Although we can place all layouts into the layouts folder, we can also place these layouts into the themes folder to build our theme.
Version
Hugo 0.94.0
A Basic Theme
layouts
├── _default
│ ├── list.html
│ └── single.html
└─── index.html
A basic Hugo theme only needs 3 files :
list.html: default layout for list pagesingle.html: default layout for single page and content pageindex.html: default layout for home page
Create Theme
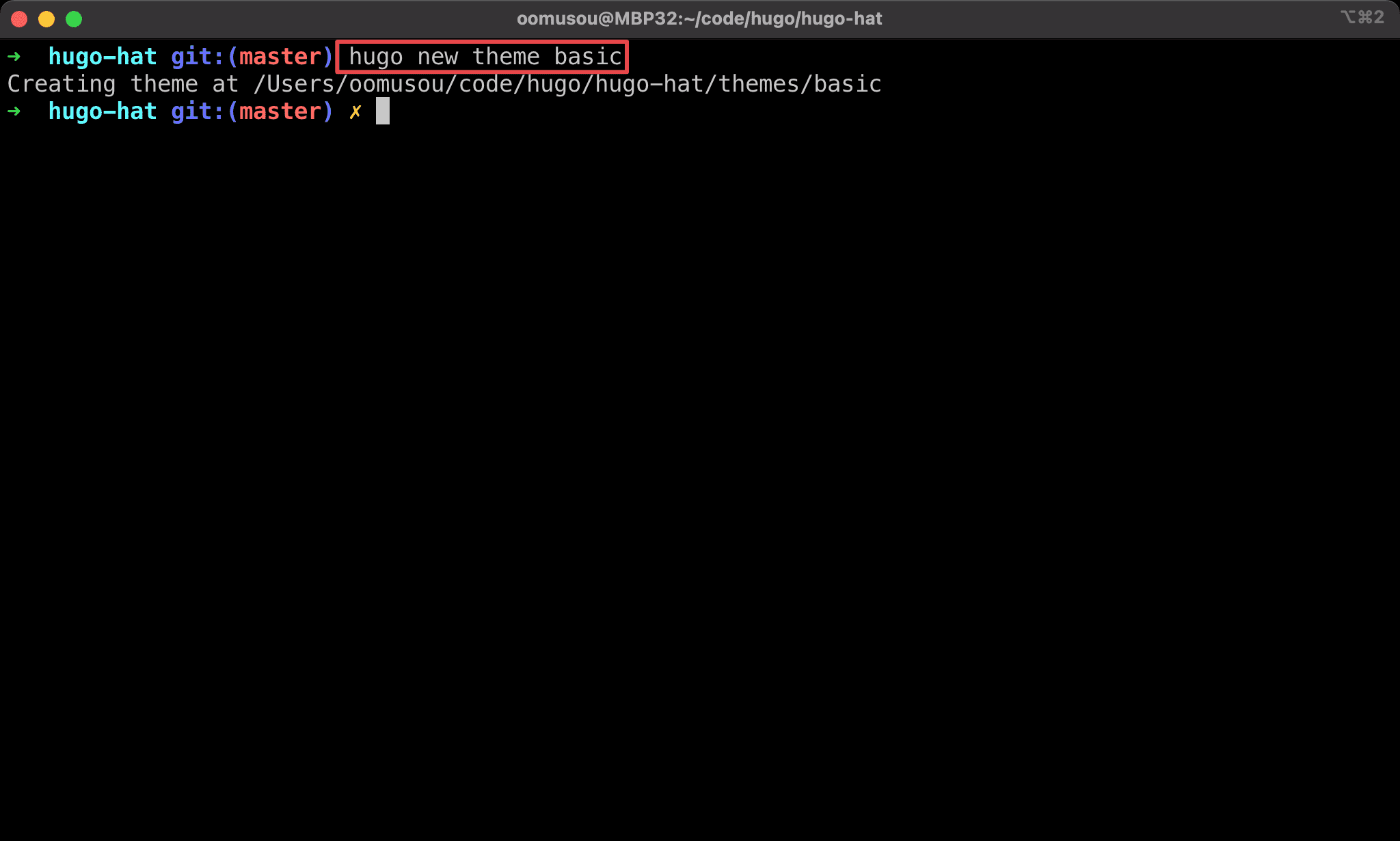
$ hugo new theme basic
hugo new theme: create a new themebasic

