When using hugo new to create a markdown file, Hugo uses layouts/_default/single.html as the default single page layout to generate.
Version
Hugo 0.92
Create Markdown
$ hugo new about.md
hogo new: create markdown file by the defaultarchetypes/default.md

about.md is created by Hugo CLI.

about.md is created under the content folder.
Markdown Content
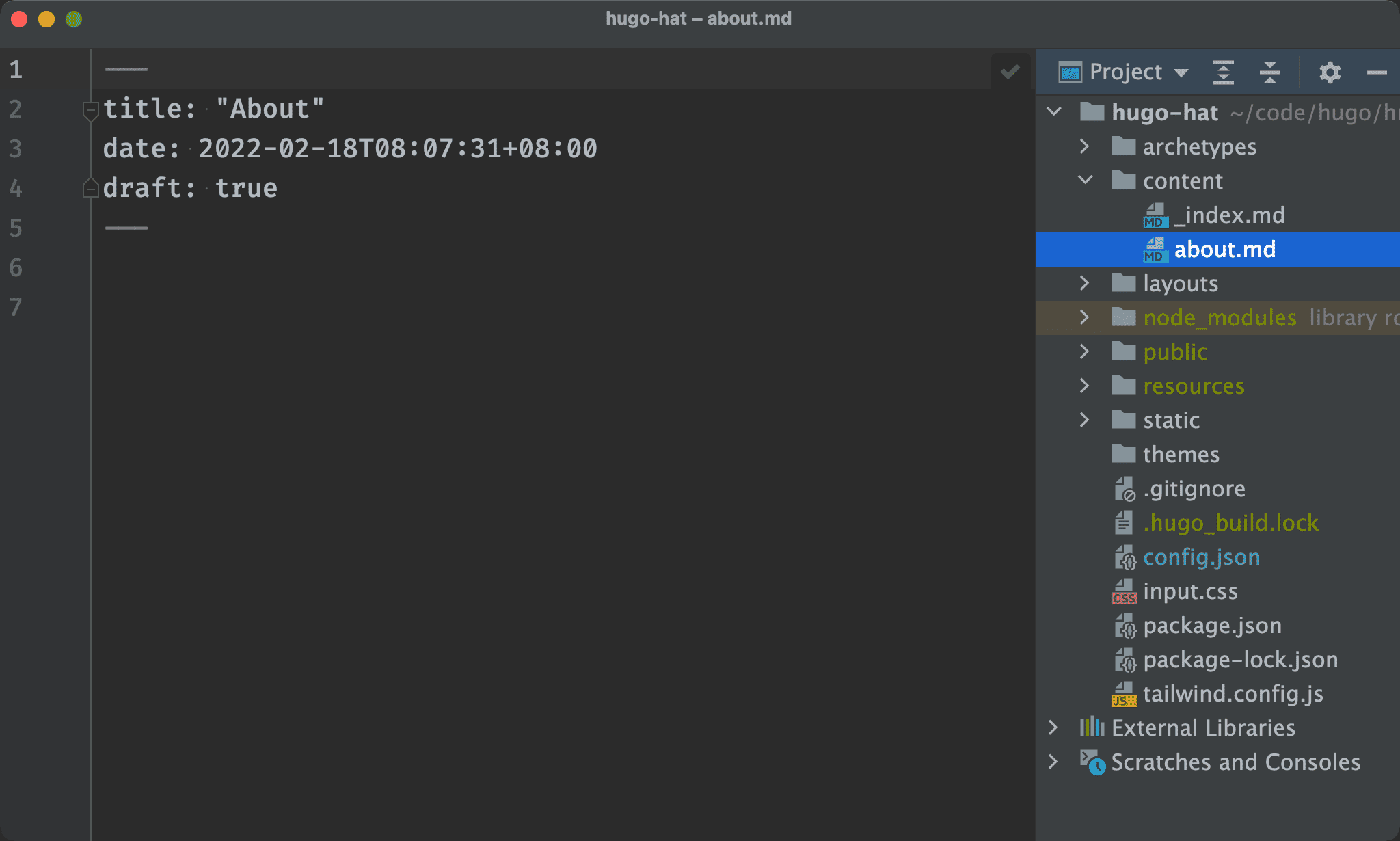
content/about.md
---
title: "About"
date: 2020-01-01T12:40:44-05:00
draft: false
---
This is my About page.
