Grid Layout 雖然適合 RWD,但沒有左右 Margin 始終是其遺憾,只要外層再加上 Container Layout,就能解決此問題。
Version
Pico CSS 1.5.11
HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/pico.min.css" />
{{ $title := "Hugo X Pico CSS Lab" }}
<title>{{ $title }}</title>
</head>
<body>
<main class="container">
<section class="grid">
<button>1</button>
<button>2</button>
<button>3</button>
</section>
</main>
</body>
</html>
Line 11
<main class="container">
<section class="grid">
<button>1</button>
<button>2</button>
<button>3</button>
</section>
</main>
- 在外層
<main>加上containerlayout - 在內層
<section>加上gridlayout - 如此
<button>就能順利在 RWD 換列,且擁有左右 margin

- 如同
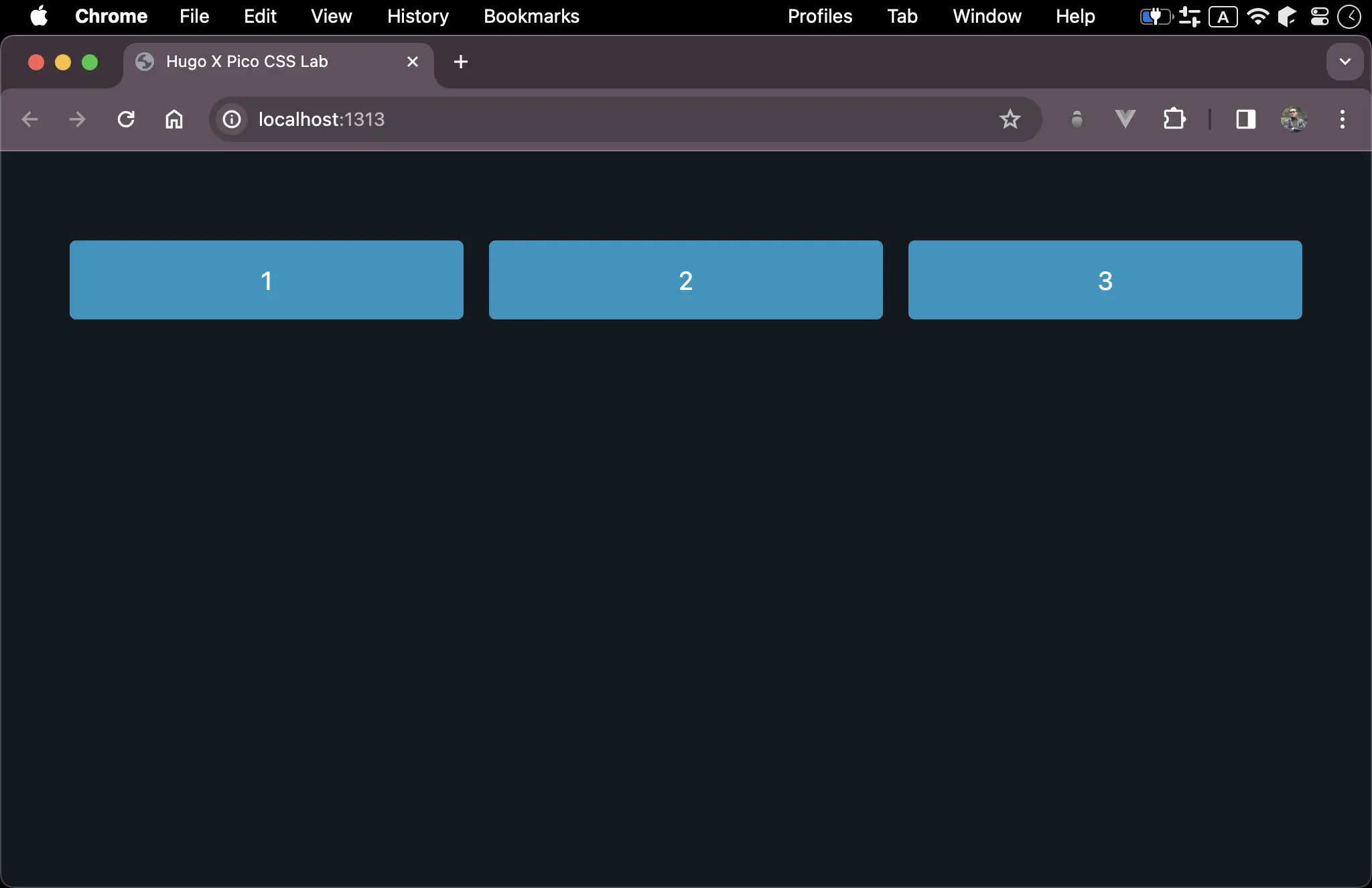
gridlayout 三個 element 均分同一列,且左右仍然有 margin

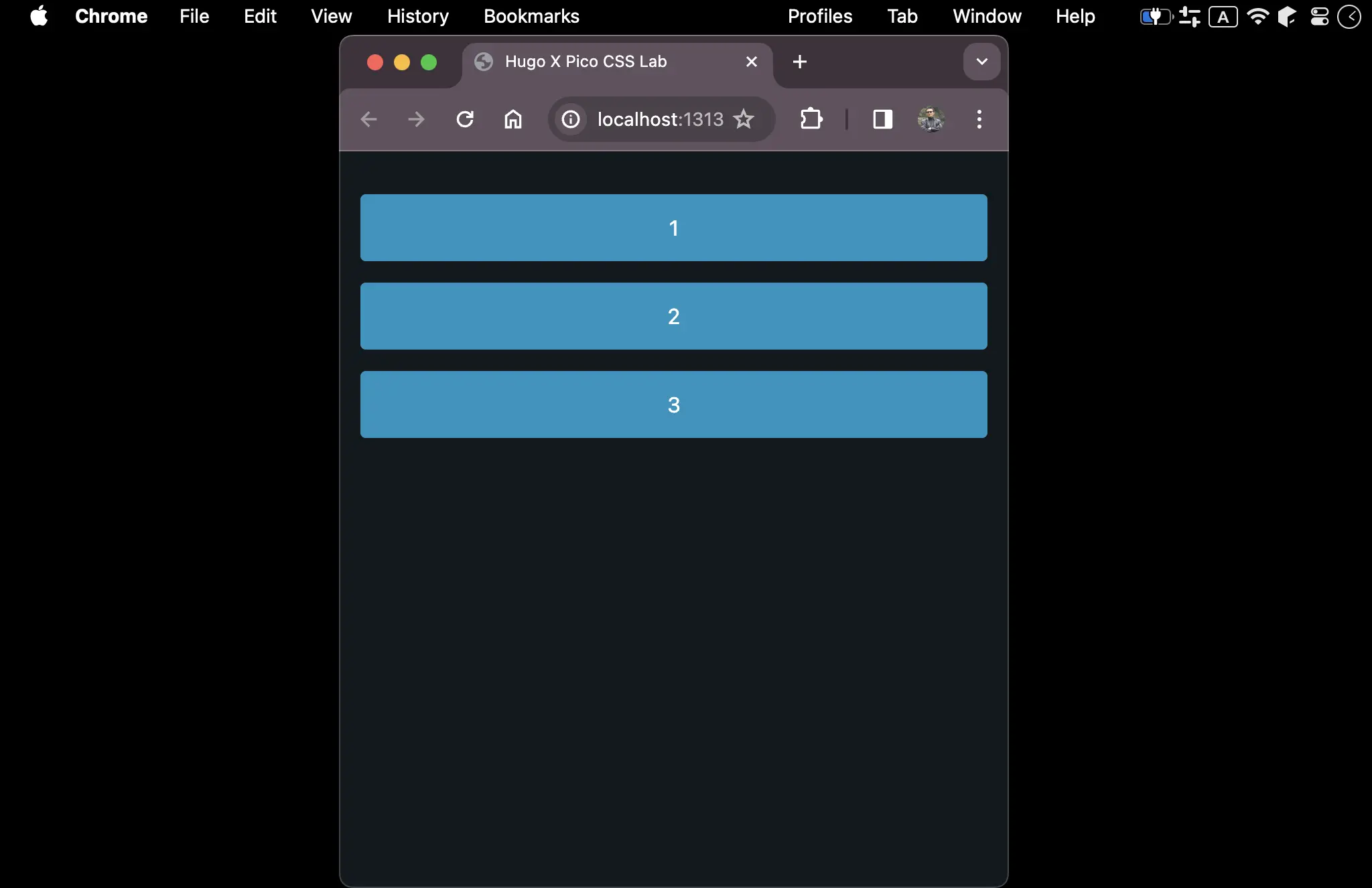
gridlayout 在手機內每個 element 都會佔據一列,然後自動換列,且左右仍然有一些 margin
Conclusion
containerlayout +gridlayout 的組合剛好各取所長,既支援 RWD 也保有 margin