Pico CSS 只提供三種 Layout:container、container-fluid 與 grid,其中 grid 在 RWD 最明顯。
Version
Pico CSS 1.5.11
Grid
.grid {
grid-column-gap: var(--grid-spacing-horizontal);
grid-row-gap: var(--grid-spacing-vertical);
display: grid;
grid-template-columns: 1fr;
margin: 0;
}
@media (min-width: 992px) {
.grid {
grid-template-columns: repeat(auto-fit, minmax(0%, 1fr));
}
}
.grid > * {
min-width: 0;
}
- 使用 CSS Grid 設定 layout,而非 Flexbox
- 預設一列只有一等分,也就是在
手機每個 element 都是一列,然後自動換列 - 在
電腦所有 element 會在同一列均分
HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/pico.min.css" />
{{ $title := "Hugo X Pico CSS Lab" }}
<title>{{ $title }}</title>
</head>
<body>
<main class="container-fluid">
<button>1</button>
<button>2</button>
<button>3</button>
</main>
</body>
</html>
Line 11
<main class="grid">
<button>1</button>
<button>2</button>
<button>3</button>
</main>
- 在
<main>加上gridlayout

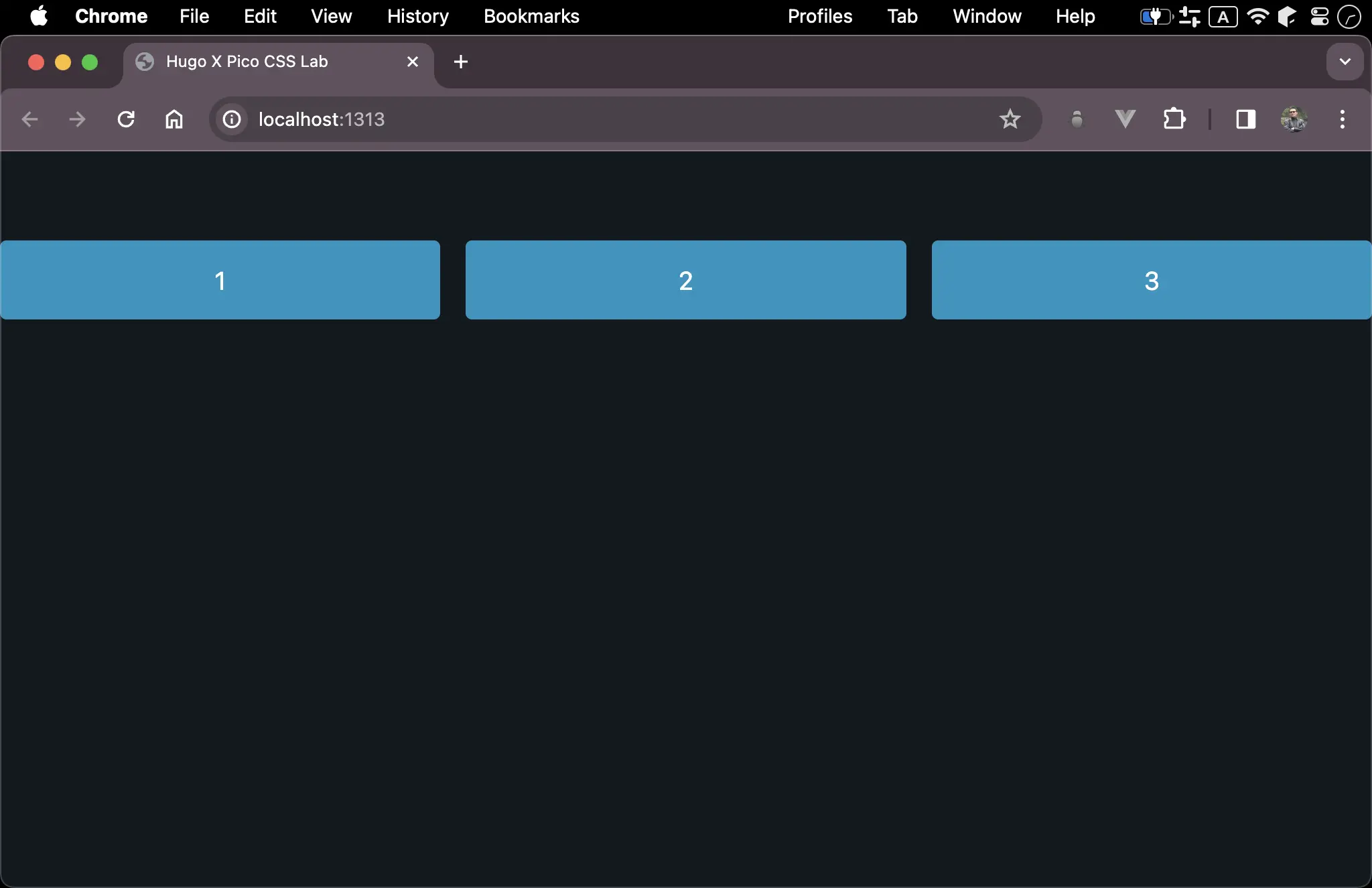
gridlayout 在電腦內所有 element 在同一列均分

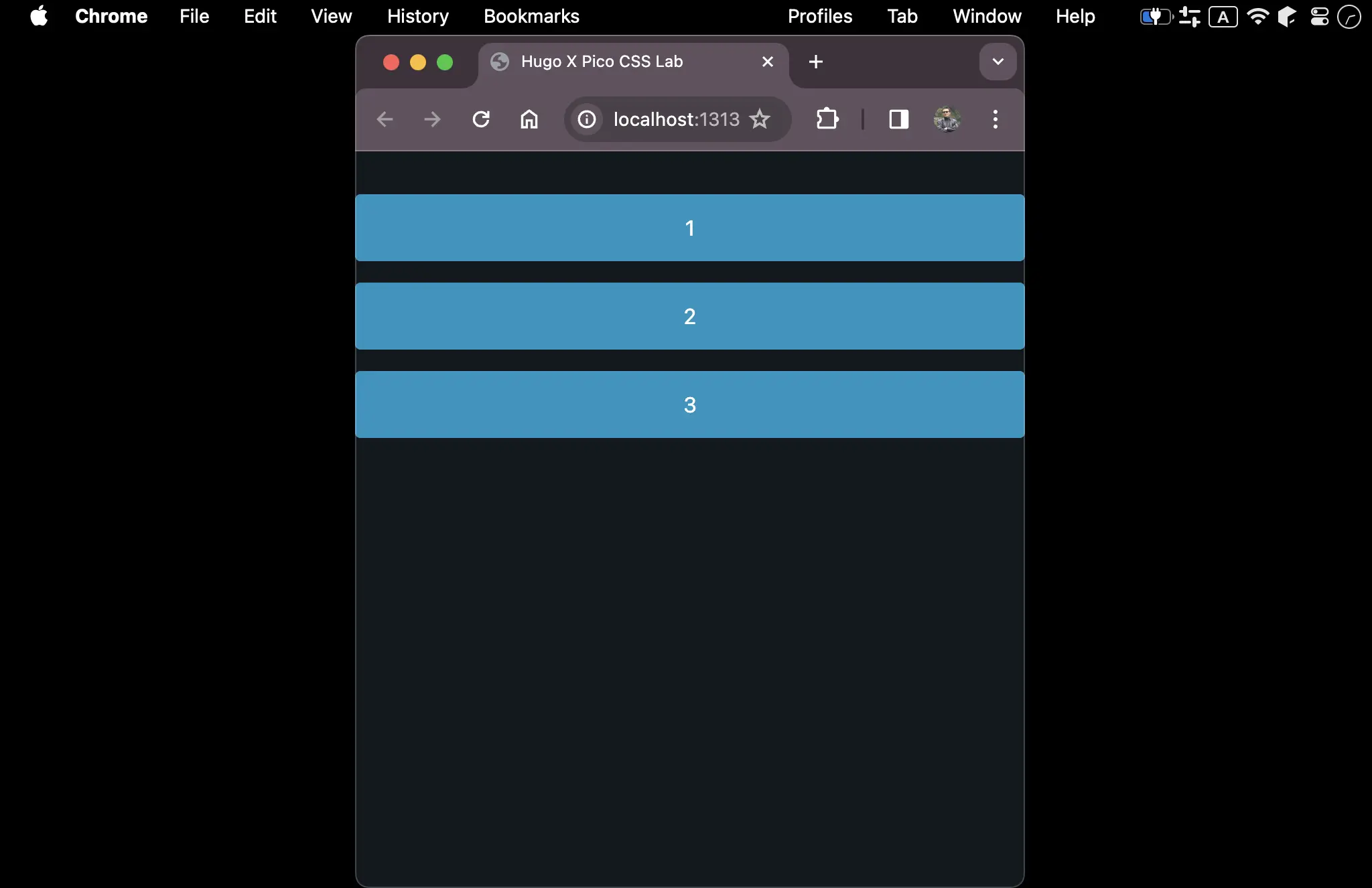
gridlayout 在手機內每個 element 都會佔據一列,然後自動換列
Conclusion
- 一般使用上,會在
<section>這種中型區塊上使用gridlayout,目的是為了 RWD 自動換列