Modify about.md as above.
Single Page Layout
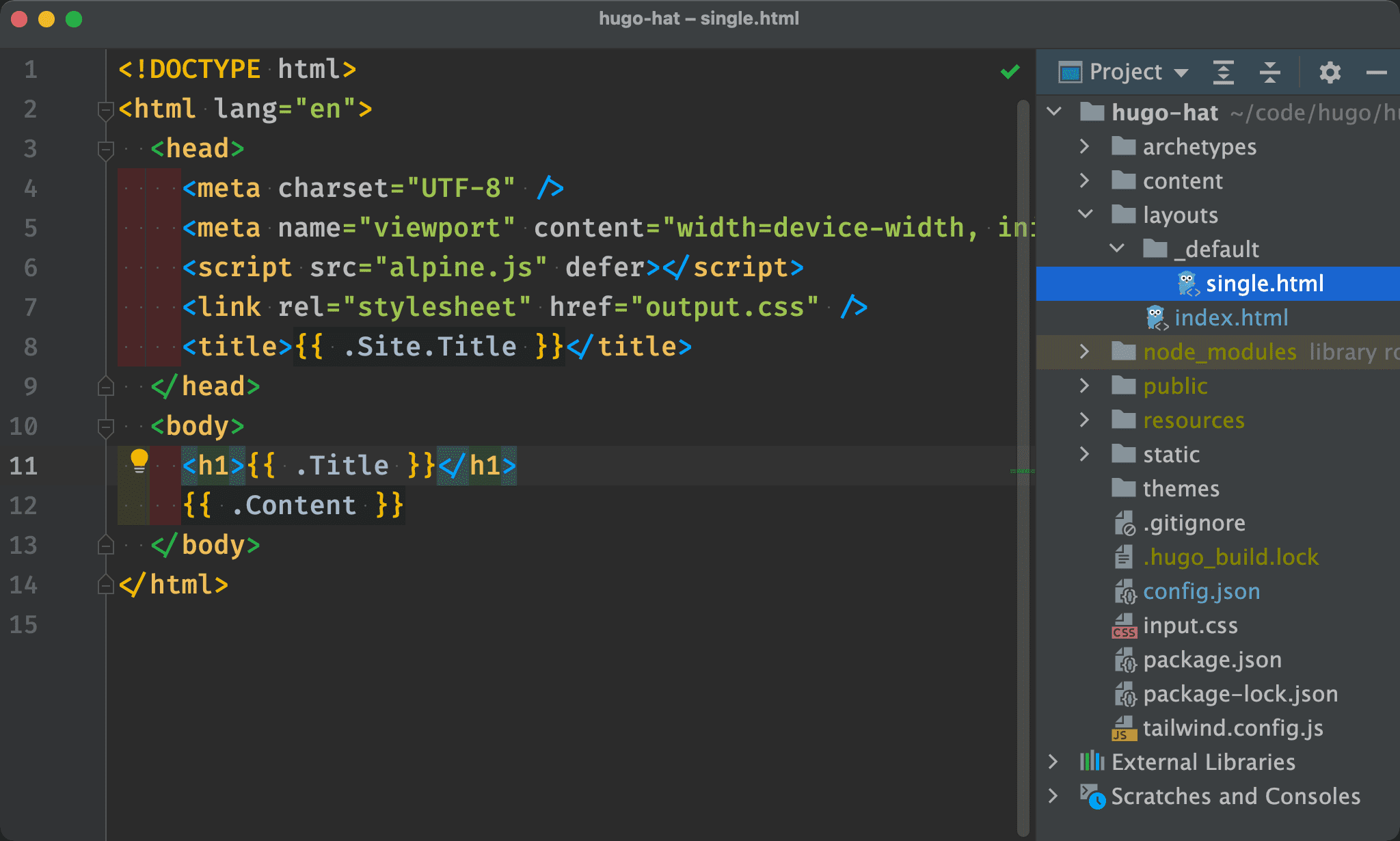
layouts/_default/single.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="alpine.js" defer></script>
<link rel="stylesheet" href="output.css" />
<title>{{ .Site.Title }}</title>
</head>
<body>
<h1>{{ .Title }}</h1>
{{ .Content }}
</body>
</html>
Create single.html for the default single page layout.