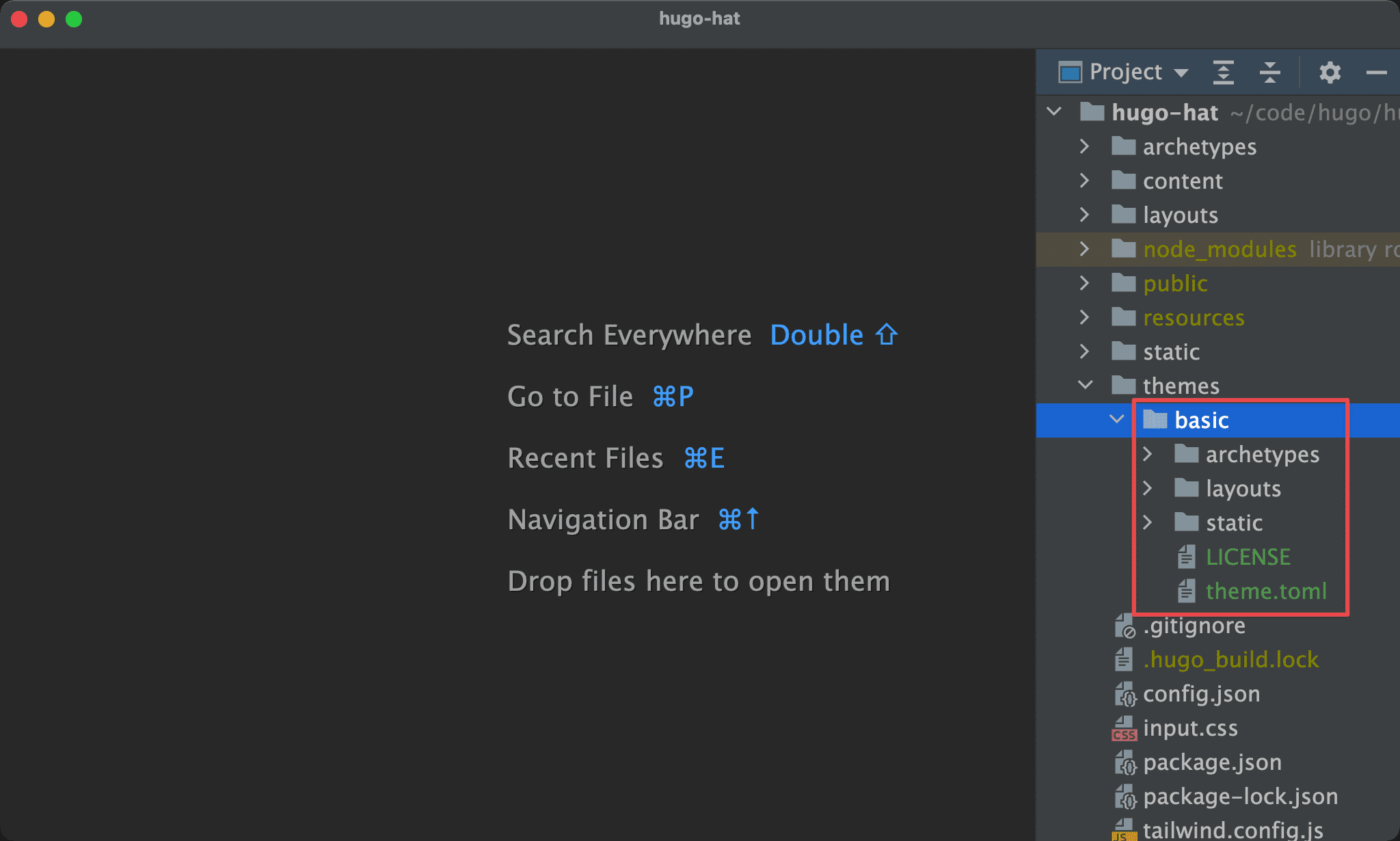
basic theme is created under themes folder.

