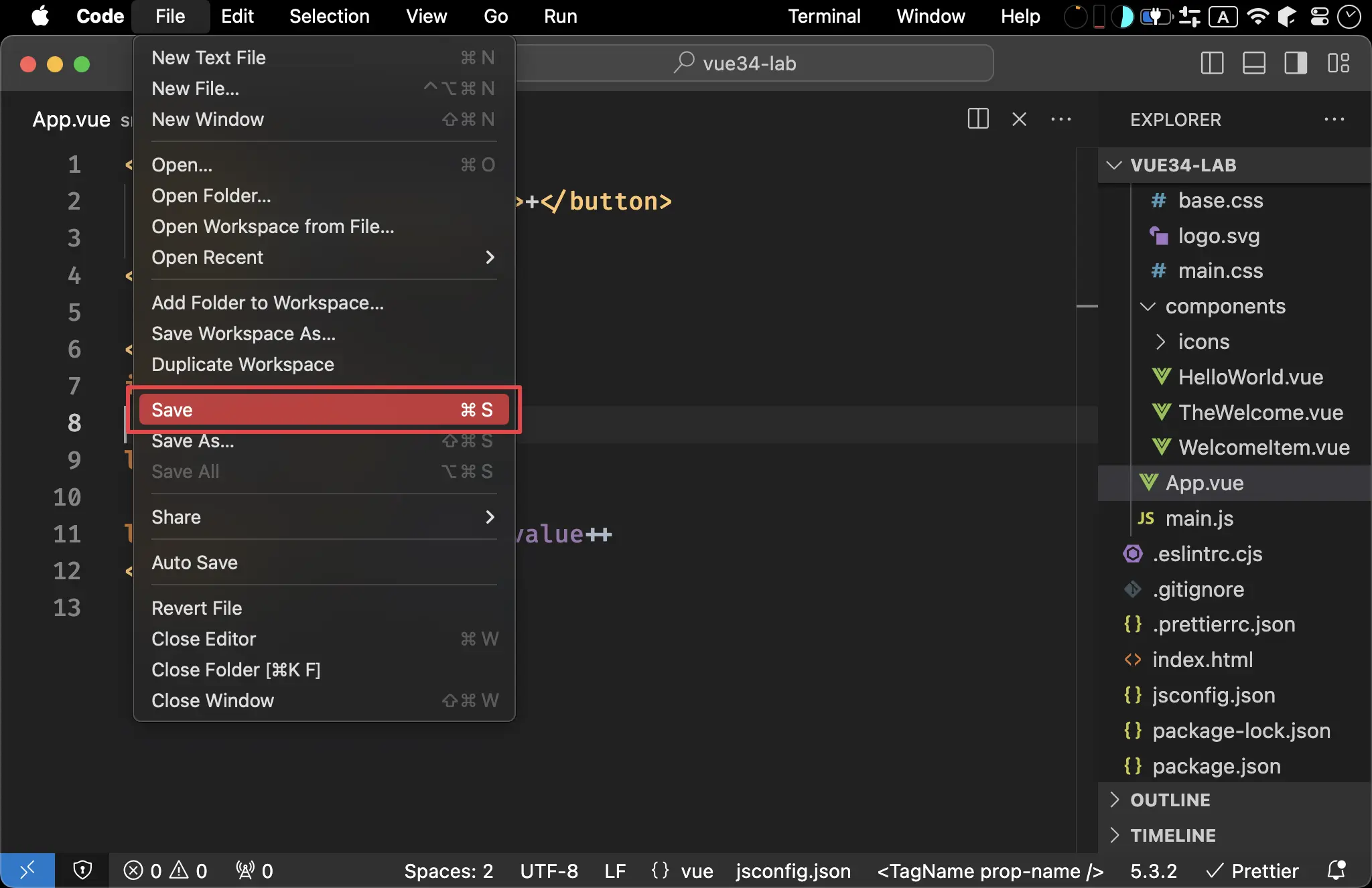
VS Code

- ⌘ S:
存檔啟動 Prettier 美化格式

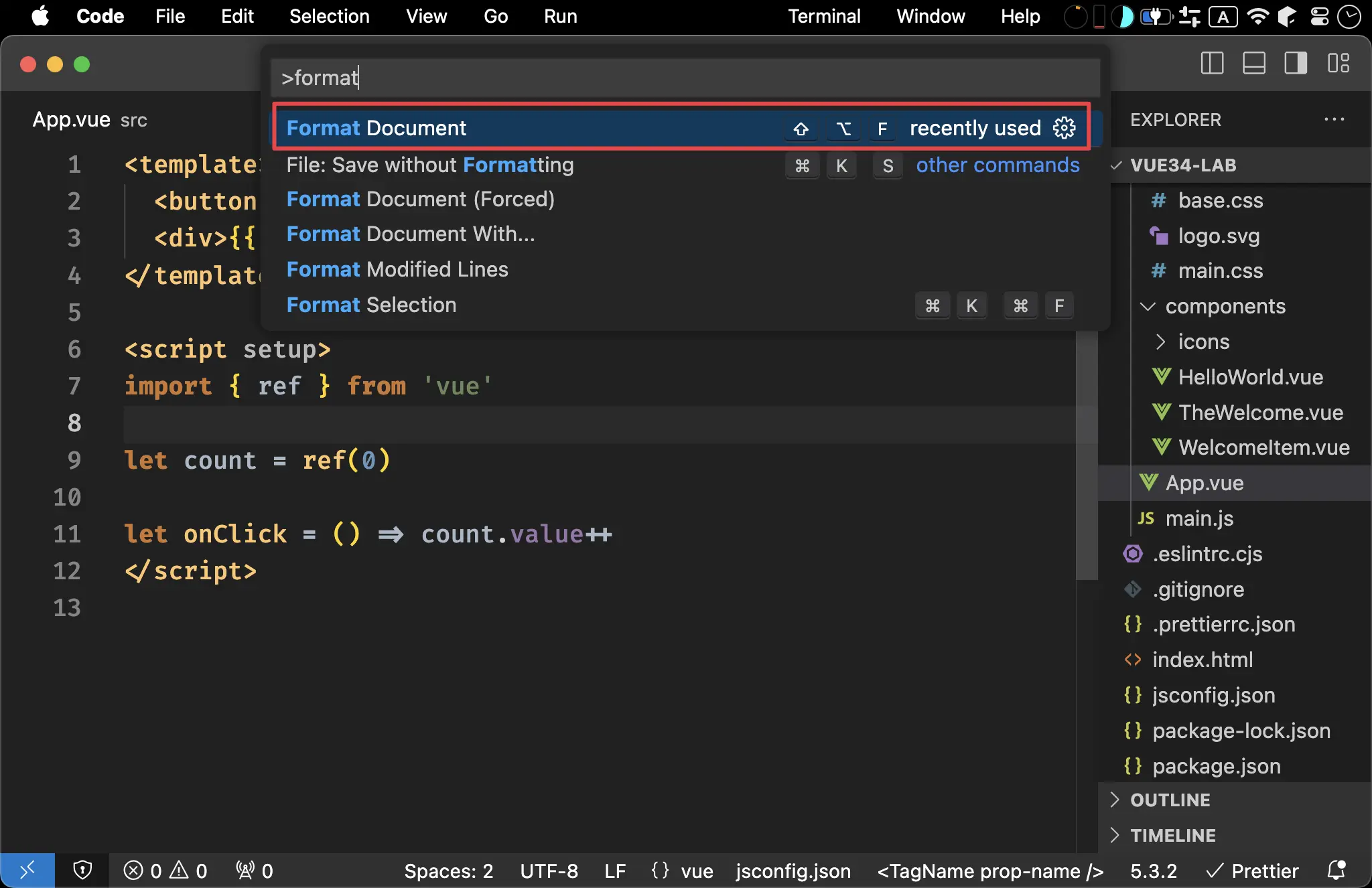
- Command Palette:
Format Document - ⇧ ⌥ F:
Format Document
Conclusion
- Prettier 的哲學是盡量不提供使用者自己設定,而只使用 Prettier 預設的 coding style,因歷史因素只提供少部分可在
.prettierrc內設定,未來 Prettier 不再提供新的設定