Grid Layout 會將所有 Element 都在同一列均分,若我們想顯定每一列只能有固定 Element 均分,則必須使用多個 Grid Layout。
Version
Pico CSS 1.5.11
Home
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/pico.min.css" />
{{ $title := "Hugo X Pico CSS Lab" }}
<title>{{ $title }}</title>
</head>
<body>
<main class="container">
<section class="grid">
<button>1</button>
<button>2</button>
<button>3</button>
</section>
<section class="grid">
<button>4</button>
<button>5</button>
<button>6</button>
</section>
</main>
</body>
</html>
Line 11
<main class="container">
<section class="grid">
<button>1</button>
<button>2</button>
<button>3</button>
</section>
<section class="grid">
<button>4</button>
<button>5</button>
<button>6</button>
</section>
</main>
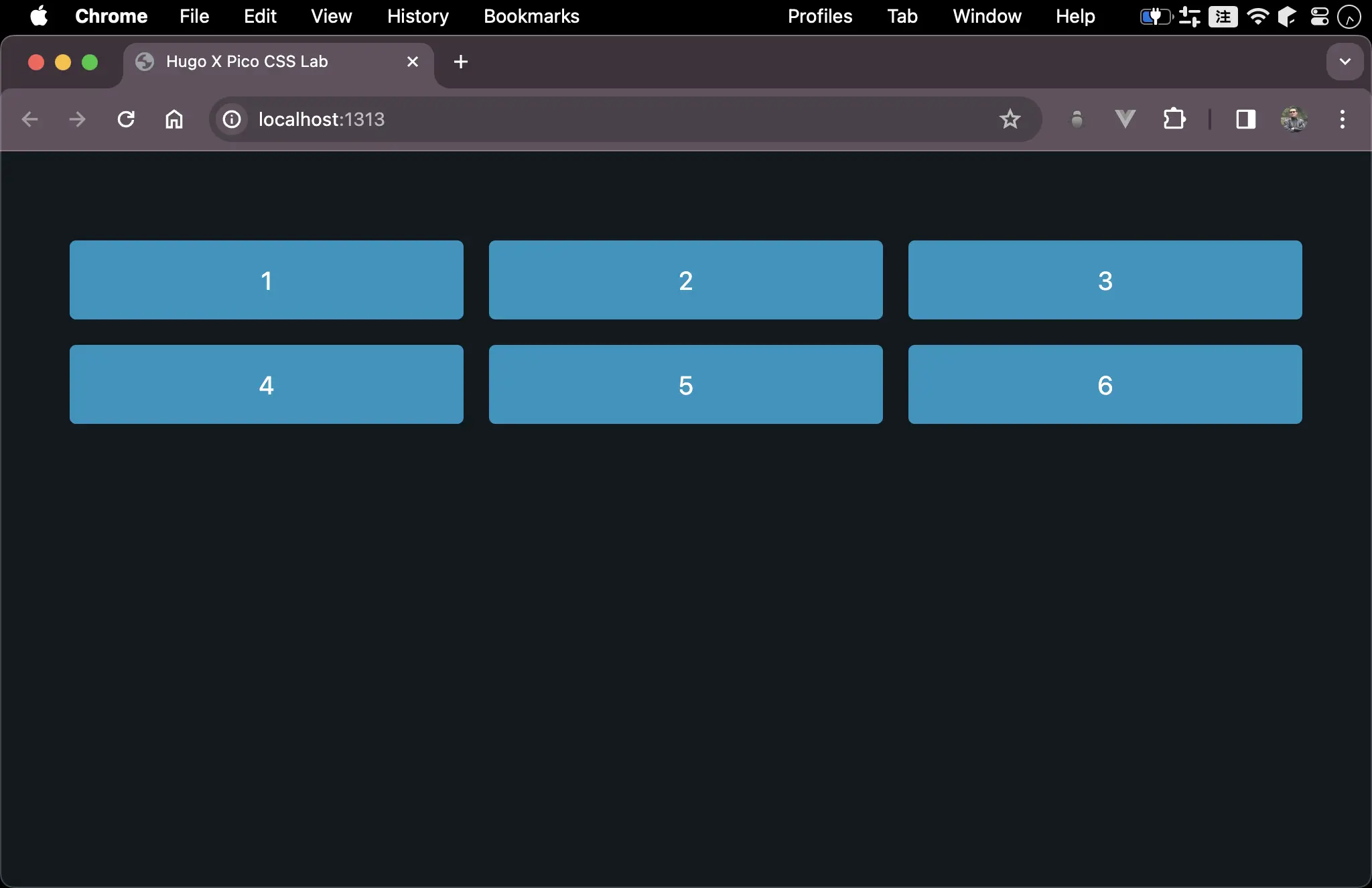
- 因為我們想一列只有 3 個 element,因此一個
<section>下只能有 3 個 element,且每個<section>使用gridlayout

- 雖然有 6 個 element,但一列只有 3 個 element

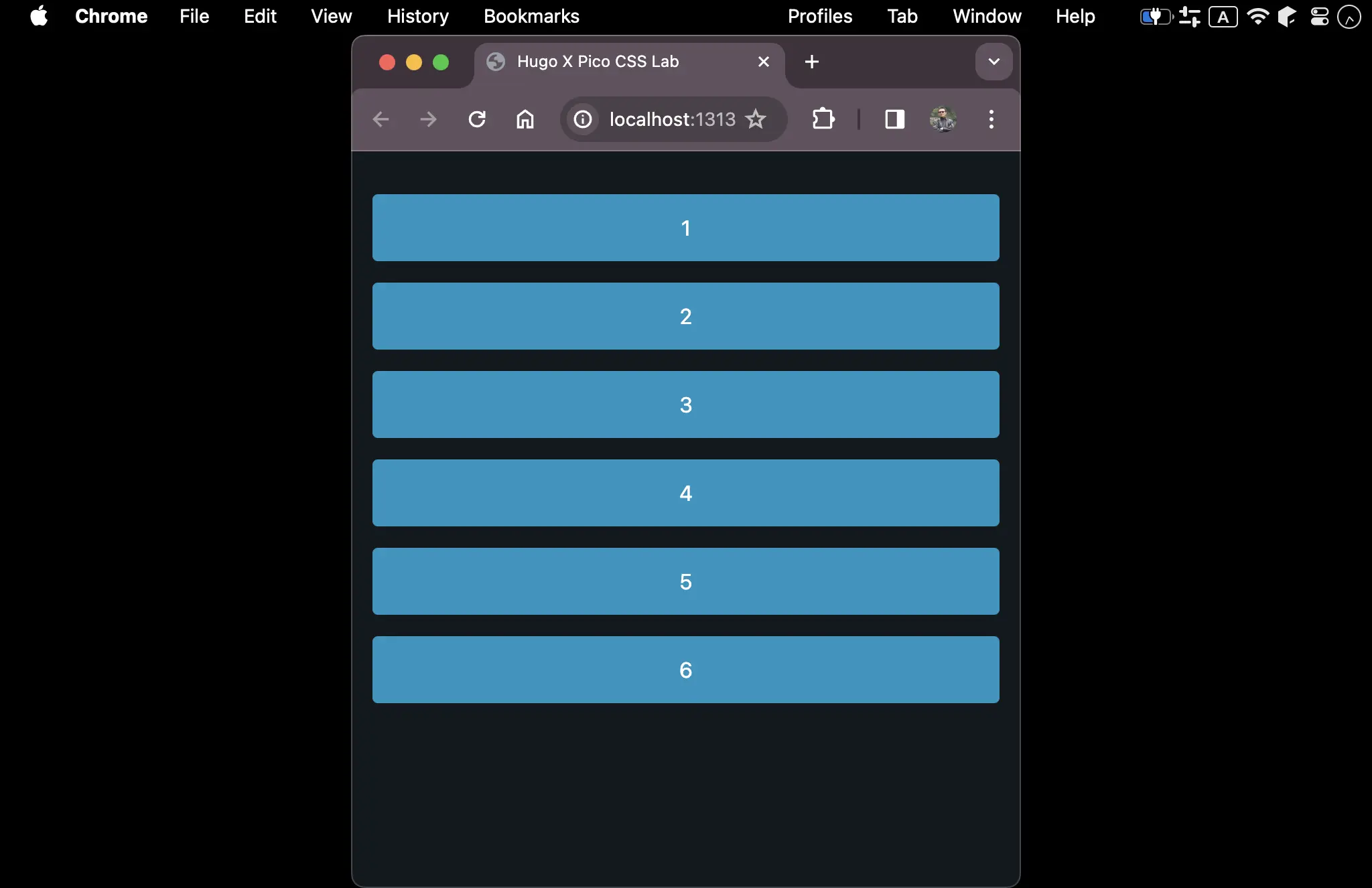
- 在手機則每個 element 都
佔據一列,看起來與只使用一個<section>沒有兩樣
Conclusion
- Pico CSS 所提供的
containerlayout 與gridlayout 雖然看似功能有限,但只要巧妙組合,仍然可以實現出各種變化 - 如 Blog 首頁想顯示多個 article,但一列只想顯示 3 個 article,且又要支援 RWD,則適合使用多個
<section>配合gridlayout