basic folder contains archetypes,layouts and static folder.
Layout
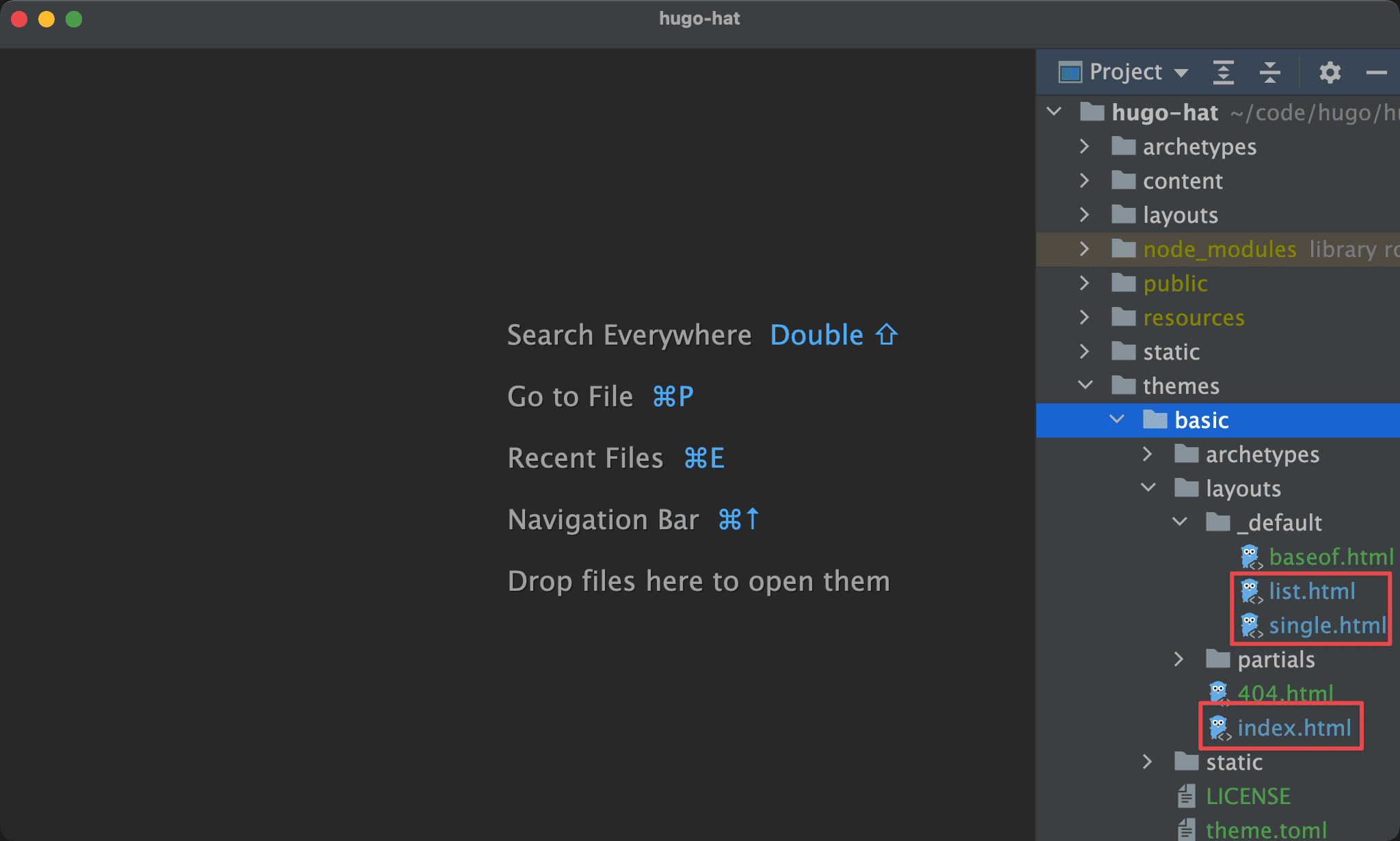
$ mv layouts/index.html themes/basic/layouts/index.html
$ mv layouts/_default/single.html themes/basic/layouts/_default/single.html
$ mv layouts/_defaults/list.html themes/basic/layouts/_defaults/list.html
Move index.html,single.html and list.html to themes/basic folder.

