Prettier 內建並沒有支援 Go Template,必須另外安裝社群所開發的 prettier-plugin-go-template 才可支援,並將 .html 交給該 Plugin 管理。
Version
WebStorm 2023.3.3
Hugo 0.121.2
Prettier 3.2.2
Install Prettier
$ npm install -D prettier prettier-plugin-go-template
- 使用 NPM 安裝 Prettier 與
prettier-plugin-go-template
Configuration
.prettierrc
{
"htmlWhitespaceSensitivity": "ignore",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid",
"plugins": ["prettier-plugin-go-template"],
"overrides": [
{
"files": ["*.htm", "*.html"],
"options": {
"parser": "go-template"
}
}
]
}
Line 2
"htmlWhitespaceSensitivity": "ignore",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid",
htmlWhitespaceSensitivity: ignore:HTML 忽略 white space 不換行semi: false:JavaScript 支援 ASI,結尾不加分號singleQuote: true:JavaScript 的 String 使用單引號,但 HTML 與 CSS 仍維持雙引號arrowParens: avoid:JavaScript 的 function 只有一個參數時不加()
Line 7
"plugins": ["prettier-plugin-go-template"],
- plugins:使用
prettier-plugin-go-template
Line 8
"overrides": [
{
"files": ["*.htm", "*.html"],
"options": {
"parser": "go-template"
}
}
]
.htm與.html視為 Go Template 處理
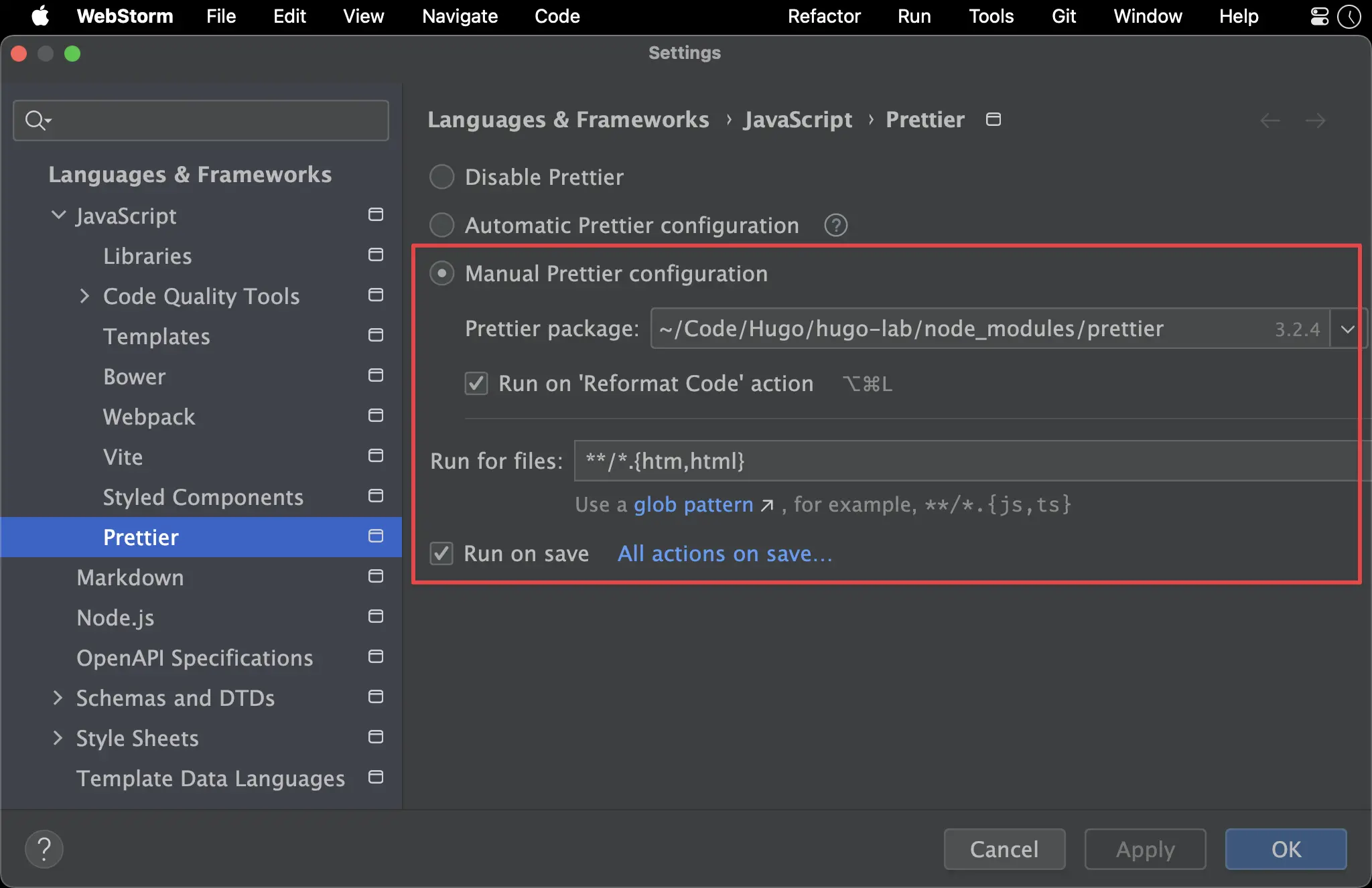
WebStorm

Settings -> Languages & Frameworks -> JavaScript -> Prettier
- Manual Prettier configuration
- Prettier package:指定
node_modules下的prettier - Run on Reformat Code action:
On - Run for files:
**/*.{htm, html} - Run on save:
On
- Prettier package:指定
Content
content/_index.md
---
title: My Blog
---
- title : 在
pagevariable 建立titleelement
Go Template
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Hugo Lab</title>
</head>
<body>
{{ if .Title }}
<h1>{{ .Title }}</h1>
{{ else }}
<h1>{{ .Site.Title }}</h1>
{{ end }}
</body>
</html>
Line 9
{{ if .Title }}
<h1>{{ .Title }}</h1>
{{ else }}
<h1>{{ .Site.Title }}</h1>
{{ end }}
- 由於 Prettier 與
prettier-plugin-go-template的介入,ifelseend內的 HTML 會自動縮排
Conclusion
- Layout 內的 HTML 重整,一直是使用 Go Template 的痛,WebStorm 內建並沒有支援 Go Template,就算安裝了 JetBrains 官方的 Go Template plugin 也沒用,因為它僅支援
.gohtml、.tpml與.tpl,對於 Hugo 使用的.html也無從設定 - 現在透過 Prettier 與
prettier-plugin-go-template,總算可完美在 WebStorm 使用 Go Template - 這份
.prettierrc設定,除了適用於 Go Template 外,就算在 HTML 搭配 JavaScript 或 Petite-vue 也適合