Go Template 的 . 有 Context 概念,本文解釋為什麼 . 可以存取 Page Object 與 Site Object。
Version
Hugo 0.125.5
Page

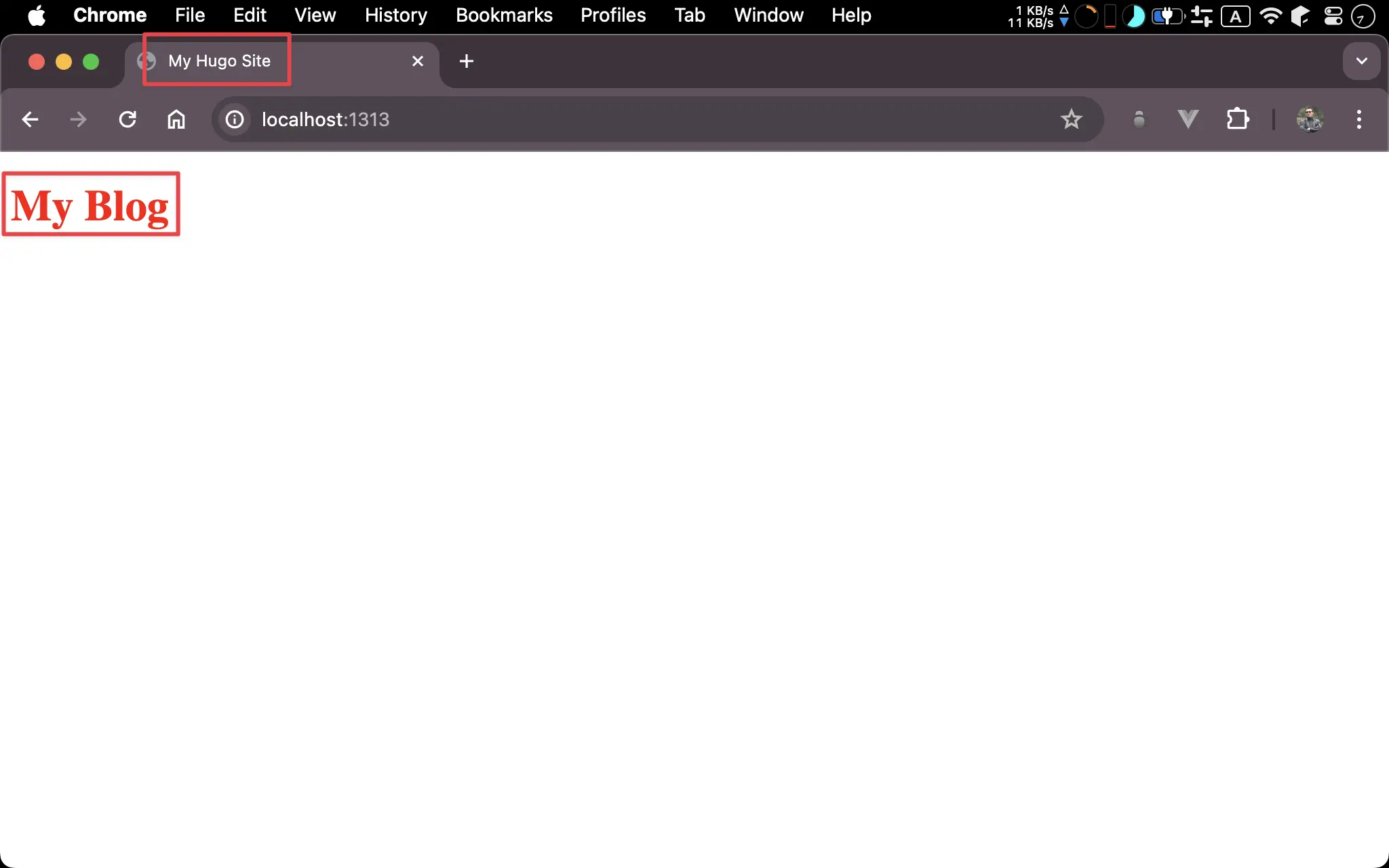
My Hugo Site是Siteobject 的titleMy Blog是Pageobject 的title
Content
content/_index.md
---
title: My Blog
description: Hello World
subtitle: Blog for Myself
---
title定義在Pageobject
Site Config
hugo.json
{
"baseURL": "https://example.org/",
"languageCode": "en-us",
"title": "My Hugo Site"
}
title定義在Siteobject
Layout
layouts/index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>{{ .Site.Title }}</title>
</head>
<body>
<h1 class="title">{{ .Title }}</h1>
</body>
</html>
Line 7
<title>{{ .Site.Title }}</title>
.Site.Title:title是定義在hugo.json的Siteobject 內
Line 10
<h1>{{ .Title }}</h1>
.Title:title是定義在 Markdown 的Pageobject 內
Context

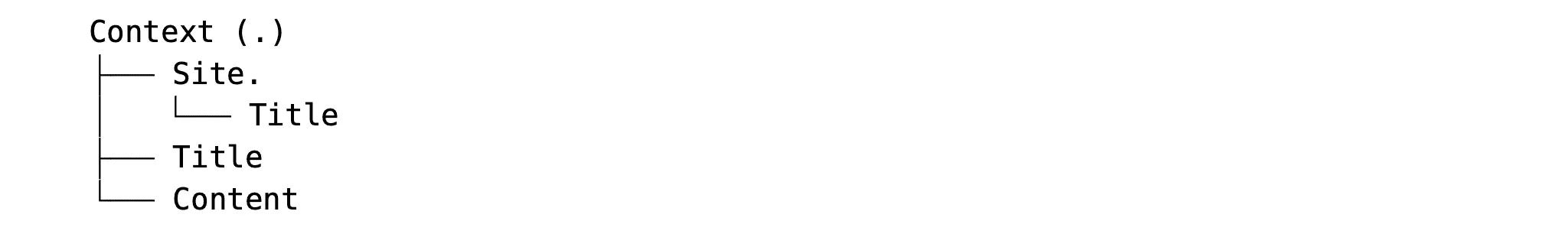
.表示目前的 context- 在 template 內,預設的 context 為
Pageobject,也就是.為Pageobject,這也就是為什麼.title為Pageobject 的title PageObject 下的Site為Siteobject,這也就是為什麼.Site.title為Siteobject 的title
Style
static/style.css
.title {
color: #f00;
font-size: 2rem;
font-weight: 700;
}
Conclusion
- 每個 template 預設的 context 為
Pageobject,因此我們可以直接以.存取Pageobject - 因為
Siteobject 也定義在Pageobject 下,因此我們可以直接以.Site存取Siteobject