Hugo Config
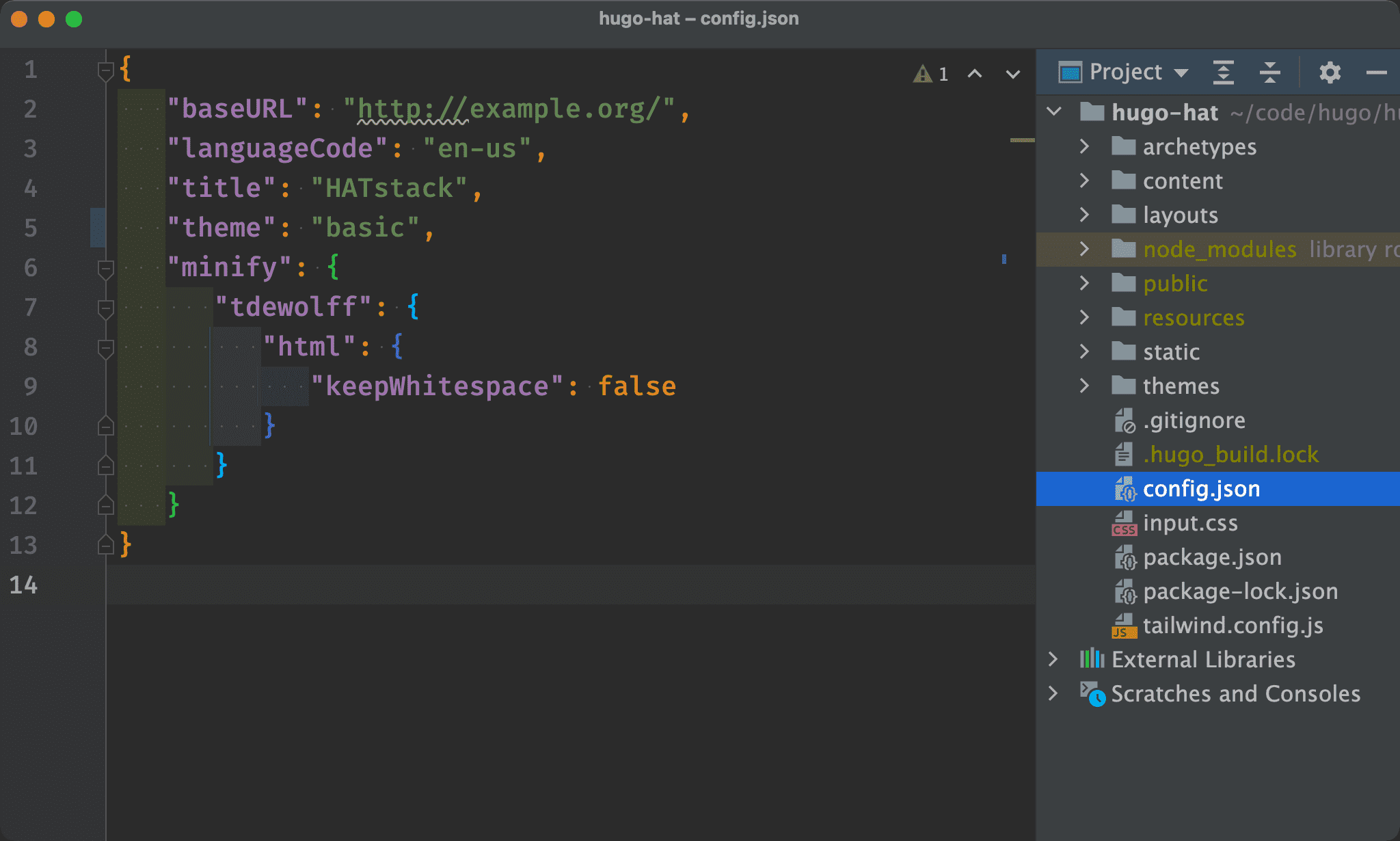
config.json
{
"baseURL": "http://example.org/",
"languageCode": "en-us",
"title": "HATstack",
"theme": "basic",
"minify": {
"tdewolff": {
"html": {
"keepWhitespace": false
}
}
}
}
Line 5
"theme": "basic",
Use basic theme.

Pages

Home page for theme.

List page for theme.

Content page for theme.
Conclusion
- We can develop
index.html,single.htmlandlist.htmlin thelayoutsfolder first, and then move tothemesfolder to build a theme