single.html is located under the layouts/_default folder.
Single Page

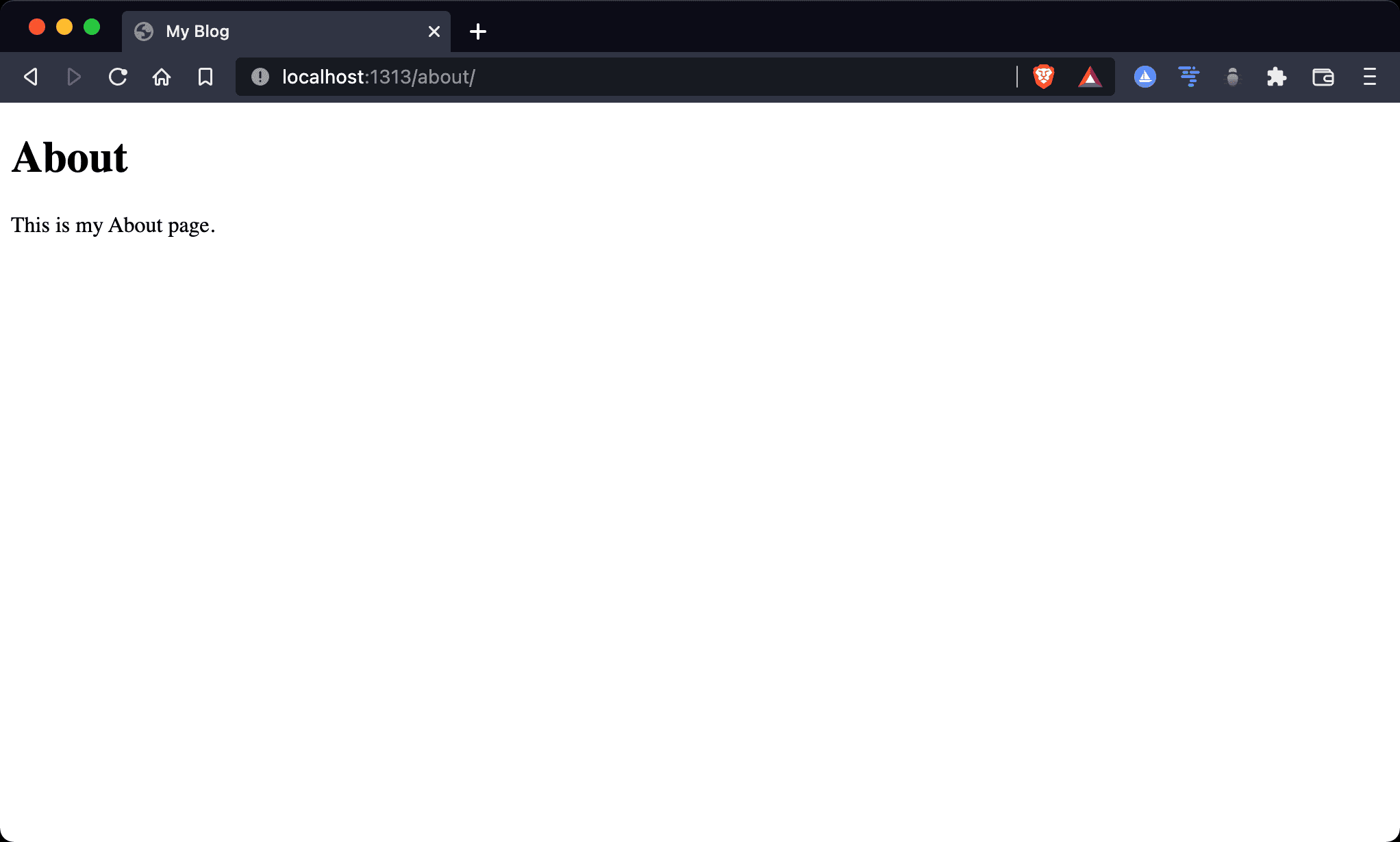
Hugo creates the about single page on http://localhost:1313/about.
Conclusion
layouts/index.htmlis the layout for the home page, whereaslayouts/_default/single.htmlis the default layout for single page