Pico CSS 只提供三種 Layout:container、container-fluid 與 grid,其中 container 為最基礎 Layout。
Version
Pico CSS 1.5.11
Container
.container {
width: 100%;
margin-right: auto;
margin-left: auto;
padding-right: var(--spacing);
padding-left: var(--spacing);
}
@media (min-width: 576px) {
.container {
max-width: 510px;
padding-right: 0;
padding-left: 0;
}
}
@media (min-width: 768px) {
.container {
max-width: 700px;
}
}
@media (min-width: 992px) {
.container {
max-width: 920px;
}
}
@media (min-width: 1200px) {
.container {
max-width: 1130px;
}
}
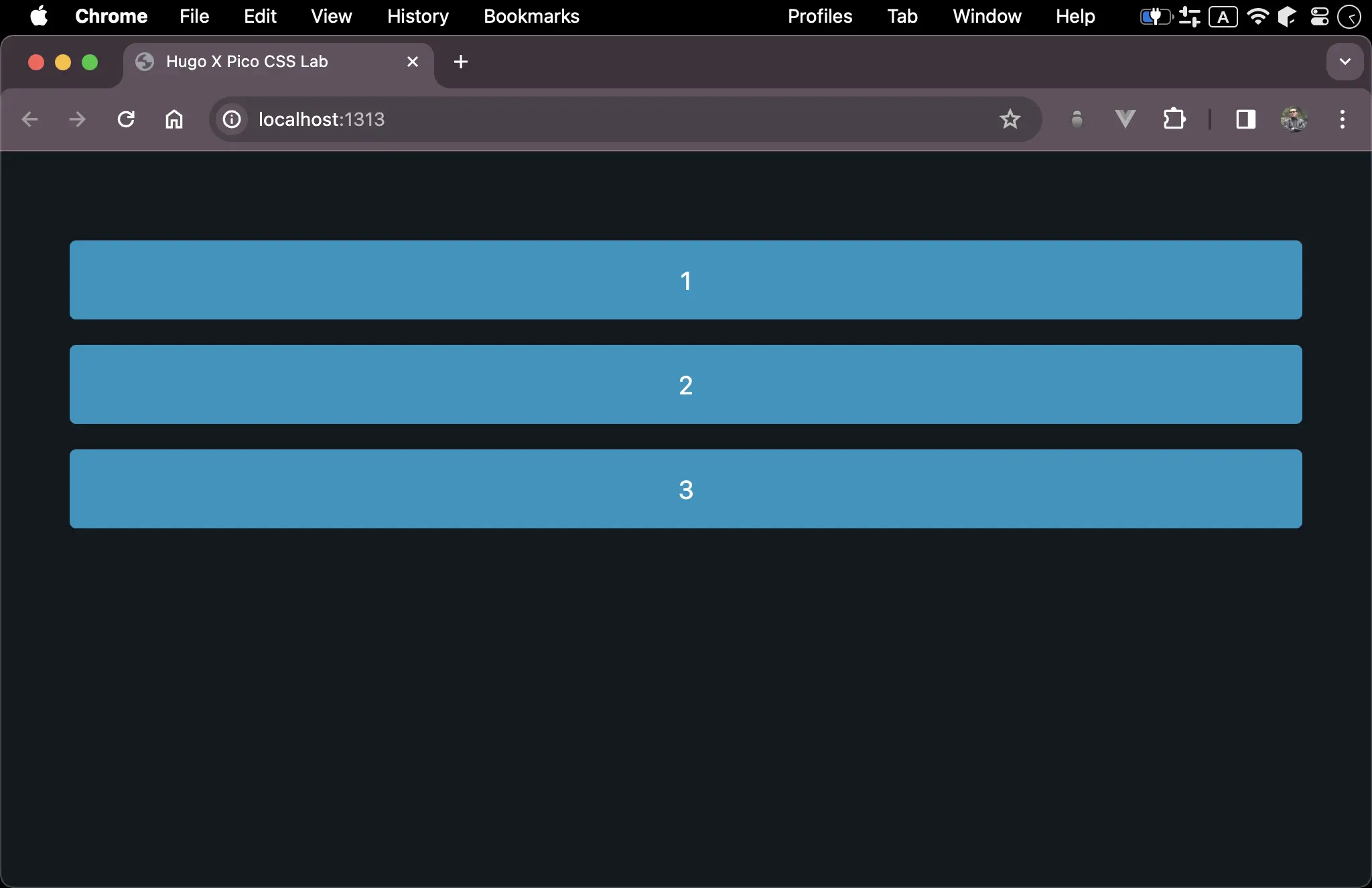
width雖然預設為100%,但會受 RWD 的max-width接管,因此會由margin-right與margin-left的auto讓container水平置中- 至於 padding 部分,一般 device 都有預設左右 padding,除非在手機這種極小 device 會取消左右 padding
HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/pico.min.css" />
{{ $title := "Hugo X Pico CSS Lab" }}
<title>{{ $title }}</title>
</head>
<body>
<main class="container">
<button>1</button>
<button>2</button>
<button>3</button>
</main>
</body>
</html>
Line 11
<main class="container">
<button>1</button>
<button>2</button>
<button>3</button>
</main>
- 在
<main>加上containerlayout

- 左右留下 margin

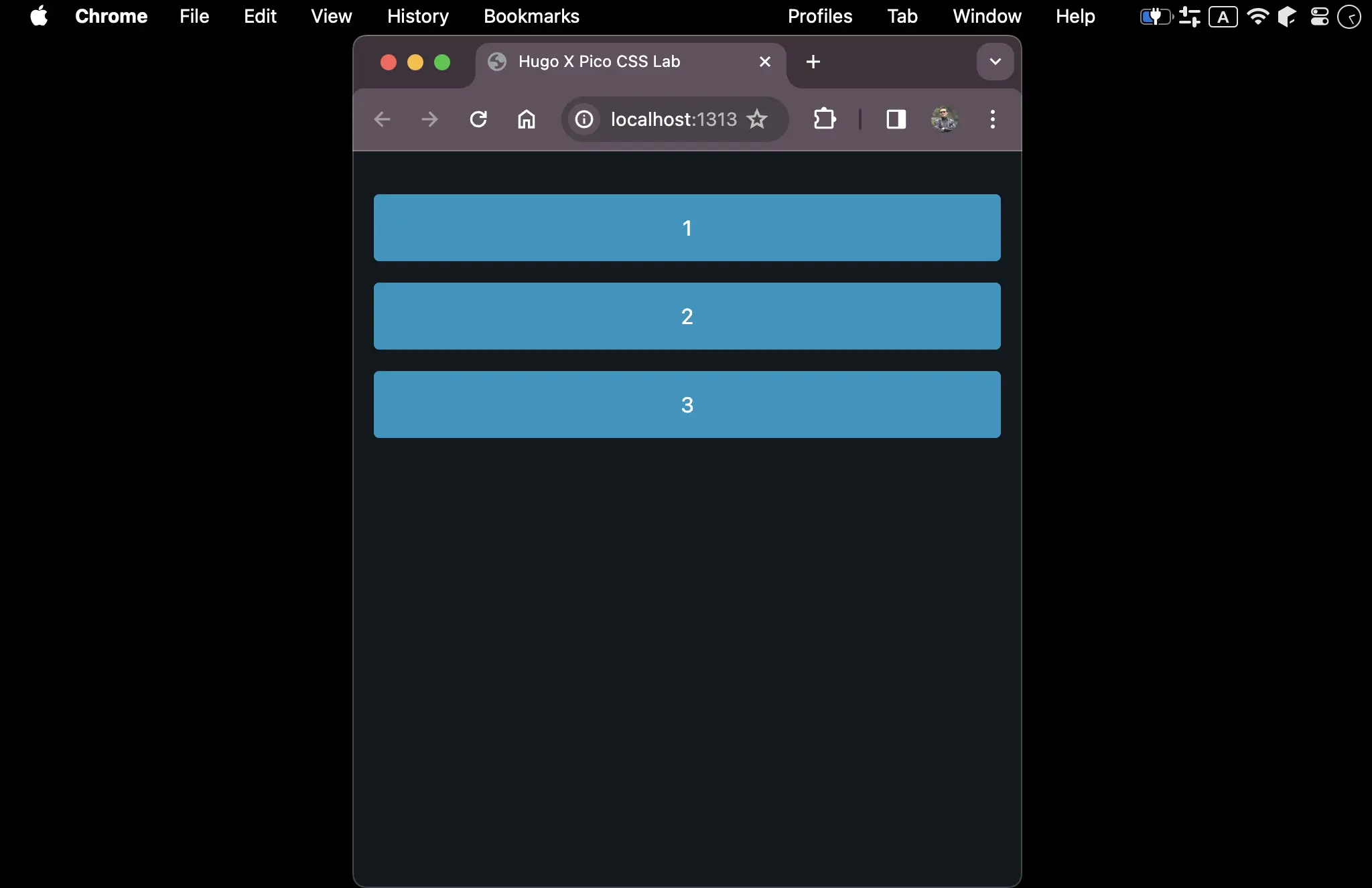
- 在極小 device 會自動調整 margin 與 padding
Conclusion
- 一般使用上,會在
<header>、<main>與<footer>這種大區塊上使用containerlayout,目的是為了使這種大區塊先佔滿所有width,然後 RWD 再透過max-width更改width,順勢產生左右margin - 如 Blog 的單篇文章或 Login 的 Submit Form,其實使用
containerlayout 就足以